WooCommerce可變商品:輕鬆建立2個顏色尺寸
WooCommerce可變商品是電商很好用的工具,可以為同一項商品建立不同款式的規格,例如2個顏色和尺寸等,本文教你如何輕鬆上手的操作流程,銷售產品更簡單。
一、新增可變商品
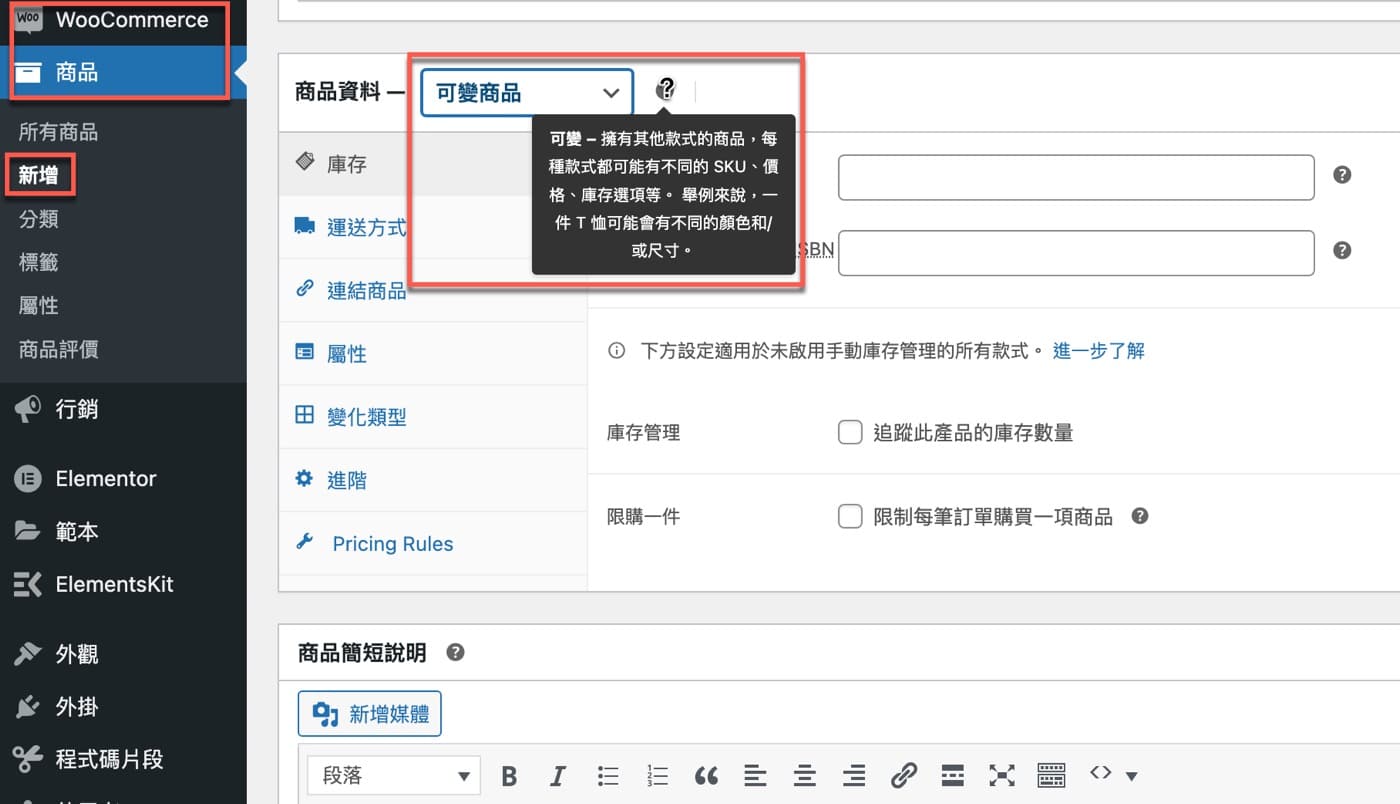
首先前往WordPress後台,在左側的「WooCommerce>商品」中點選「新增」,就跟新增一般商品的操作相同,這裡重點是在「商品資料」中其實可以下拉選擇不同類型,在此是屬於「可變商品」,點一下旁邊的問號會有相關說明可以參考。

二、商品屬性設定
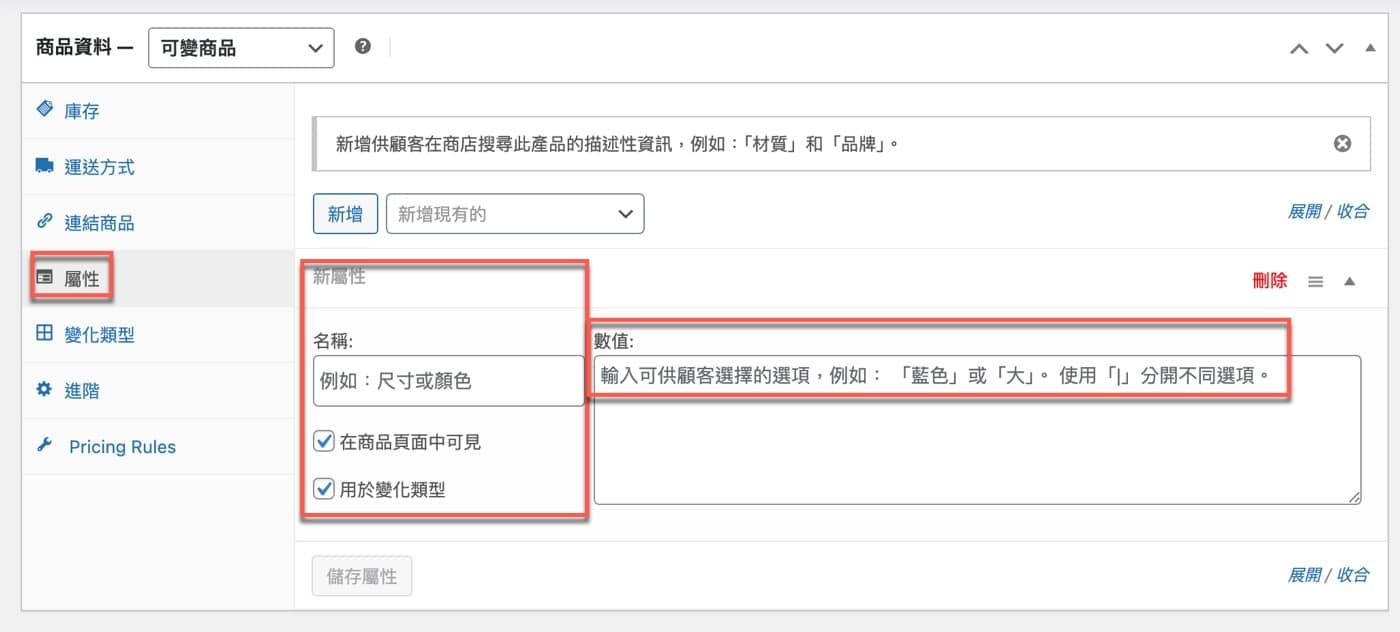
設定好了商品類型之後,注意到在WooCommerce商品頁面有很多設定功能,其中商品資料的下方有許多不同的索引標籤,而且同樣有很清楚的說明文字,選擇其中的「屬性」。

三、可見與變化類型
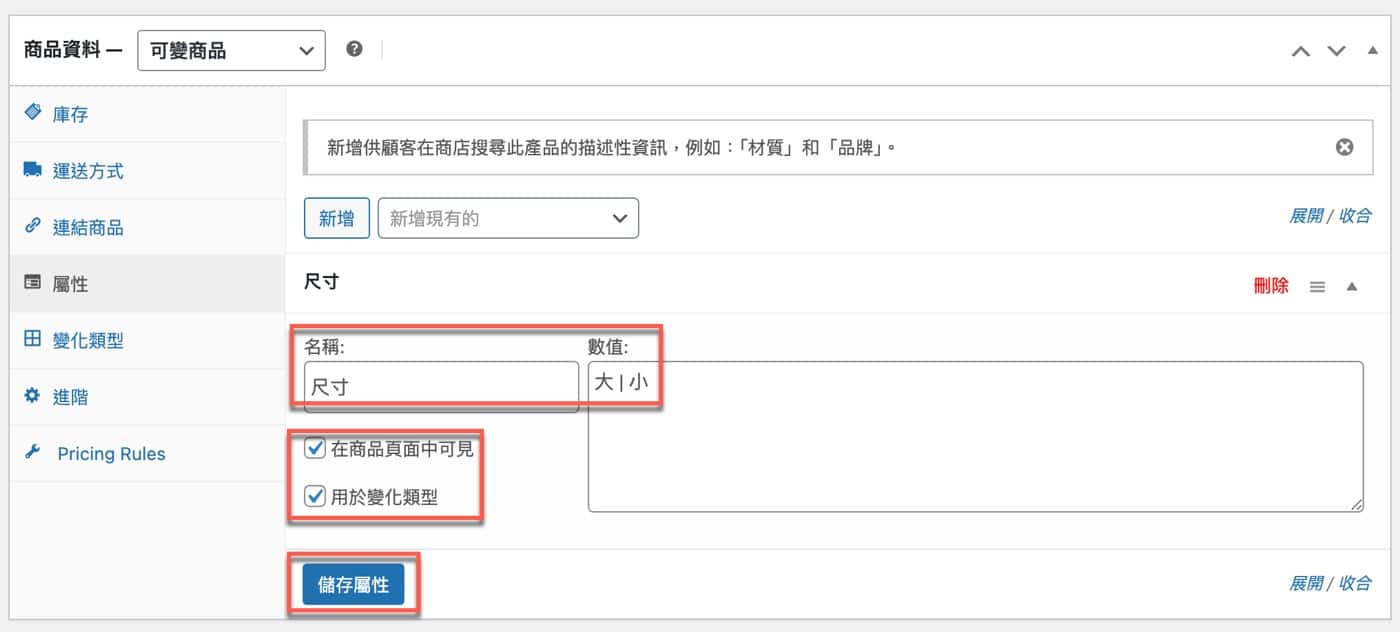
接下來實際維護WooCommerce屬性。例如新增一個「尺寸」類型,在「數值」框裡面輸入「大|小」,大跟小兩者之間用一個豎線相隔,代表尺寸這個屬性要有大跟小兩種類別。
另外這裡有兩個選項可以勾選:「在商品頁面中可見」和「用於變化類型」,通常保留預設值即可。

四、尺寸與顏色數值
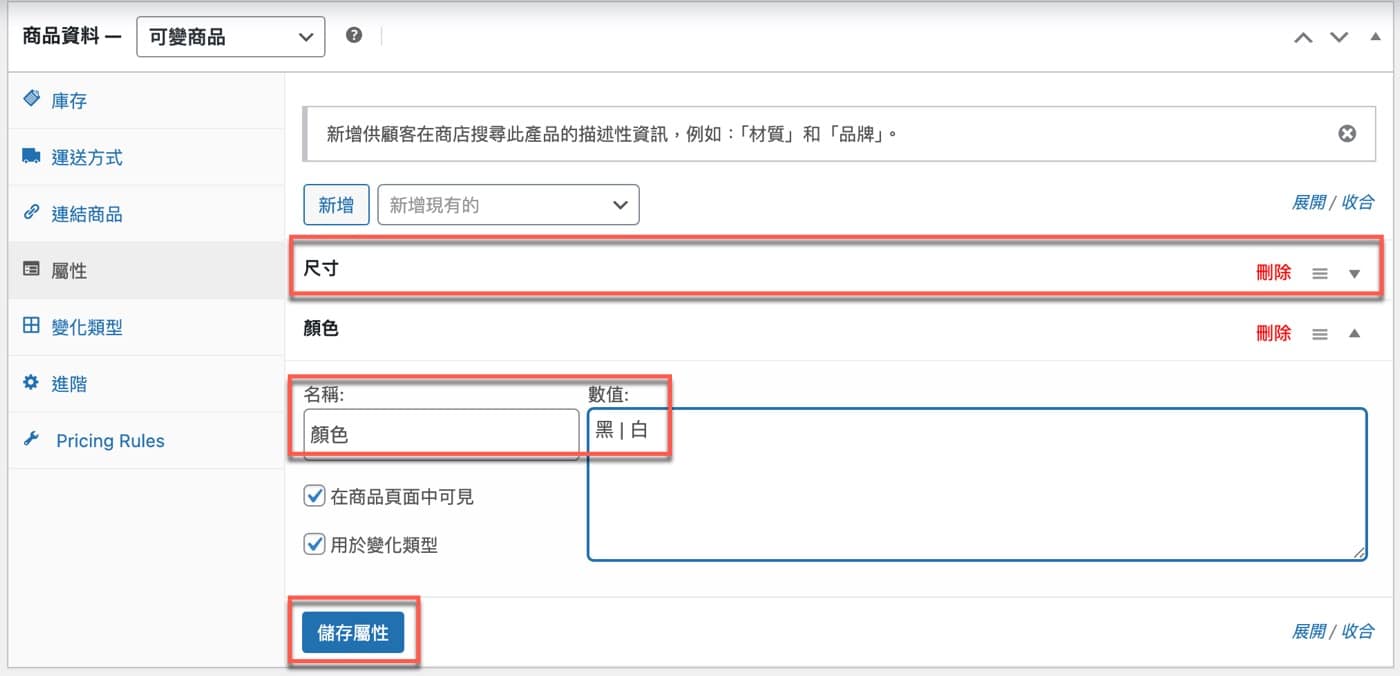
建立的第一個尺寸之後,接下來再建立第二個顏色屬性。點一下左上角「新增」,同樣輸入屬性的名稱和數值,這裡的範例是「顏色」,內容是有黑跟白:「黑|白」。
注意到當我有兩個以上屬性的時候,右側有些操作選項,可以「刪除」,按住三條橫線的選單圖標上下移動屬性,調整屬性之間的先後順序,最右邊有個三角形是能夠「展開」或者「收合」,這些跟 WordPress選單是相同的操作方式。

五、建立變化類型
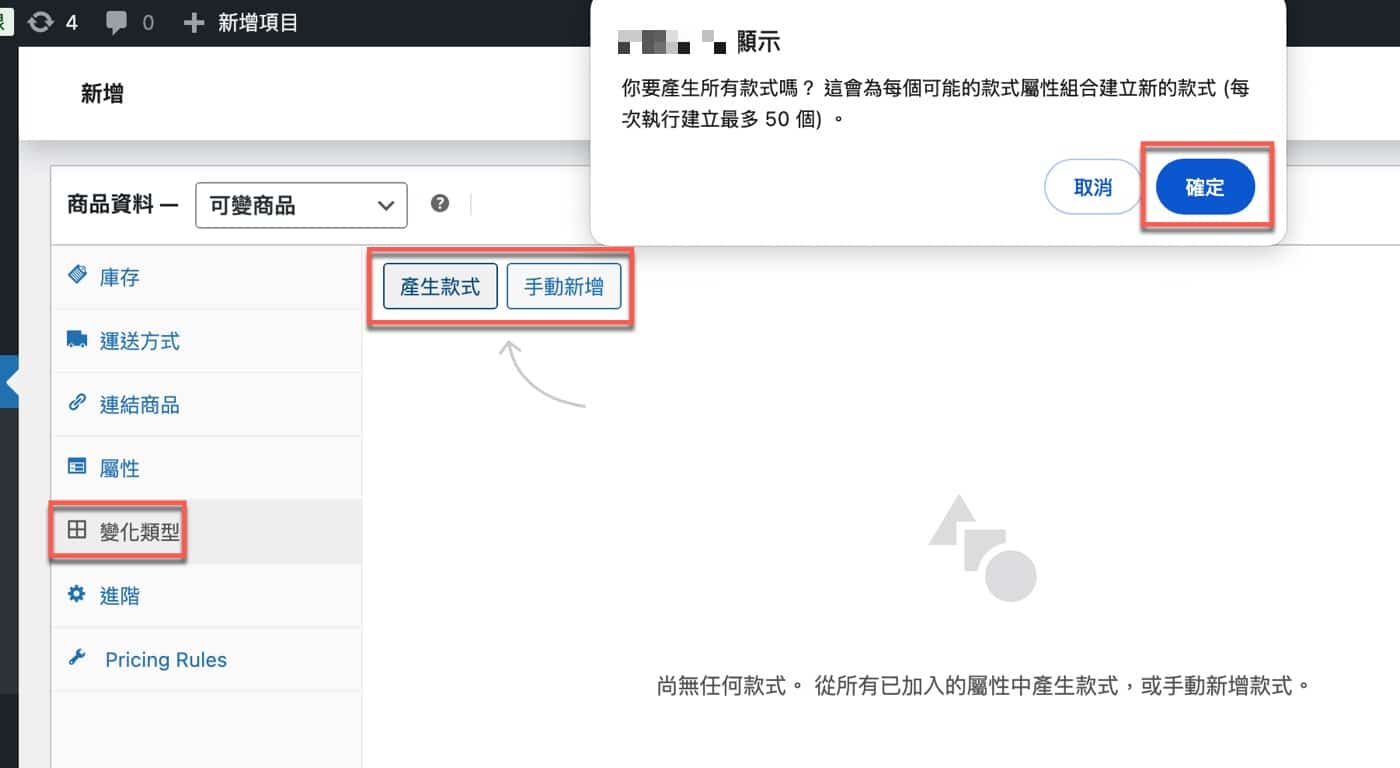
接下來在左邊的工具欄切換到「變化類型」,目前還沒有任何的規格款式,想建立的話在最上方有兩個操作方式,一個是自動「產生款式」,另外一個是「手動新增」。在此假設比較簡單的情況,每一種可能的變化規格都是商店銷售品項,都可以加入WordPress購物車,因此點一下「產生款式」,在跳出來的視窗有參考的文字說明,按下「確定」。

六、自動產生款式
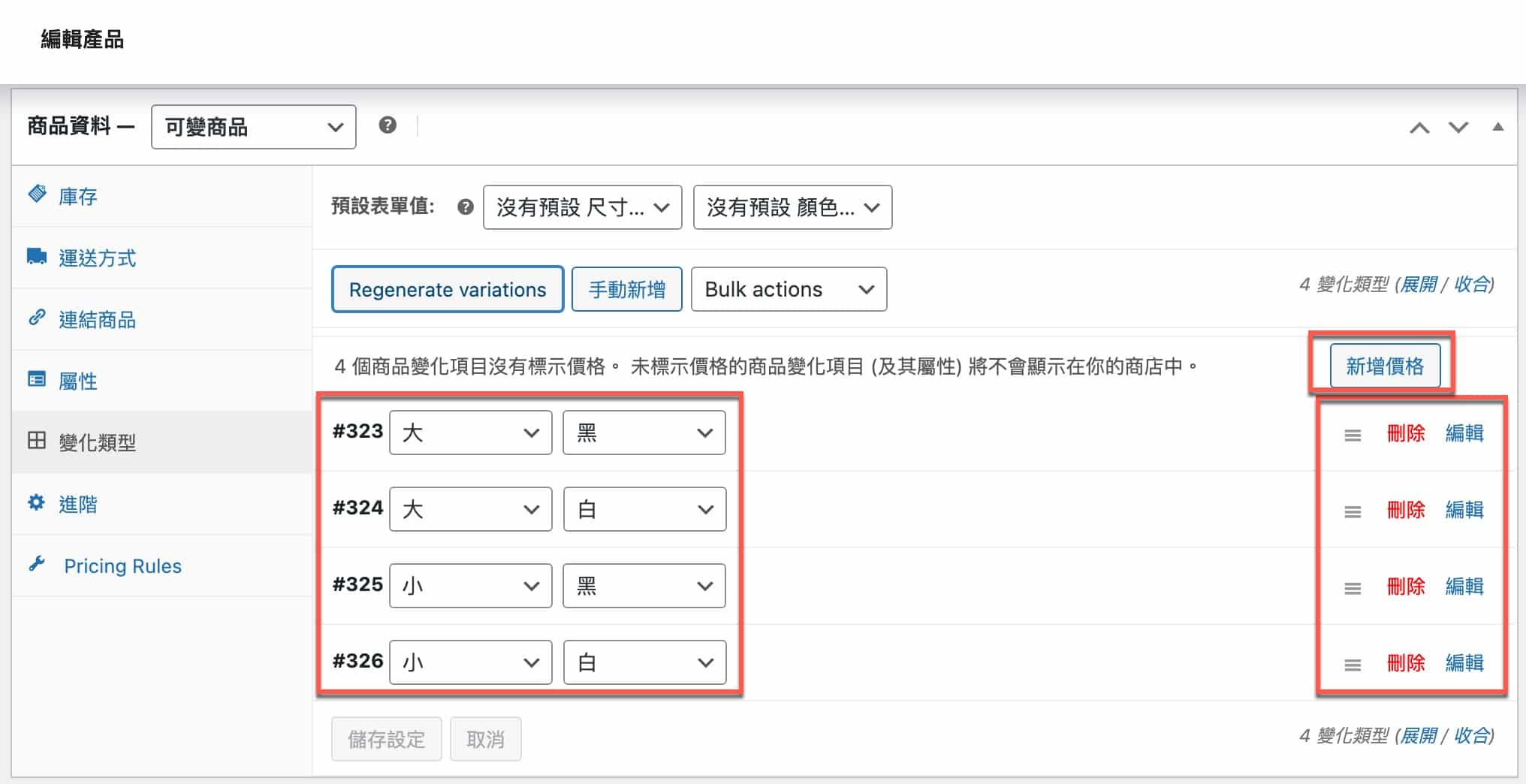
延續上個步驟的操作,會看到WooCommerce中文外掛已經自動依照目前屬性建立所有可能的款式。
以這篇文章範例而言,有兩種顏色跟兩種尺寸,因此是2×2共4個不同的款式。由於有多個款式,可以跟先前第四步驟提到的屬性和WordPress選單一樣,在右側能進行「展開/收合」的優先順序拖曳調整,或者「刪除」、「編輯」的操作。

七、統一設定價格
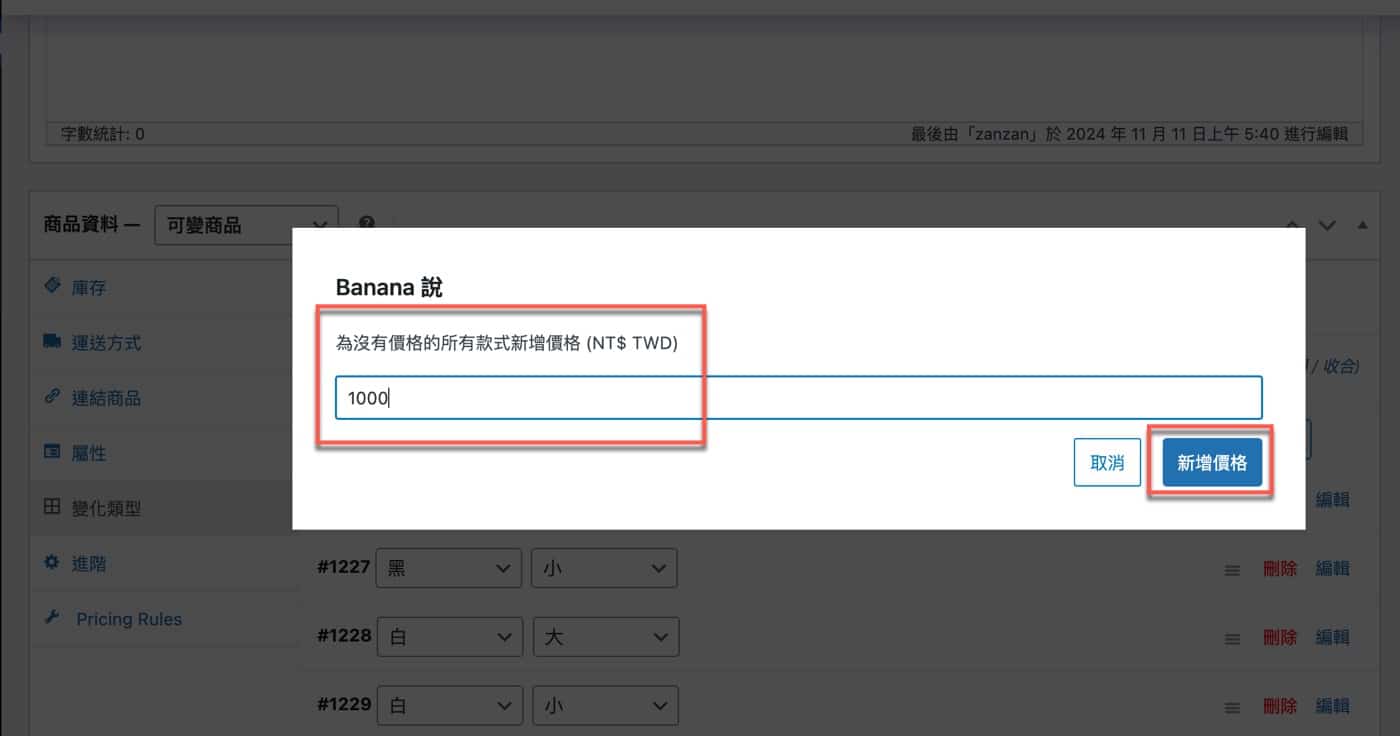
針對可變商品有很多的操作功能,其中最重要的就是價格,畢竟要賣商品WooCommerce金流總是得有個定價。參考上個步驟的截圖,點選右上方「新增價格」會跳出這裡的視窗,其說明很清楚:「為沒有價格的所有款式新增價格」。
從另外一個角度而言,它是很方便的功能,可以統一為所有商品型號設定價,在此輸入「1000」,按下視窗右下角的「新增價格」。

八、分類圖片與發佈
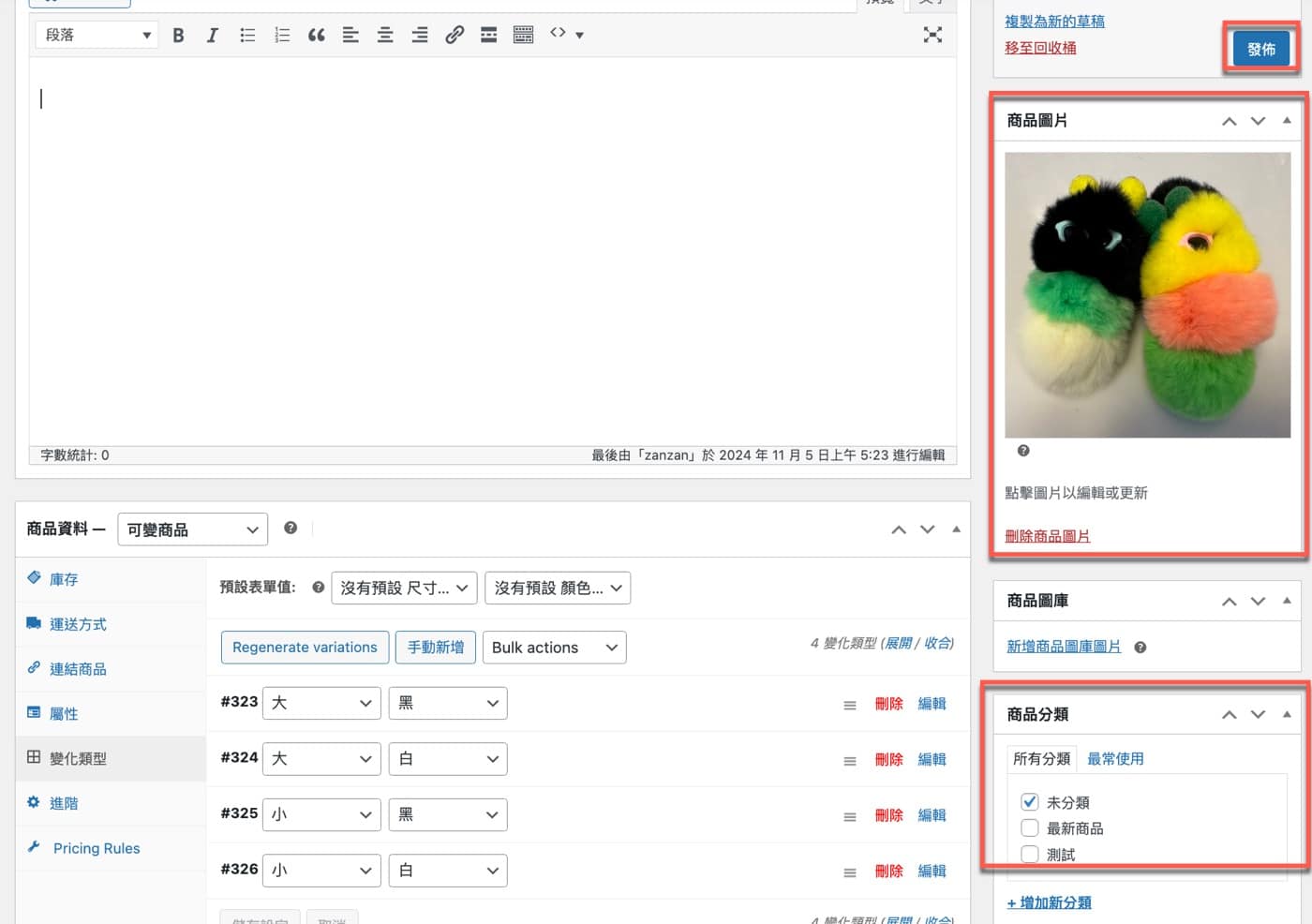
價格設定好了之後,大致上已經可以開始銷售了。在商品頁面右側最後再確認一下「商品圖片」和「商品分類」,按下右上角的「發佈」,其實就跟WordPress新增頁面是相同的操作流程。

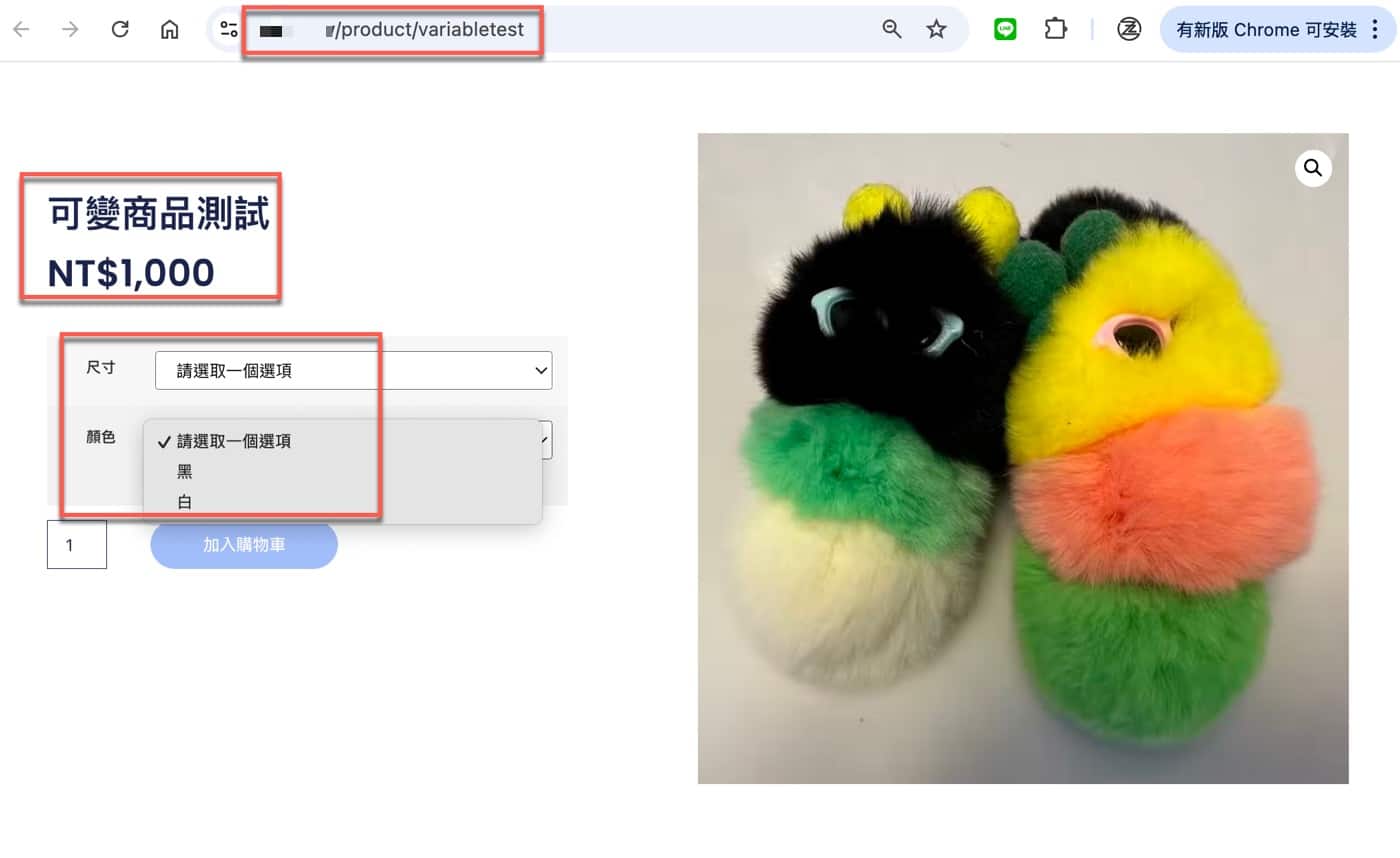
九、商品頁面測試
發佈之後,瀏覽器前往商品頁面測試看看,果然會看到有「尺寸」跟「顏色」兩個不同規格可下拉選擇,由客人自行決定看到底是要買哪一種款式。選擇好了之後,就可以接下去走WooCommerce結帳流程付款了。

WooCommerce可變商品
一個商品有多種款式和不同顏色尺寸規格,這樣的狀況在一開始可能覺得有點麻煩,但是透過這篇WooCommerce教學文章所示範的操作,發現到在WordPress WooCommerce平台設定非常簡單,這大概是因為實務上通常都會有這個需求,因此早就設計好了相關功能。
另外可變商品的名稱來自於英文Variable的翻譯,在英文裡面Variable有著變數的含義,如同數學方程式裡面的x一樣,可以有很多不同的變數值,類似於一個商品有不同的規格款式。中文直接翻譯成可變商品,似乎少了變數的意義比較可惜,話說回來,似乎也沒有其他更好的翻譯了,不過其實大概只要操作過一次就會瞭解其作用,不至於有太大問題。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

