Elementor模板在此介紹如何利用這個很方便的工具,它可以快速設計具有統一版面的網頁,本文以WooCommerce商品頁面為範例,介紹如何在主題建構器添加1個版型元素。
目錄
Toggle一、主題建構器操作
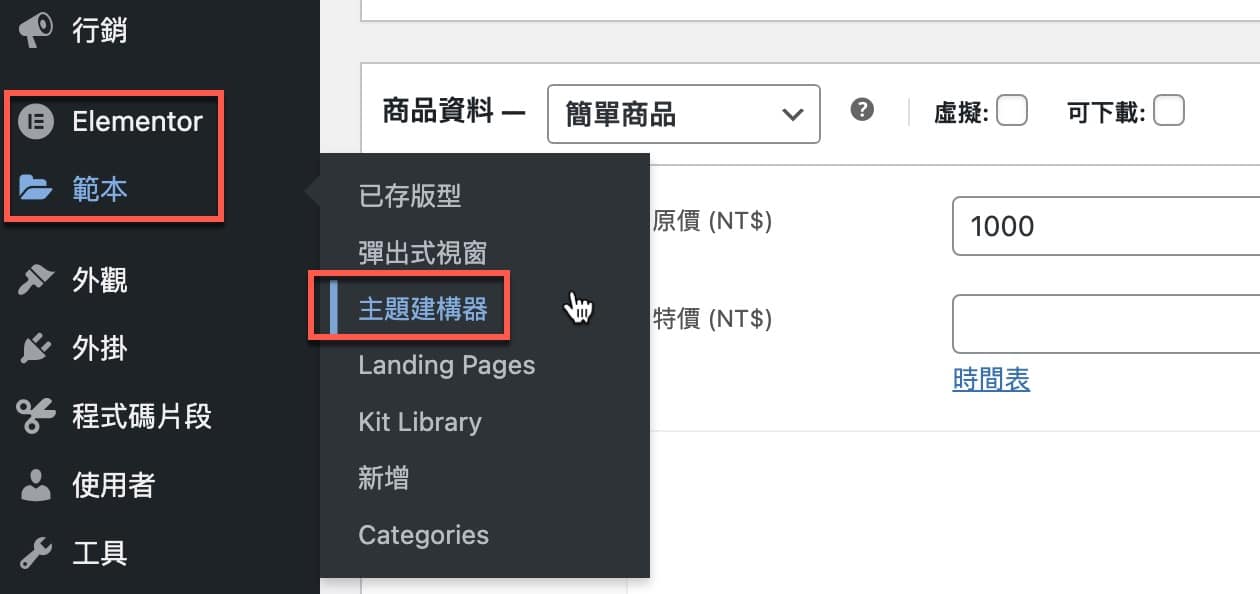
首先在WordPress控制台前往Elementor外掛的索引標籤,點選「範本」中的「主題建構器」。

二、單一商品設計
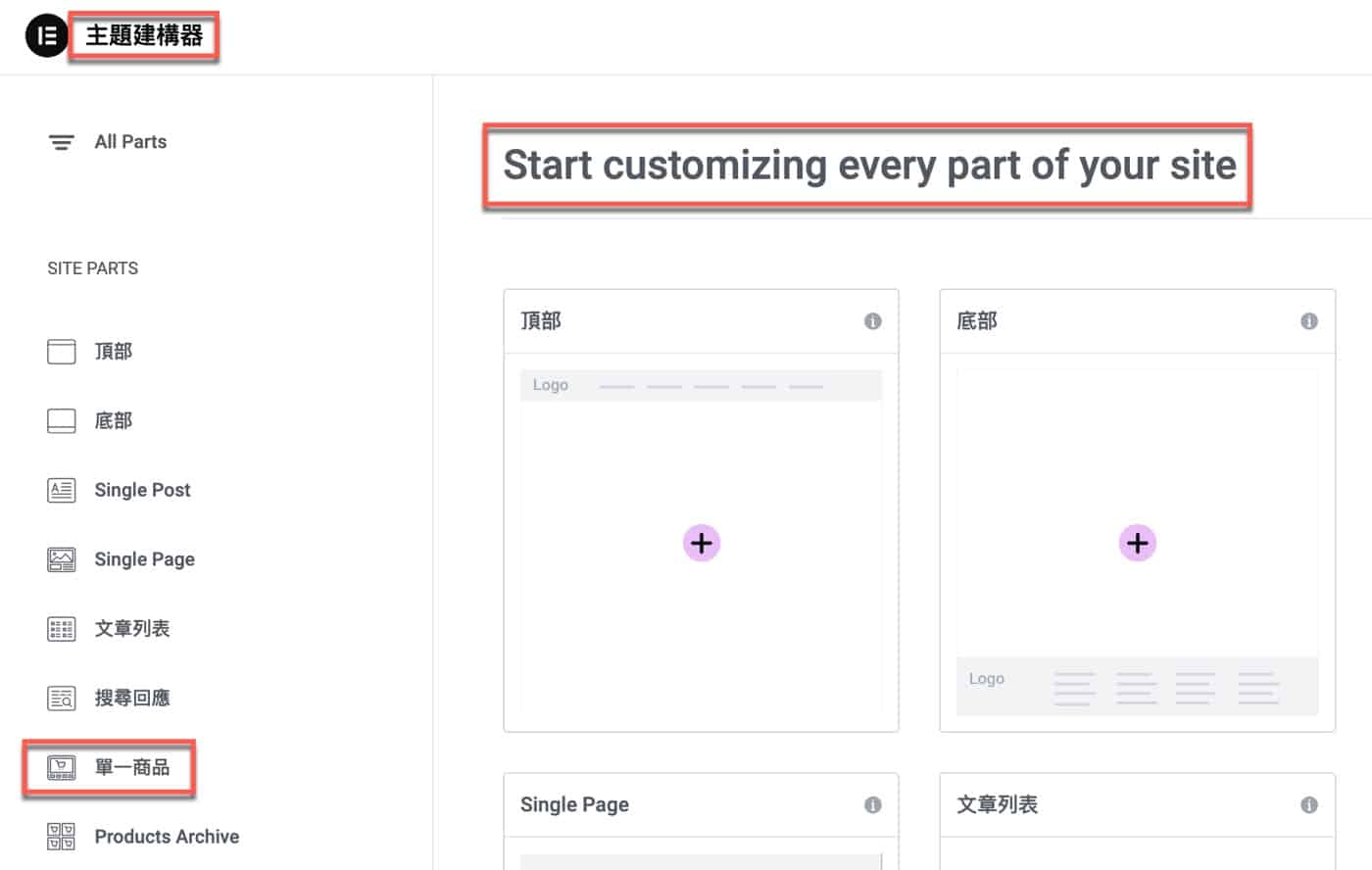
進入主題建構器的操作頁面,正上方寫著:「Start customizing every part of your site」。左邊有許多索引標籤,例如「頂部」、「底部」、「Single post(單一文章)」,還有這篇文章主要介紹的對象:「單一商品」。
從索引標籤的類別大概可以知道它的用意,有兩個層面:首先是依照位置設計模板,例如頂部或底部,它會出現在網站每個網頁的頂端和底端。另外還可以針對不同類型的網頁進行模板設計,例如文章或者是商品。所以主題建構器有點類似於WordPress佈景主題,不過佈景主題是整個網站一體適用,主題建構器則是適用於特定的網頁類型。
在此點選「單一商品」,正式進入這篇文章的主題。

三、新增網站範本
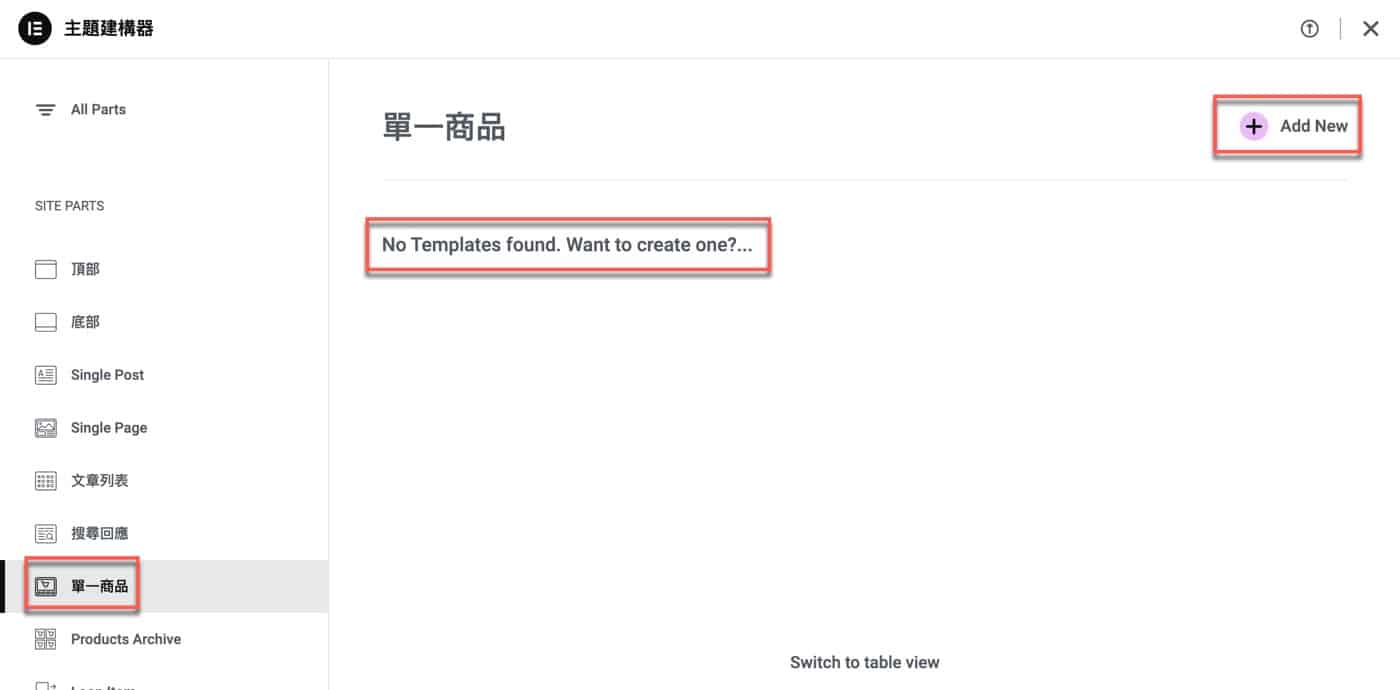
進入單一商品的操作頁面,目前並沒有任何範本,點選右上角的「Add New」,準備新增一個WooCommerce商品頁面的模板。

四、取消使用版型庫
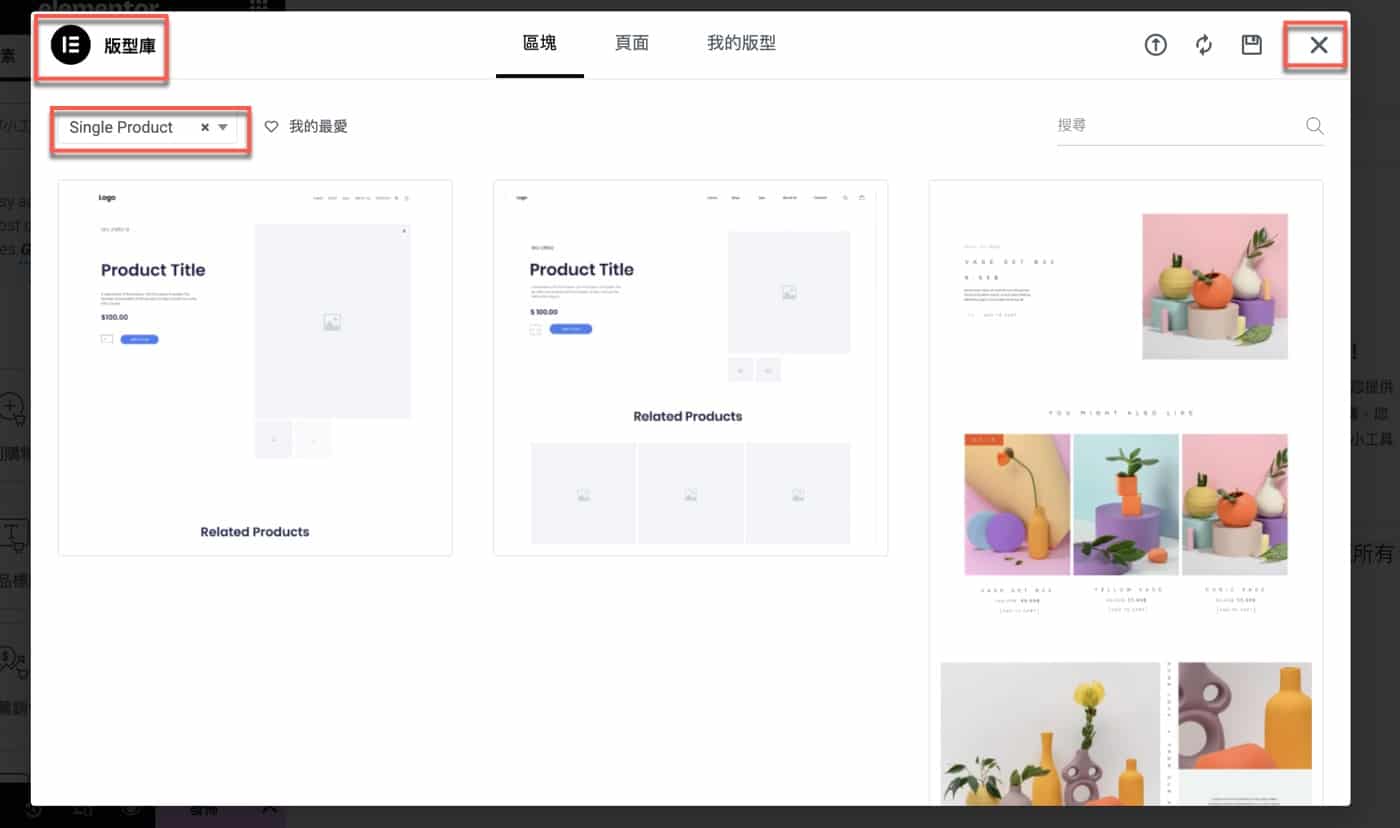
延續上個步驟操作,首先會進入「版型庫」頁面,很多現成Elementor版型可以挑選,在此假設較為簡單的情況,想要從頭開始自行建立範本,點一下右上角的叉叉,關閉目前頁面。

五、網頁設計編輯器
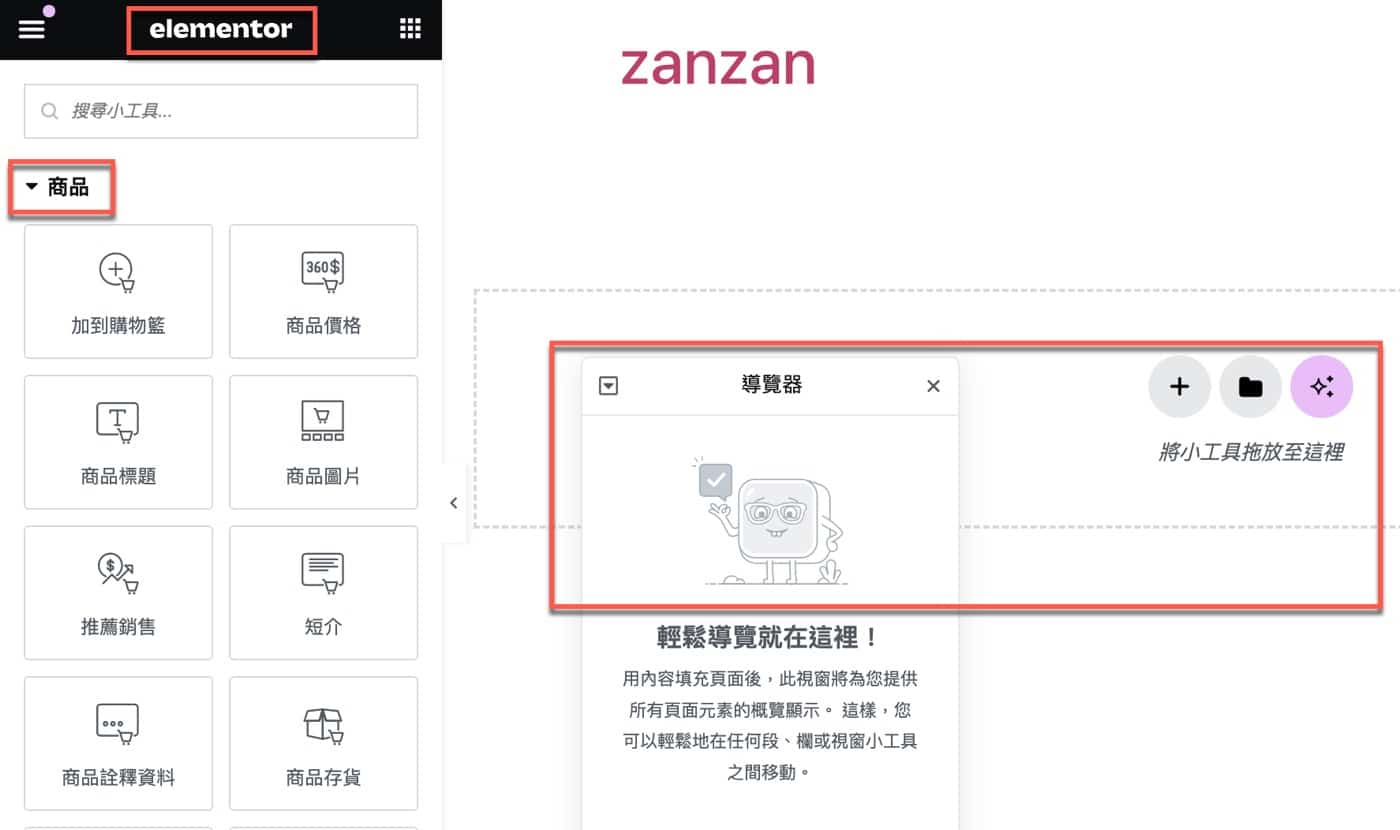
正式進入Elementor編輯器介面,其中代表目前網頁內容的導覽器裡面沒有任何東西,因為目前是全新的空白頁面。在左邊小工具側邊欄下拉找到「商品」這個大項,其中的項目都是屬於WooCommerce的網頁元素。

六、商品內容小工具
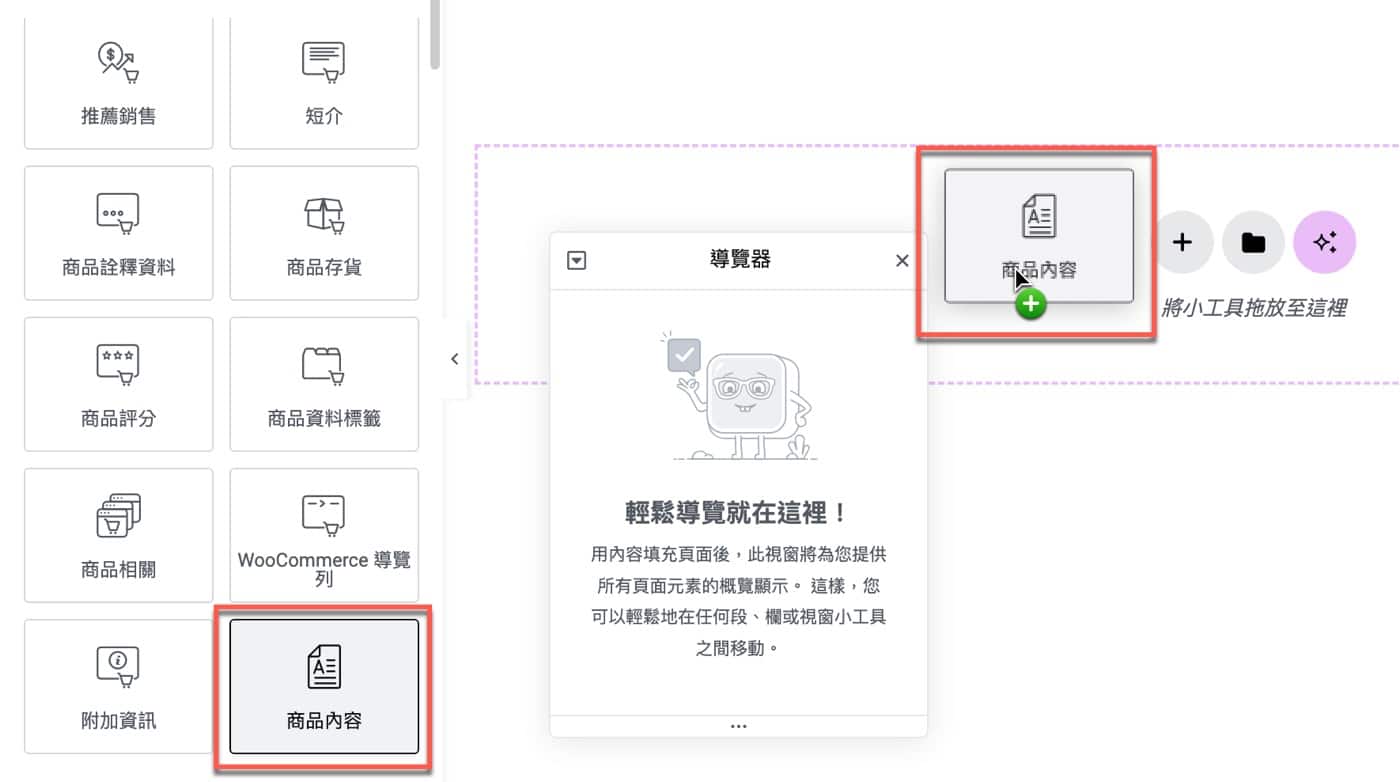
在此選擇(WooCommerce)「商品內容」小工具,用最簡單直覺的方法按住拖曳,將它從左側的工具欄拉到右側的網頁預覽編輯器中。

七、容器內增加元素
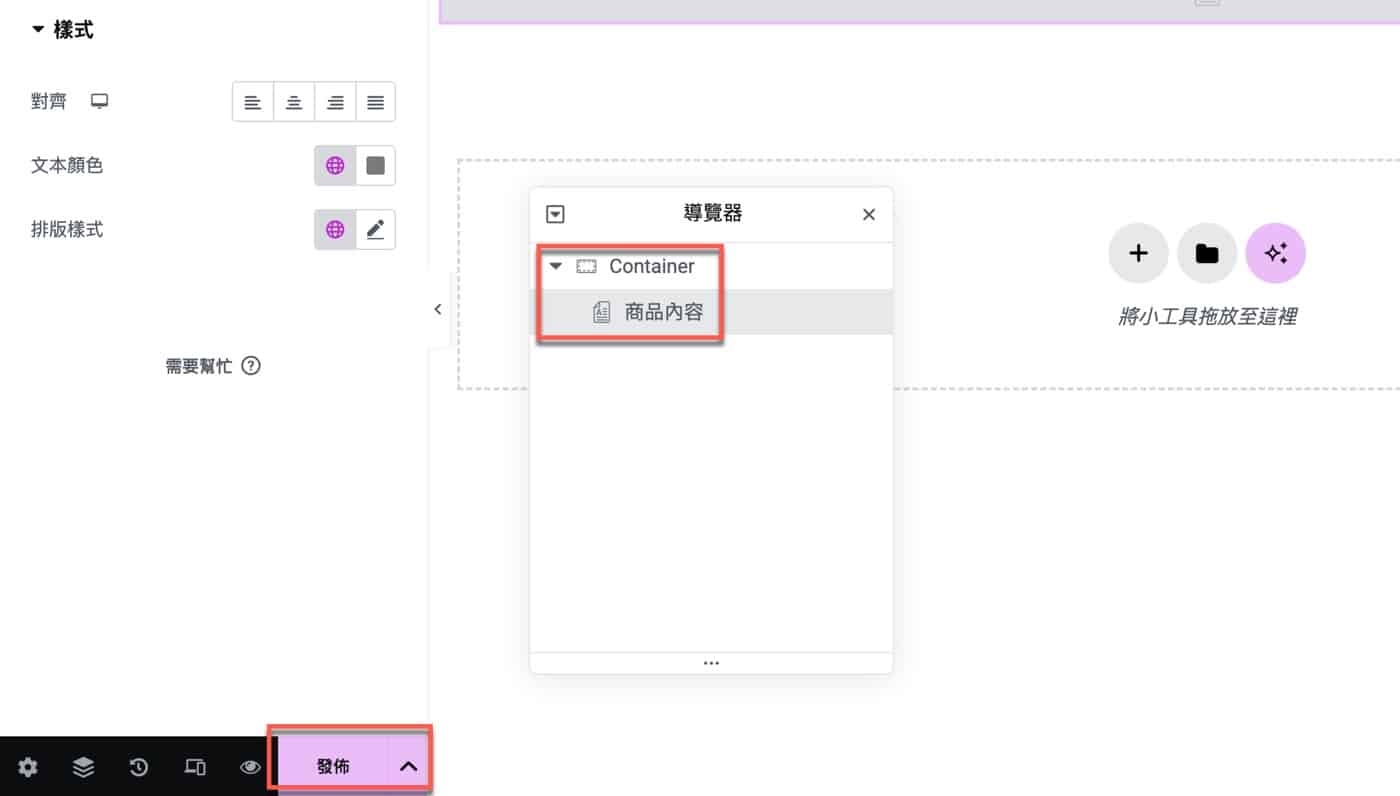
上個步驟操作好了之後,會自動新增一個Elementor容器,它可以裝下任何的網頁元素。例如這裡新增了一個「商品內容」,此時在左側就是商品內容這個小工具的設定功能,主要是「樣式」的調整修改。
實際上的商品頁面一定會有更多網頁元素,這裡是簡單假想範例,只有一個商品內容,按下左下方的「發佈」按鈕。

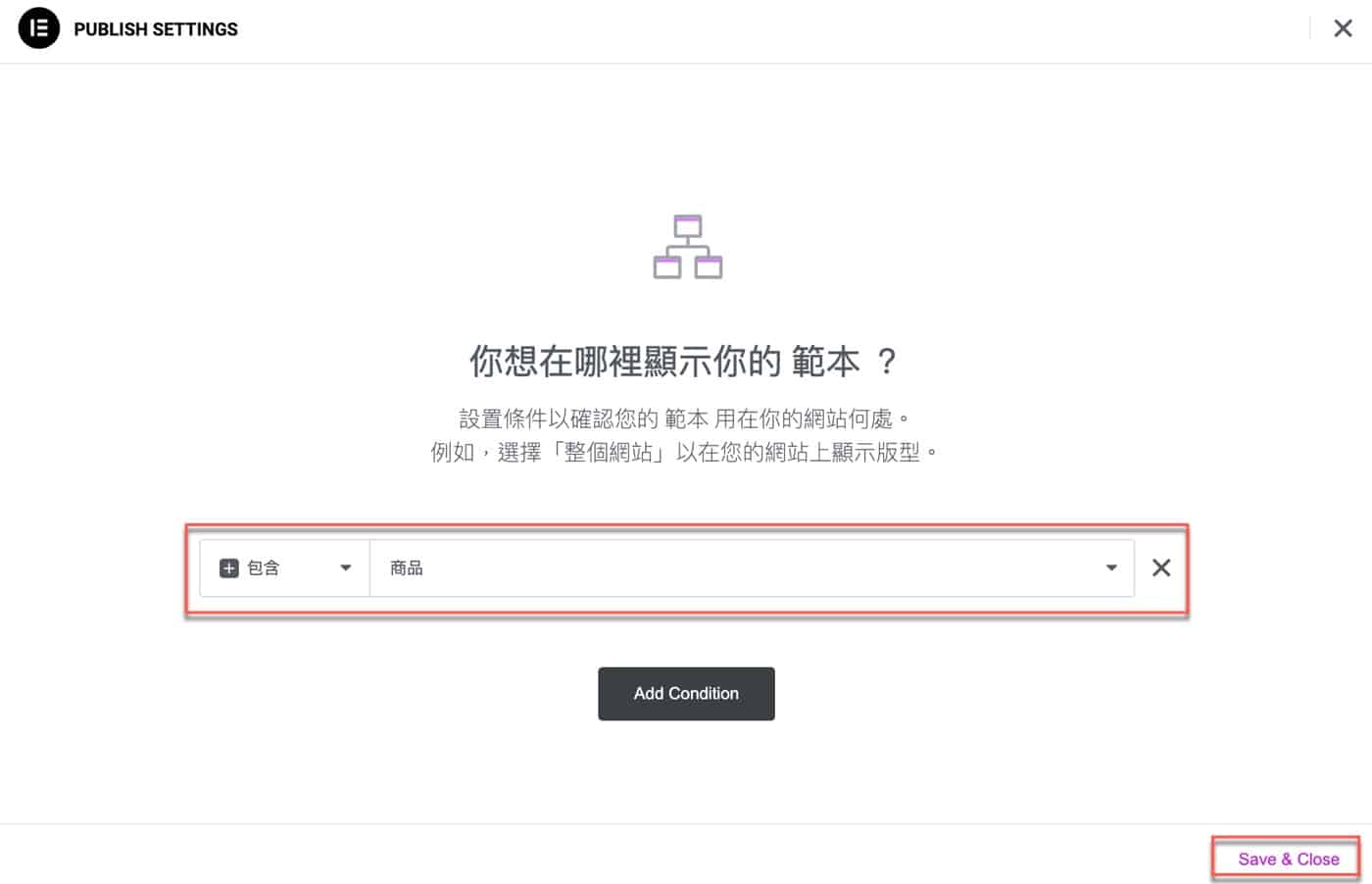
八、網頁顯示條件
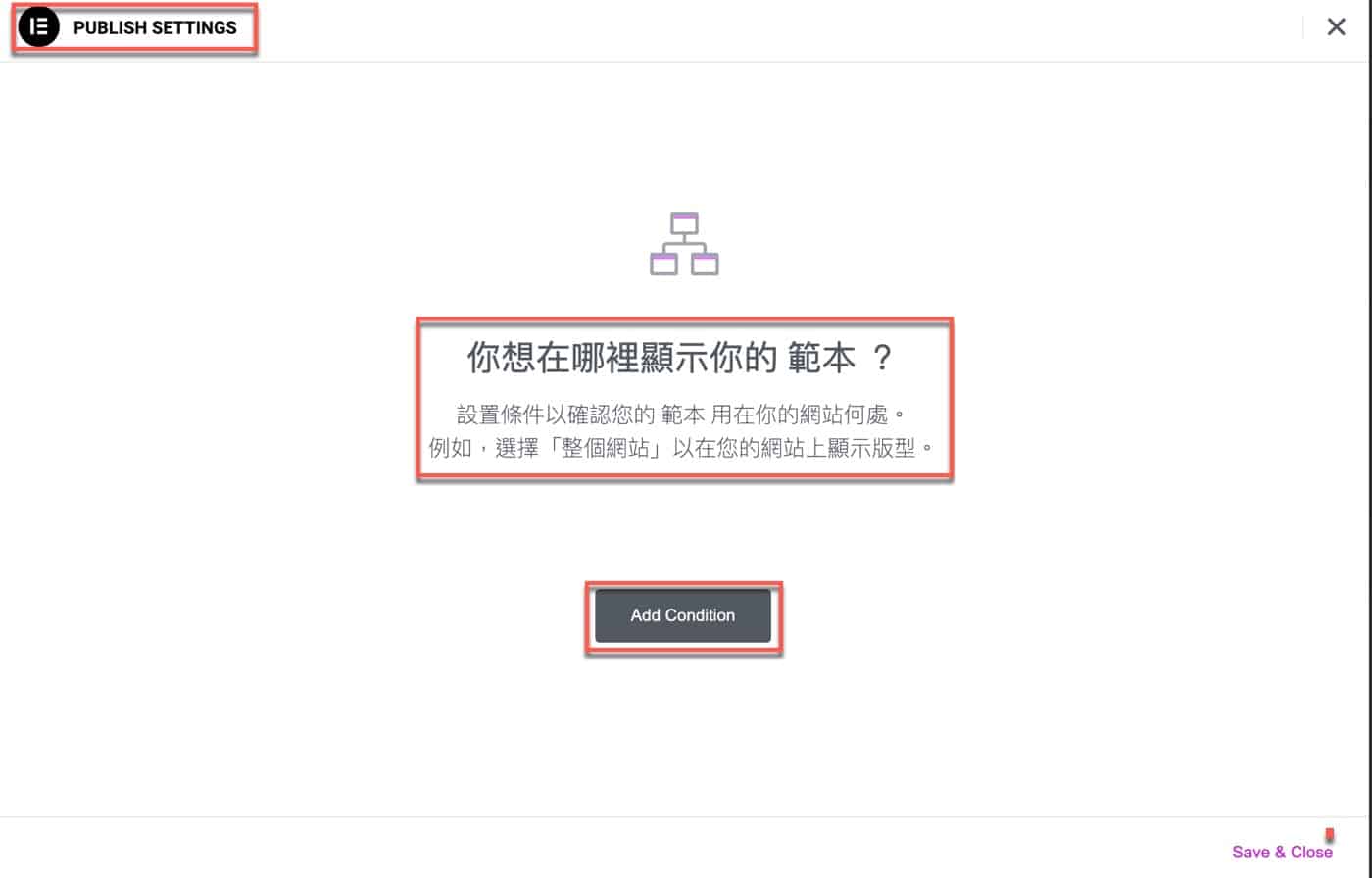
正式進行發佈之前,Elementor有個很方便的功能,也就是這裡看到的顯示條件:「你想在哪裡顯示你的範本?」這就呼應到先前第二步驟提到的主題建構器功能,在此按下「Add Condition」。

九、Elementor模板
在新增條件的操作中,同樣是呼應先前提到的主題建構器,用下拉選單的方式設定好「包含」「商品」,表示要在所有商品頁面都要使用先前第七步驟所新增的模板,一定會有一個商品內容Elementor小工具。

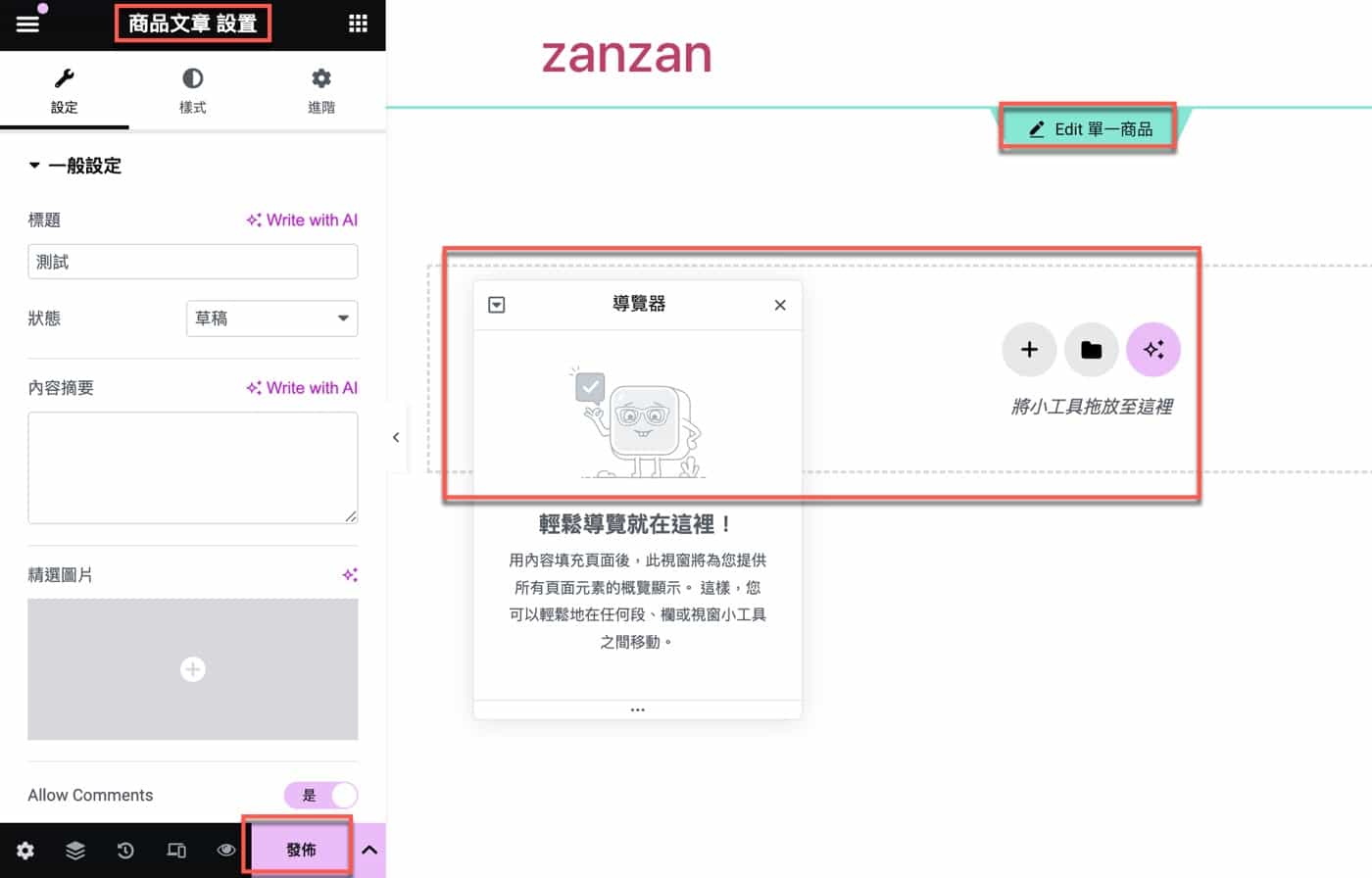
十、空白頁面測試
模板設計好了之後,當然會想要測試使用看看,新增一個WooCommerce商品頁面,果然在這個應該是全新空白的商品頁面中,導覽器並沒有任何內容,但是在最上方有個「Edit單一商品」,它正是本篇文章新增的模板元素,在每個新增的商品頁面都會有這個元素,同時還可以依照每個商品情況在模板基礎上繼續設計,不過原則上模板的部分就不能再修改了,有點類似 PPT背景設計中投影片母片的用法。

一次修改10個網頁
這篇WordPress教學文章介紹如何使用Elementor商品範本的功能,其好處不僅僅是在設定好了範本之後,新增的商品頁面都會有所設計的模板元素。另外有一個很方便的用法,例如已經以這個模板作為基礎新增設計好了10個商品頁面,之後可以去修改原來的商品模板,此修改會同時更新在有使用這個模板的那10個商品頁面上,等於達到了同時修改10個商品頁面的效果。況且像這樣機制可以適用在本文一開始所提到的主題建構器不同部分,所以是很值得熟悉的技巧。
贊贊小屋WordPress教學:WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

