WooCommerce可變商品:1個屬性快速設定尺寸顏色
WooCommerce可變商品是經營電商必備工具,在款式很多的時候尤其需要。本文介紹如何實際新增1個屬性和設定變化類型,讓你快速設定尺寸顏色,熟悉相關操作。
一、增加商品新屬性
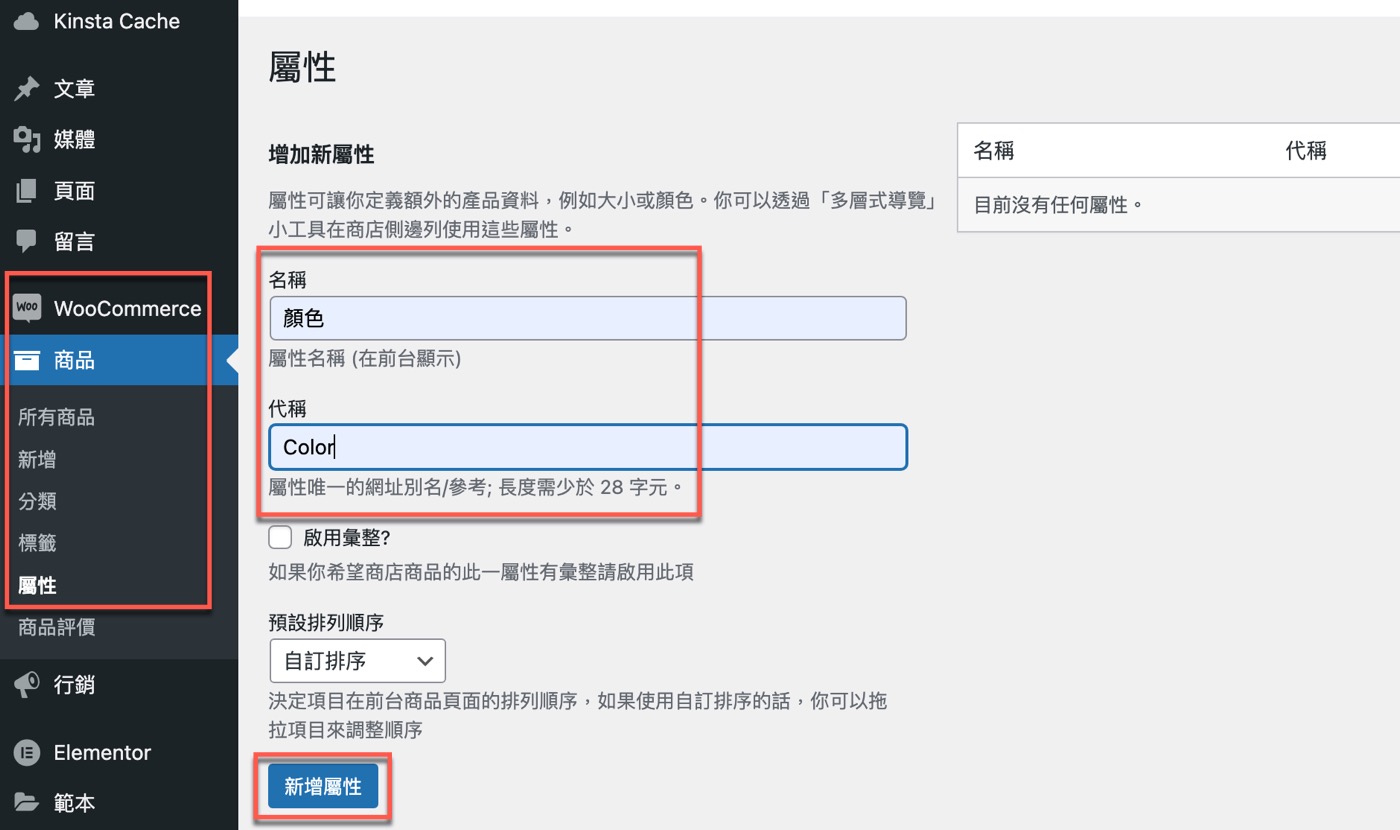
於WordPress左側工具欄「WooCommerce」選擇「商品」內的「屬性」,進入「增加新屬性」頁面,「名稱」及「代稱」兩個欄位分別輸入「顏色」及「Color」,其中的名稱是在後台還有網頁上會看到的文字,類似於標題或標籤,代稱則是像網址一樣的WordPress永久連結,最後按下「新增屬性」。

二、屬性名稱及代稱
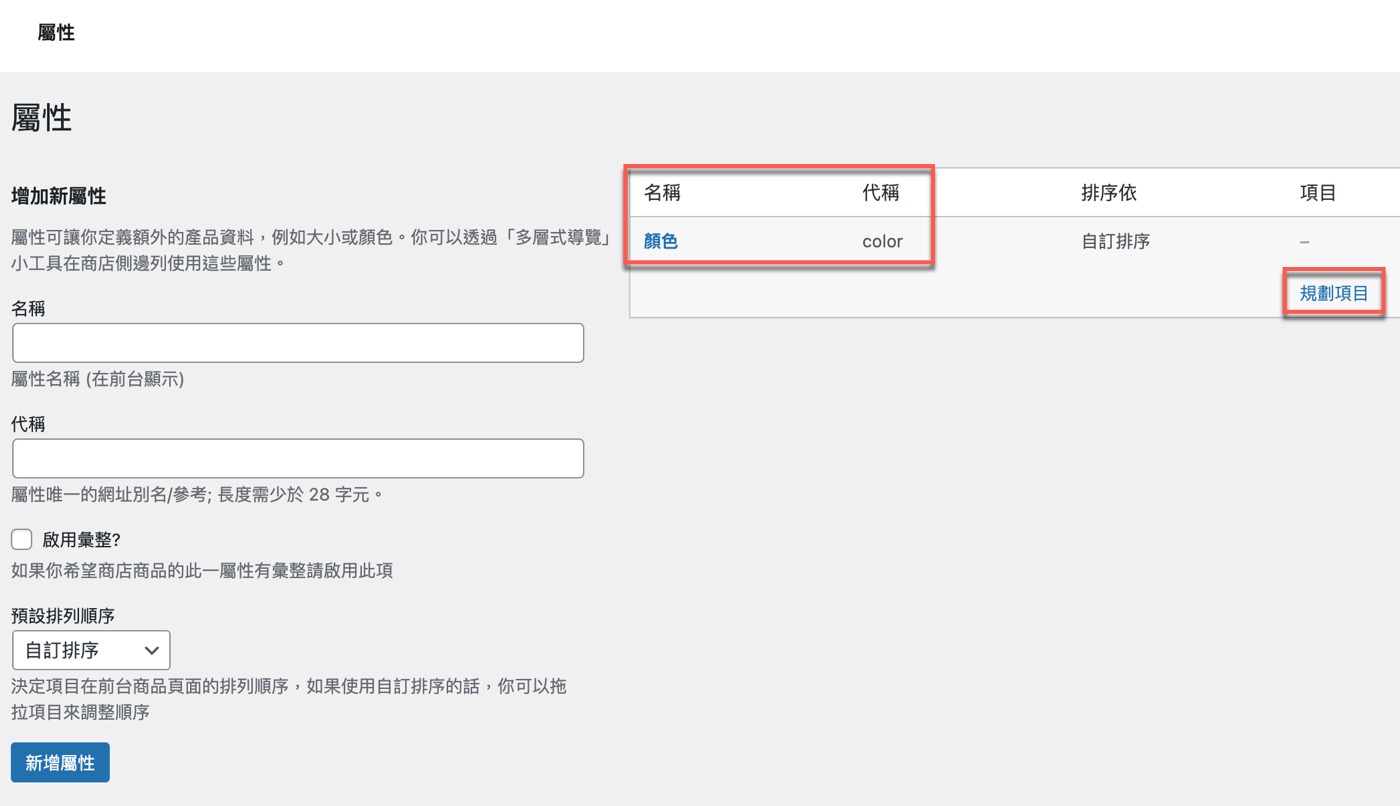
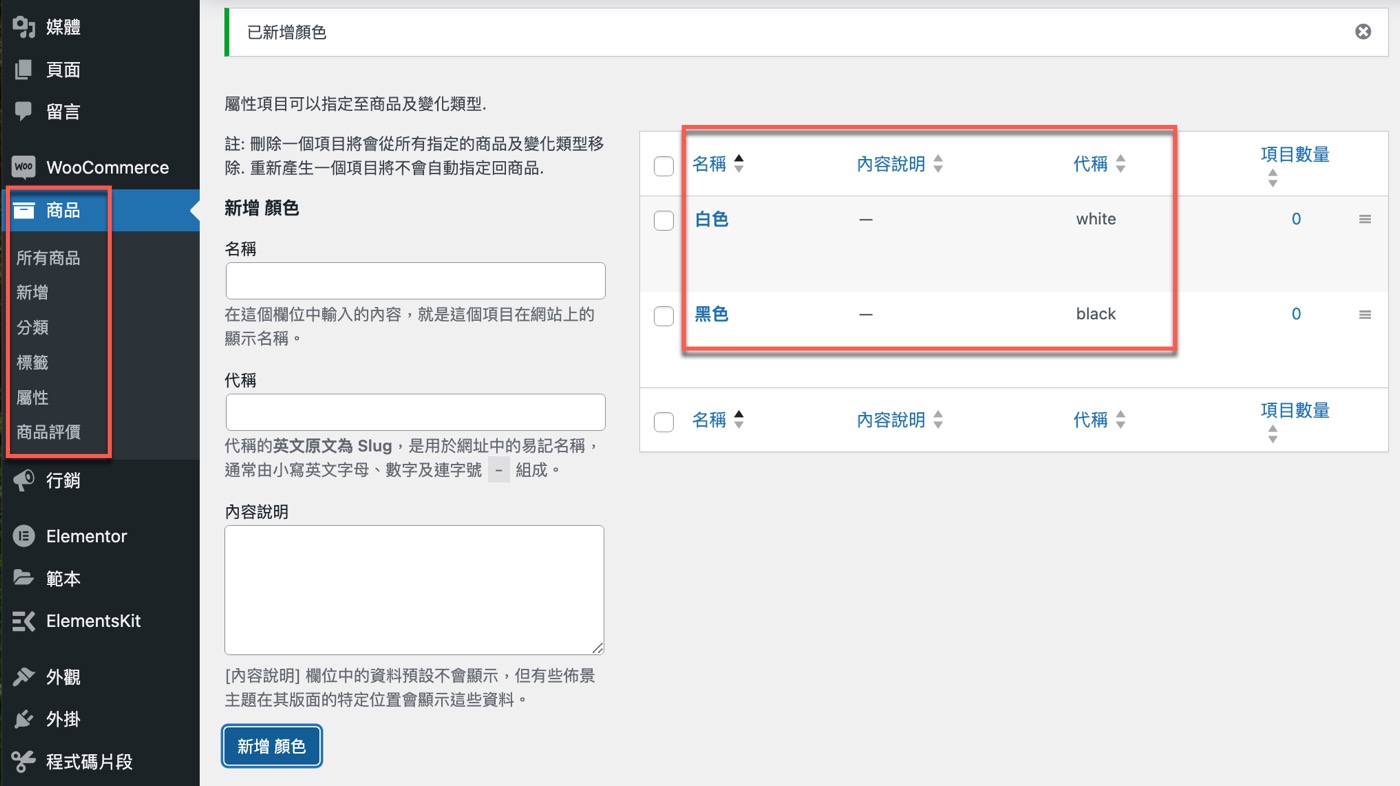
延續上個步驟,會在WordPress後台看到右邊已經新增了一個「顏色」,不過等一下就會看到目前是沒有任何內容,在此按下右側的「規劃項目」。

三、規劃項目內容
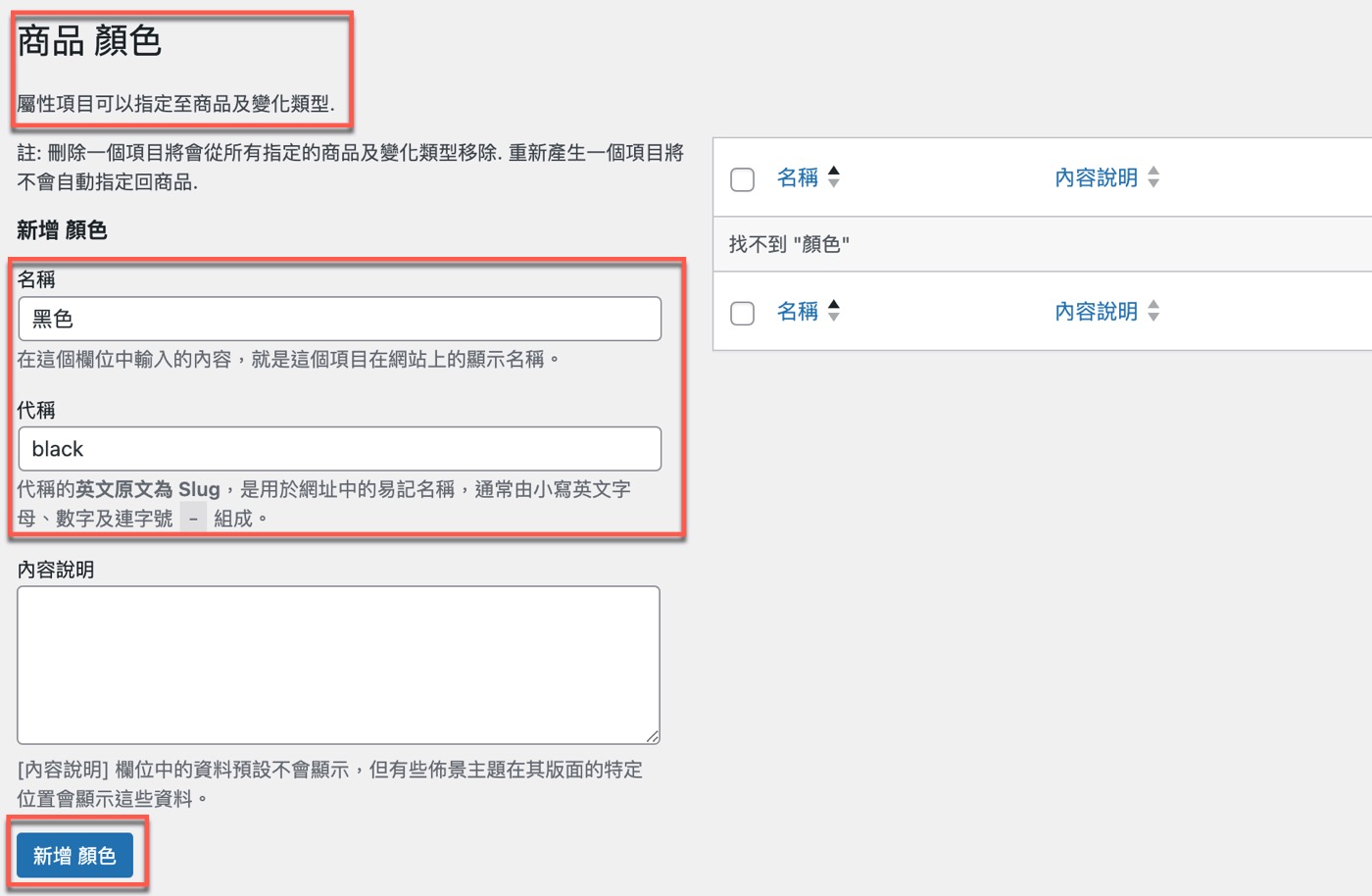
進入最細部的屬性項目設置,將「名稱」及「代稱」分別設定為「黑色」跟「Black」,可以參考一下文字說明,然後按下「新增顏色」,表示要在顏色屬性中新增一個項目,也就是增加一個商品的顏色款式。這個和WordPress選單設定一樣,算是比較特別的項目操作方式。

四、新增款式選項
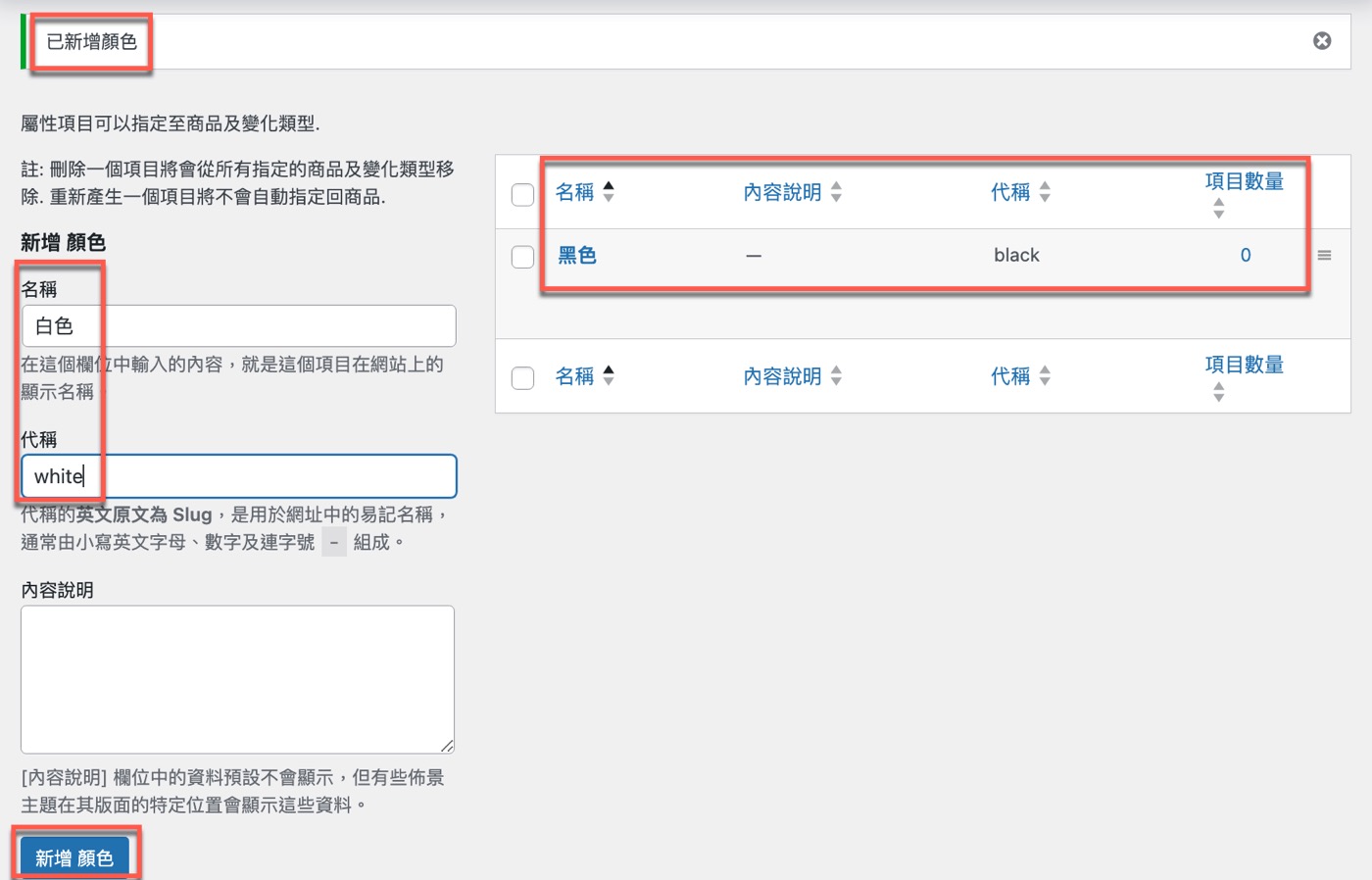
通常一件商品會有多種款式,在上個步驟已經建立好了黑色的基礎上,同樣操作方式再新增一個「白色」。從這個細節可以感受到WooCommerce雖然只是一個外掛,但是卻提供很豐富的功能,幾乎本身就是一套完整的電商工具。

五、檢視商品設定
經過先前步驟的操作之後,再新增了一個顏色屬性,目前初步建立好了希望有的白色跟黑色兩種款式,可以接著進行WooCommerce商品相關編輯,直接「新增商品」或者點選「所有商品」,打算修改既有的商品屬性。

六、編輯款式資料
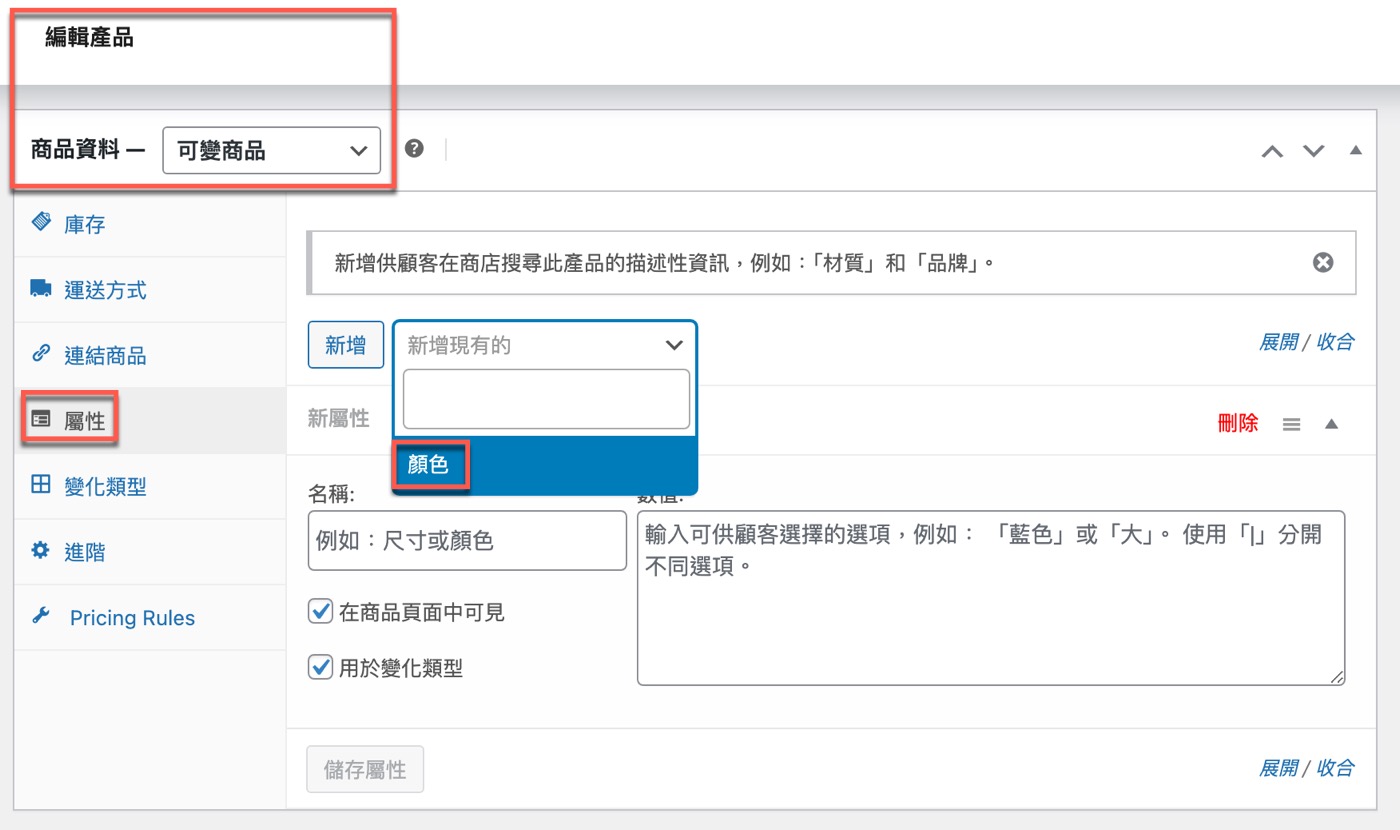
進入「編輯產品」頁面。在「商品資料」這裡要將類型設定為「可變商品」,代表同一件商品可以有不同的屬性變化。左邊的編輯功能中點選「屬性」,然後在右邊「新增」欄位點一下框框裡面的區域,如同淡顏色的文字說明「新增現有的」,系統自動跳出目前已經設定好的屬性,會看到先前第二步驟的「顏色」,直接將它點選即可,另外這裡在每個地方都有簡單清楚的文字說明,方便作為操作參考。
這裡算是較為複雜的WordPress編輯器操作,讀者請務必自行操作看看,熟悉它的介面功能,贊贊小屋後續也會規劃相關影片教學分享,方便讀者更有效率學習。

七、修改屬性數值
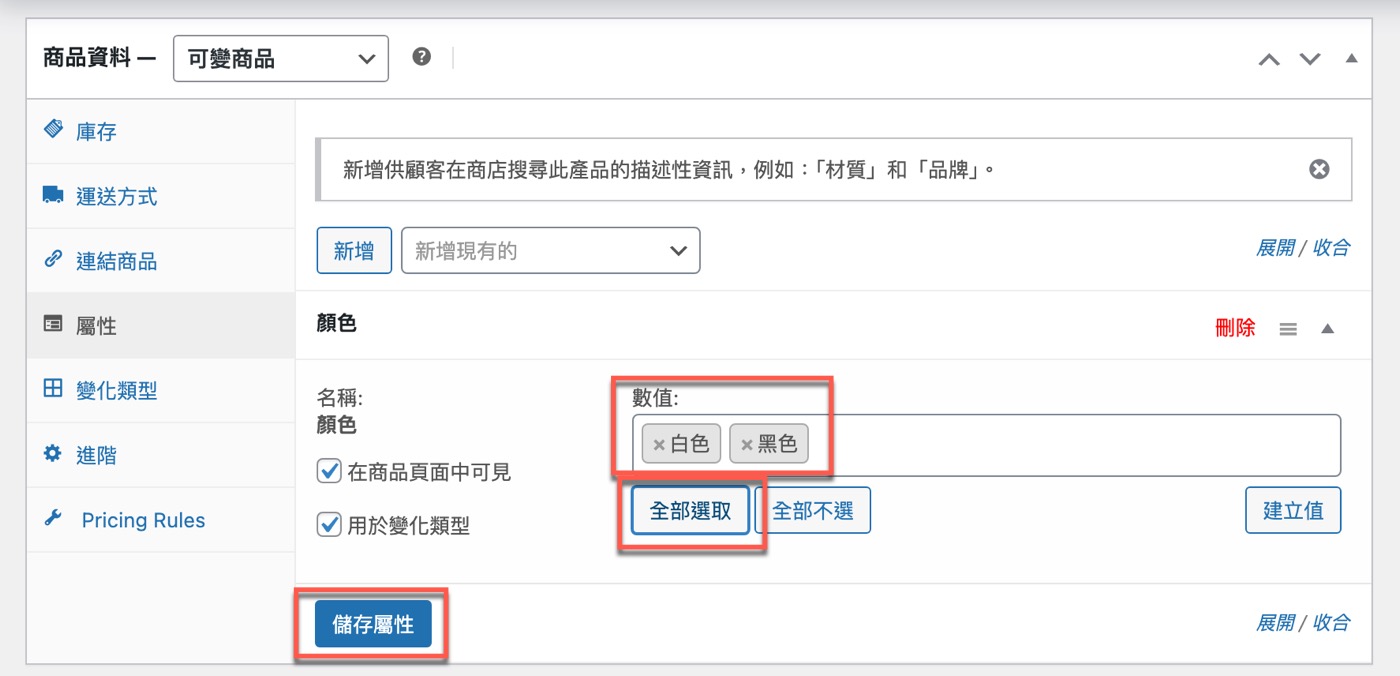
延續上個步驟的操作,在顏色屬性的區塊中點一下「全部選取」,會把目前顏色屬性設定好的項目都叫出來,表示這件WooCommerce可變商品每樣款式都有,以文章範例而言就是顏色有白色也有黑色。
可以想見依照情況不同,為了達到比較有效率的操作,還能一個一個輸入選取,也可以先全部選取之後再把不需要點掉。完全設定好了之後,按下「儲存屬性」。

八、建立變化類型
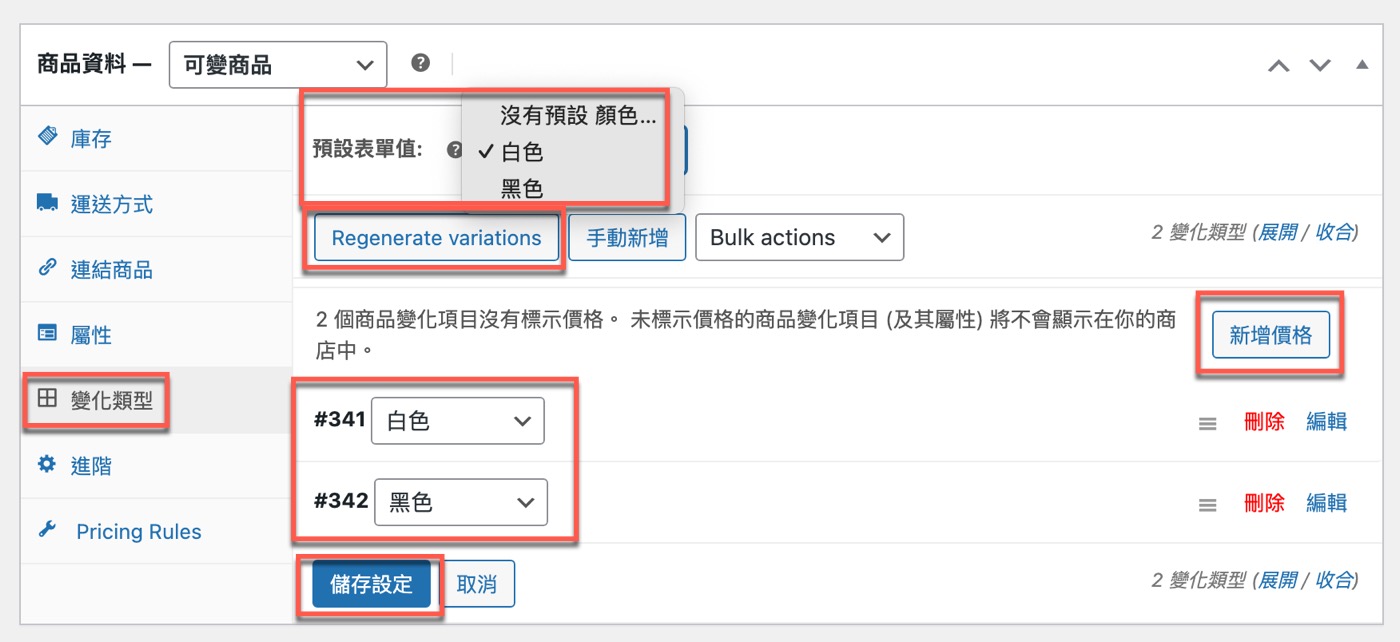
上個步驟雖然已經設定好了屬性,但這只是基本的建立商品型錄,還必須在左側的功能選單中點選「變化類型」,才是針對要實際銷售的款式進行設置。
於此有個重點:
首先,和上個步驟的屬性一樣,可以手動新增也能比較快速的選擇「Regenerate variations」,系統將依照已經設定好的屬性自動建立所有可能款式,以本篇文章範例而言,就是白色及黑色兩種顏色。
然後是設定「預設表單值」,在商品頁面呈現的預設款式,這裡的範例為「白色」。
最後的重點是一定要「新增價格」,有價格才能夠銷售,執行種種線上付款方式,否則在商品頁面會顯示無庫存,避免出問題。

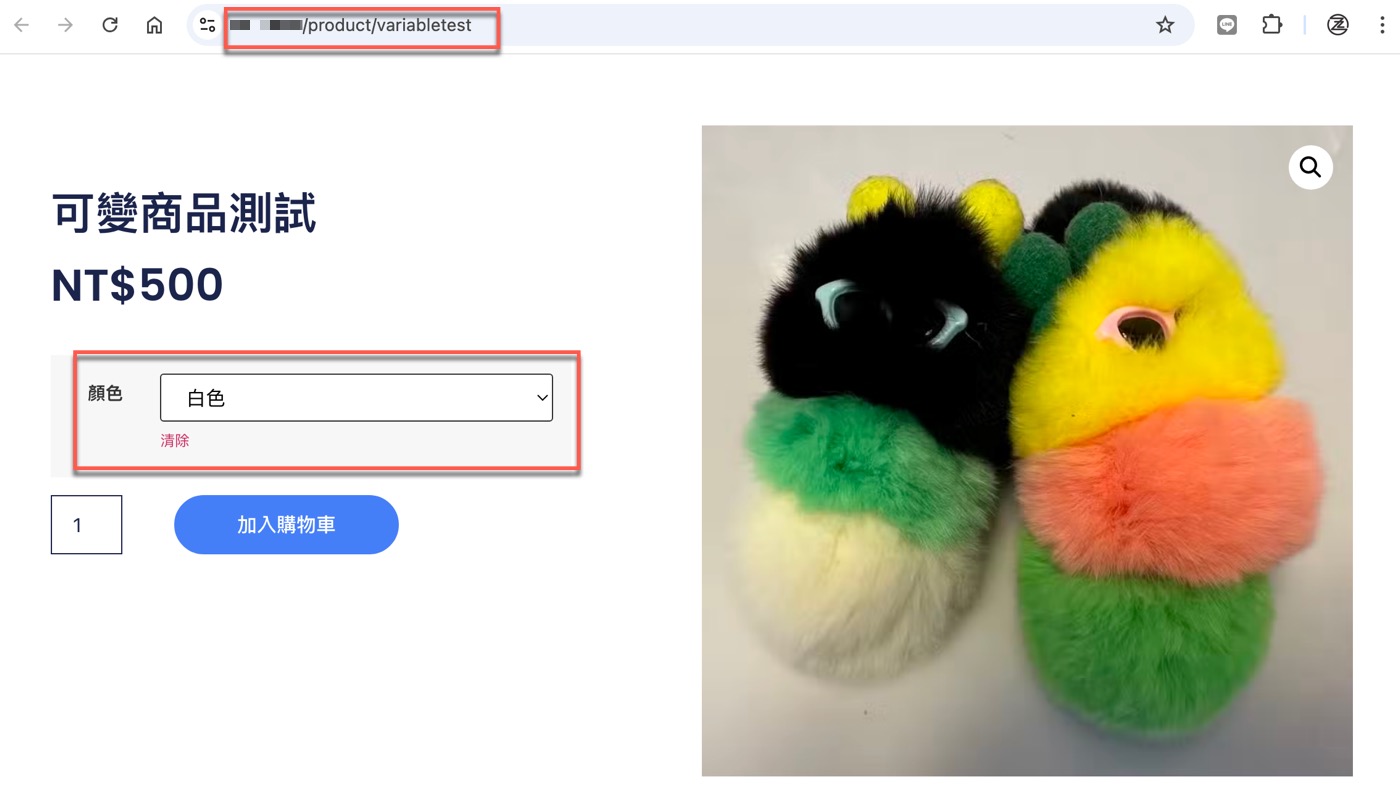
九、WordPress商品頁面
瀏覽器前往自己WordPress網站的商品頁面,果然預設就是上個步驟設定的白色款式,而且如同這篇文章所設置的,可以下拉選擇黑色或者白色。

WooCommerce可變商品應用
從這篇WooCommerce教學文章的操作可以瞭解到WooCommerce可變商品的維護非常靈活,這應該是反映出在實務上有這方面需求,因此才會不斷發展開發出像這樣子的功能。例如走進一間零售店或者是商場,一件商品會有許多種款式,而一家商店有很多商品,線上電商也是如此,必須要有一套很有效率的方法做這方面設定,也就是這篇文章所介紹的操作流程,提供給讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

