Elementor版型下載:設計網頁的1個好方法
Elementor版型下載可以大幅增加網頁設計的效率,本文介紹如何在安裝了這款工具之後,從範本庫中選擇1個精美模版,快速插入建立頁面,發佈成WordPress網站網頁。
一、WordPress控制台
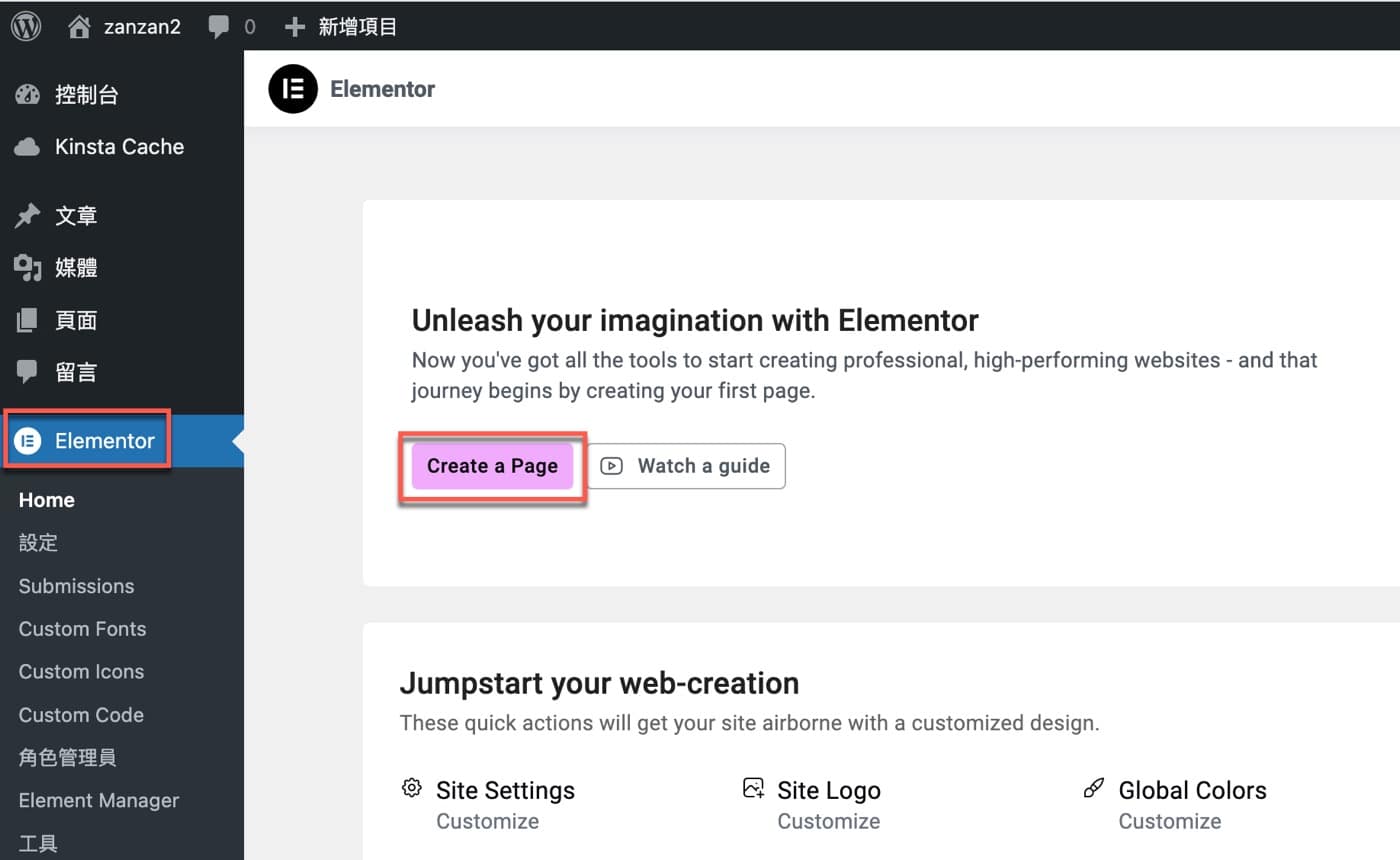
Elementor是目前很熱門很好用的網頁設計工具,在安裝啟用了這個外掛之後,前往WordPress控制台,左側點選「Elementor」索引標籤,在「Home」主頁這裡可以看到第一個操作便是建立一個空白頁面:「Create a Page」。

二、Elementor編輯器
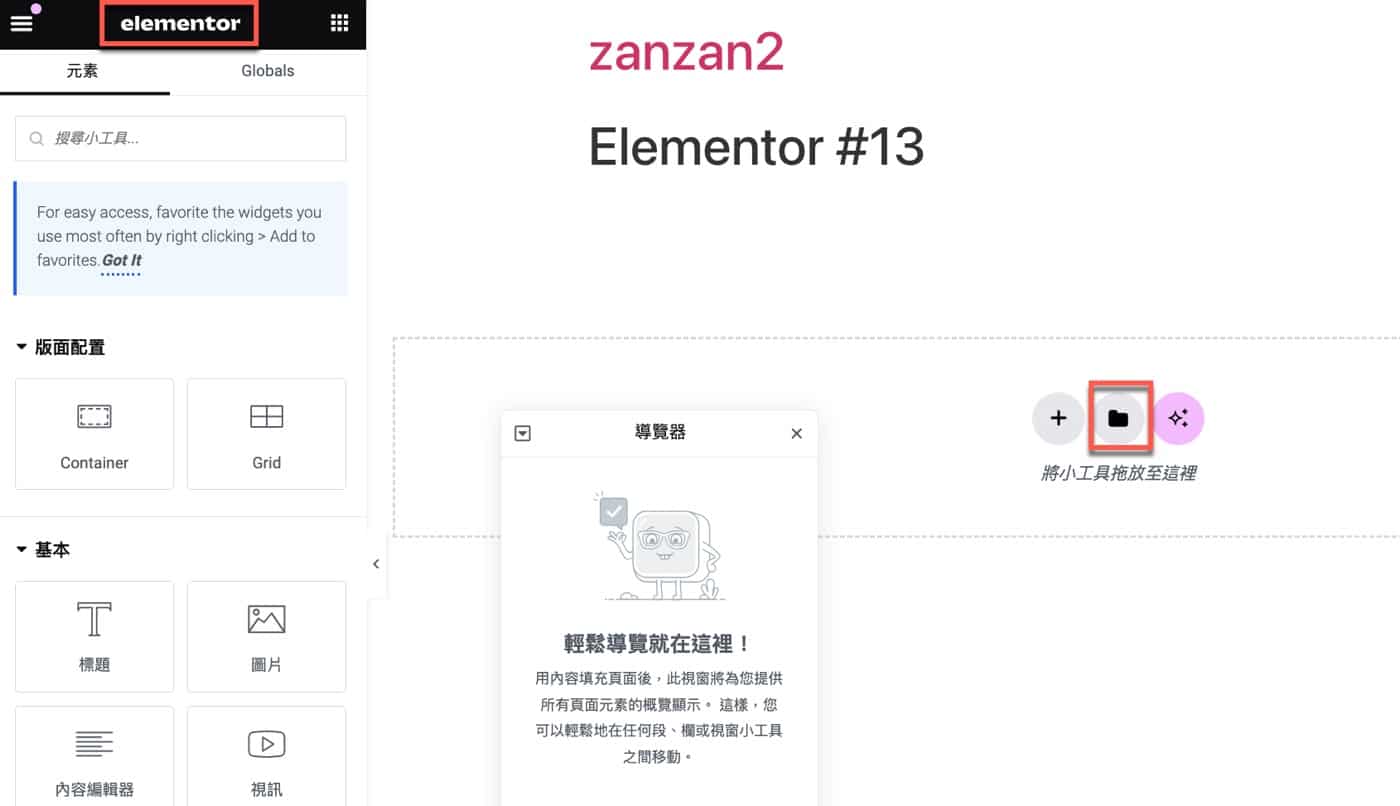
進入Elementor編輯器,雖然這個工具已經非常直覺好用了,有很豐富的功能,一開始接觸也許還是不太熟悉,這時候可以考慮在右邊的初始狀態,點選中間的資料夾圖標。

三、網頁設計模版
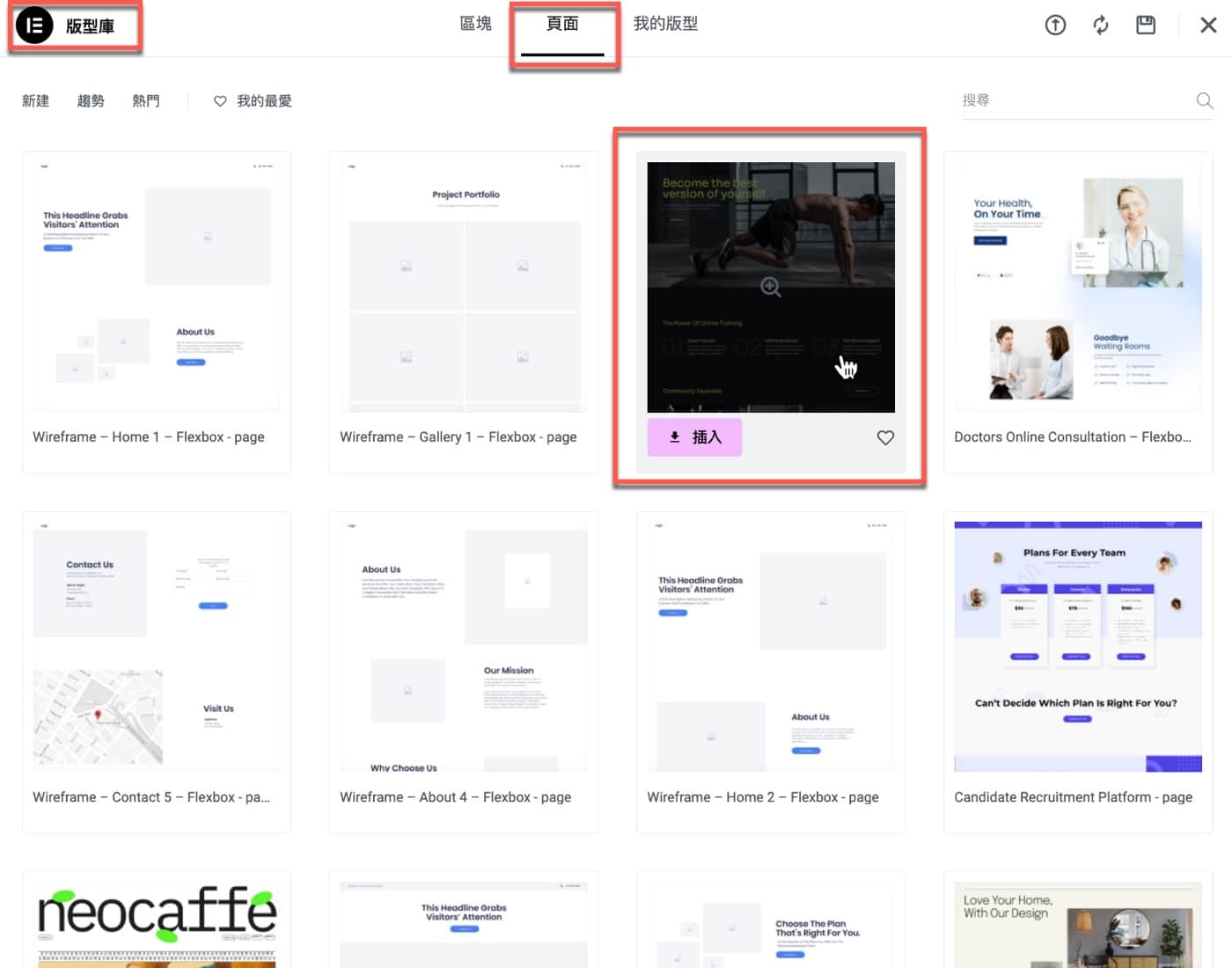
進入Elementor版型庫,這裡提供很多設計好的素材可以使用,包括頁面上的某個區塊或者一整個頁面。在此切換到頁面標籤,選擇其中一項,例如這裡選是一個健身房主題網頁,點選「插入」。

四、Elementor版型下載
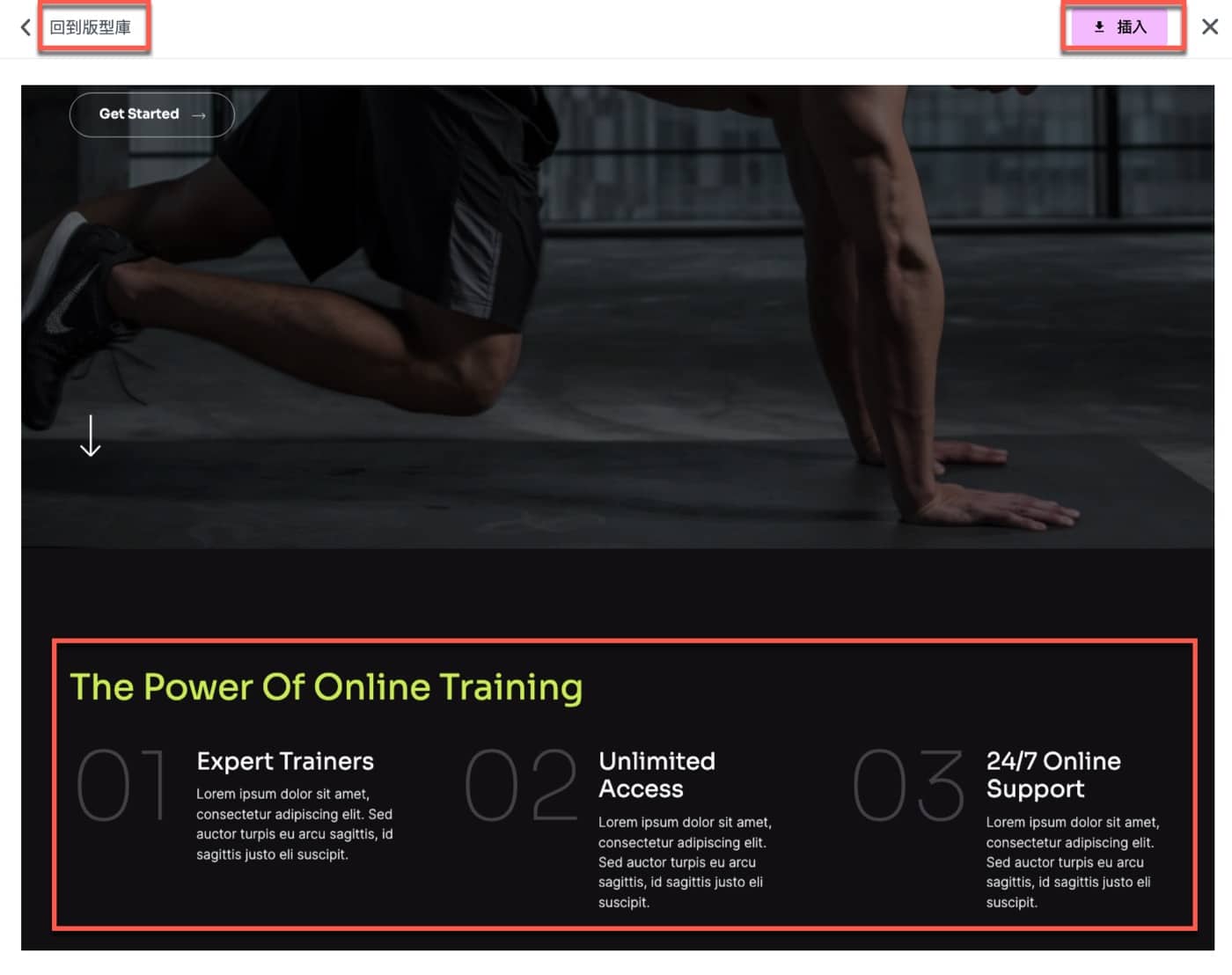
延續上個步驟會有幾乎是全螢幕的畫面,清楚呈現將要使用的網頁版型,它除了一張全幅背景圖片之外,還有很美觀整齊的佈局元素。如果覺得不滿意,可以點選左上角回到版型庫(Elementor Template library),如果確定就是要這個頁面,就點選右上角的「插入」。

五、套用樣式佈局
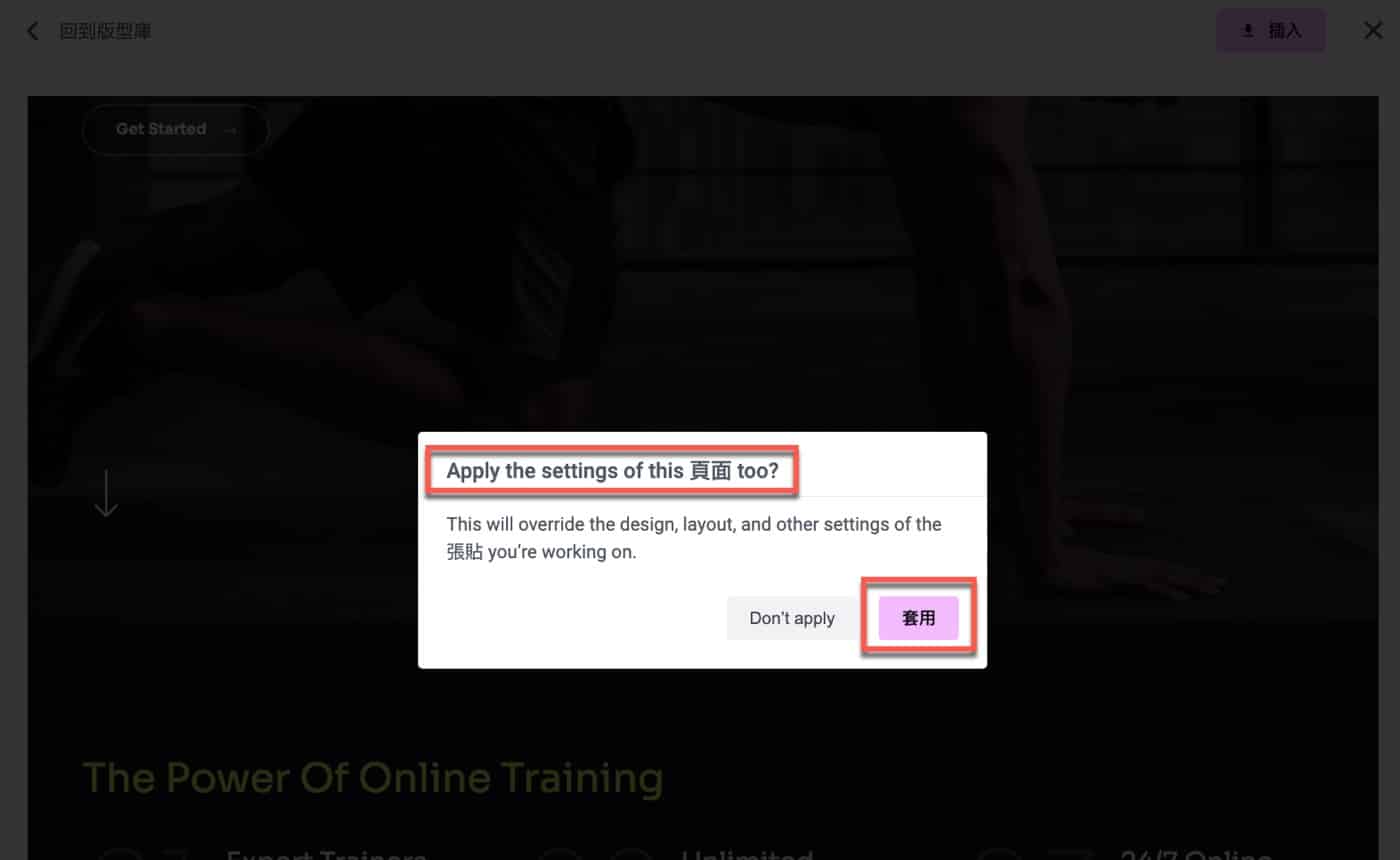
正式插入版型之前會有一個提醒視窗,它意思是目前所選取的是頁面版型,因此在原來頁面上所有內容都會被清除掉,被插入之後的版型素材覆蓋掉,沒有疑問確定的話就點選「套用」。

六、發佈草稿作品
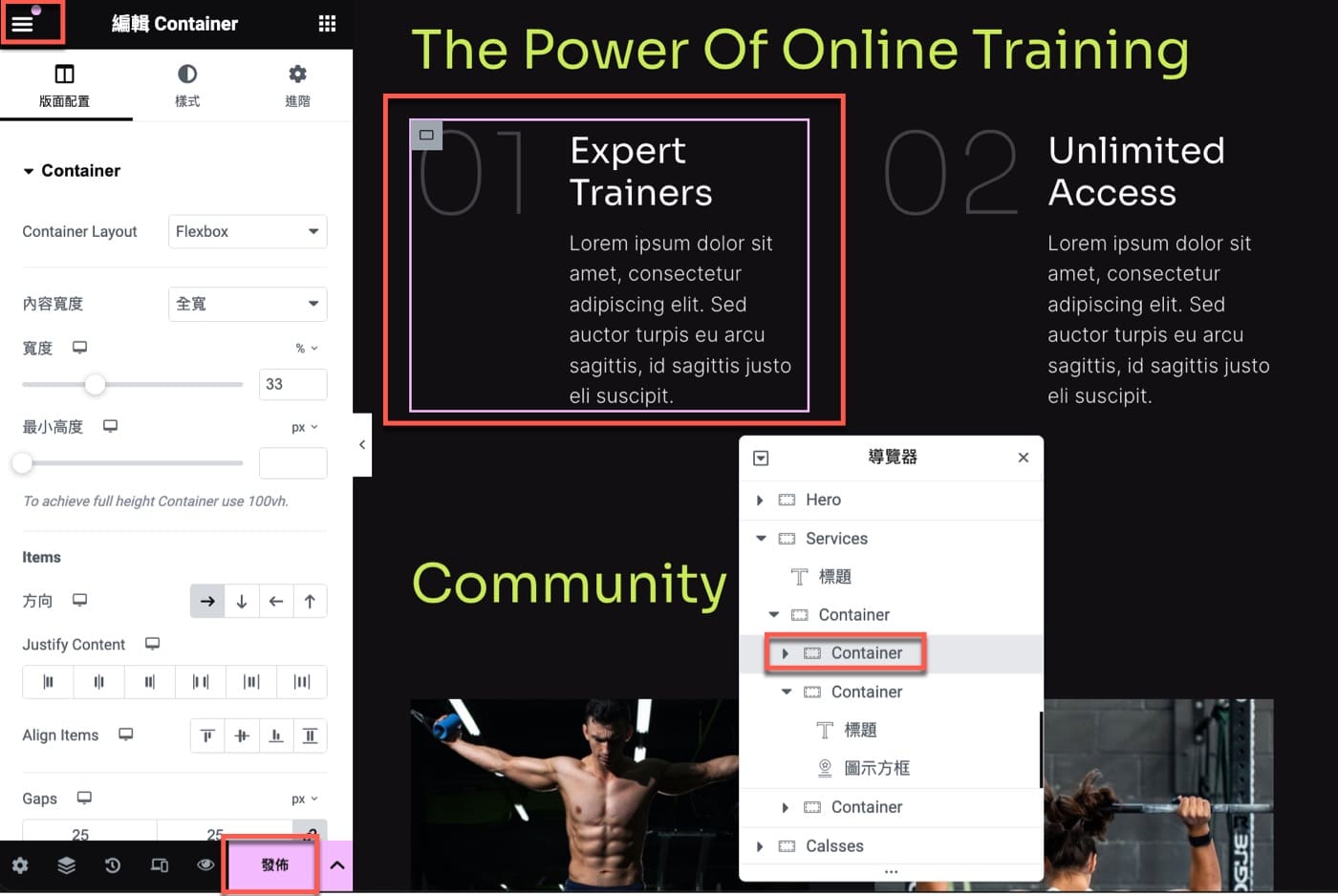
插入版型之後,熟悉Elementor編輯器操作的話可以將導覽器顯示出來,就可以知道這個範例網頁是怎麼設計出來的,瞭解了之後進一步自訂修改,最起碼的可以更改標題段落的文字和更改圖片。
在此假設沒有要做任何更動,直接點選下方的「發佈」按鈕,它的作用等同於WordPress新增頁面,在發佈了之後,點選左上角更多選項的三個橫線圖標。

七、檢視頁面功能
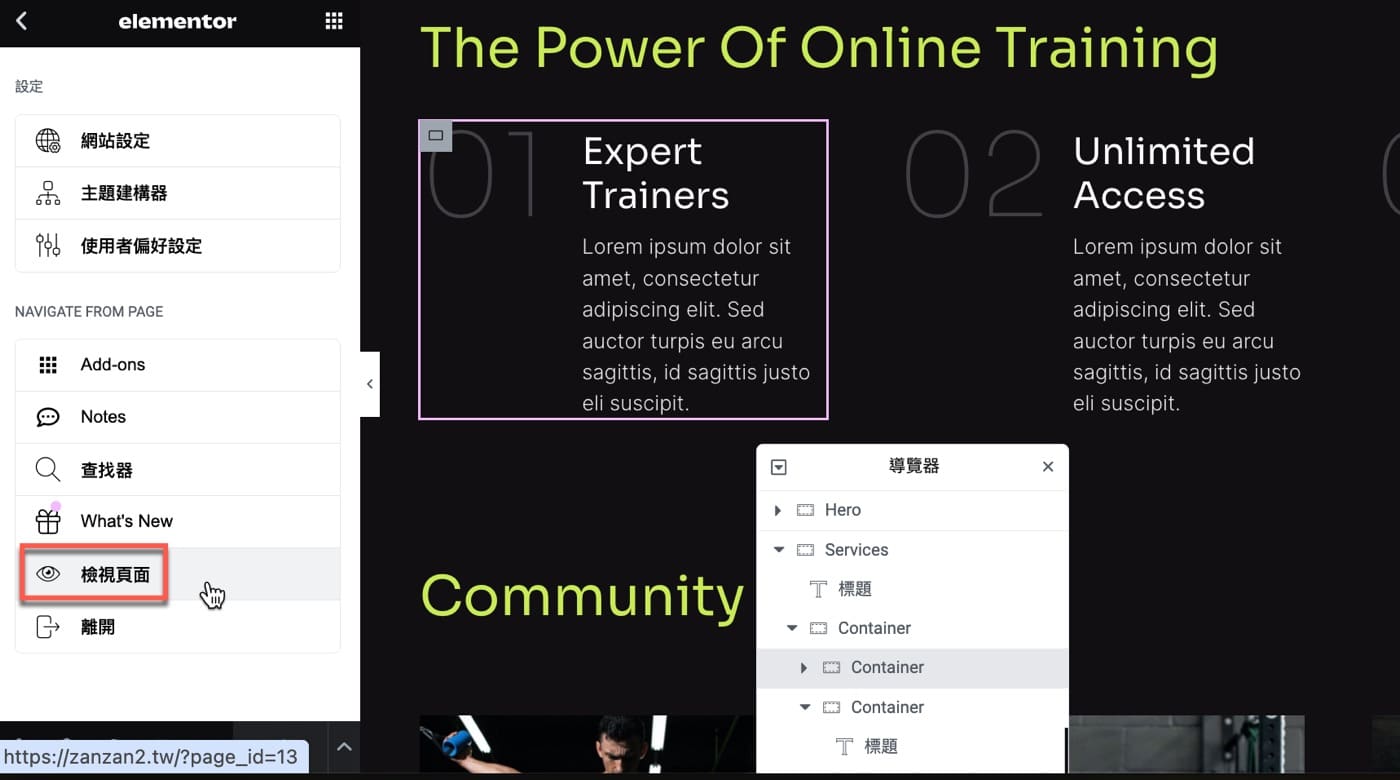
上個步驟點了更多選項按鈕之後,會進入類似像Excel活頁簿的檔案主操作畫面,在此點選其中的「檢視頁面」,它會在瀏覽器前往相對應的網頁。

八、Elementor建立頁面
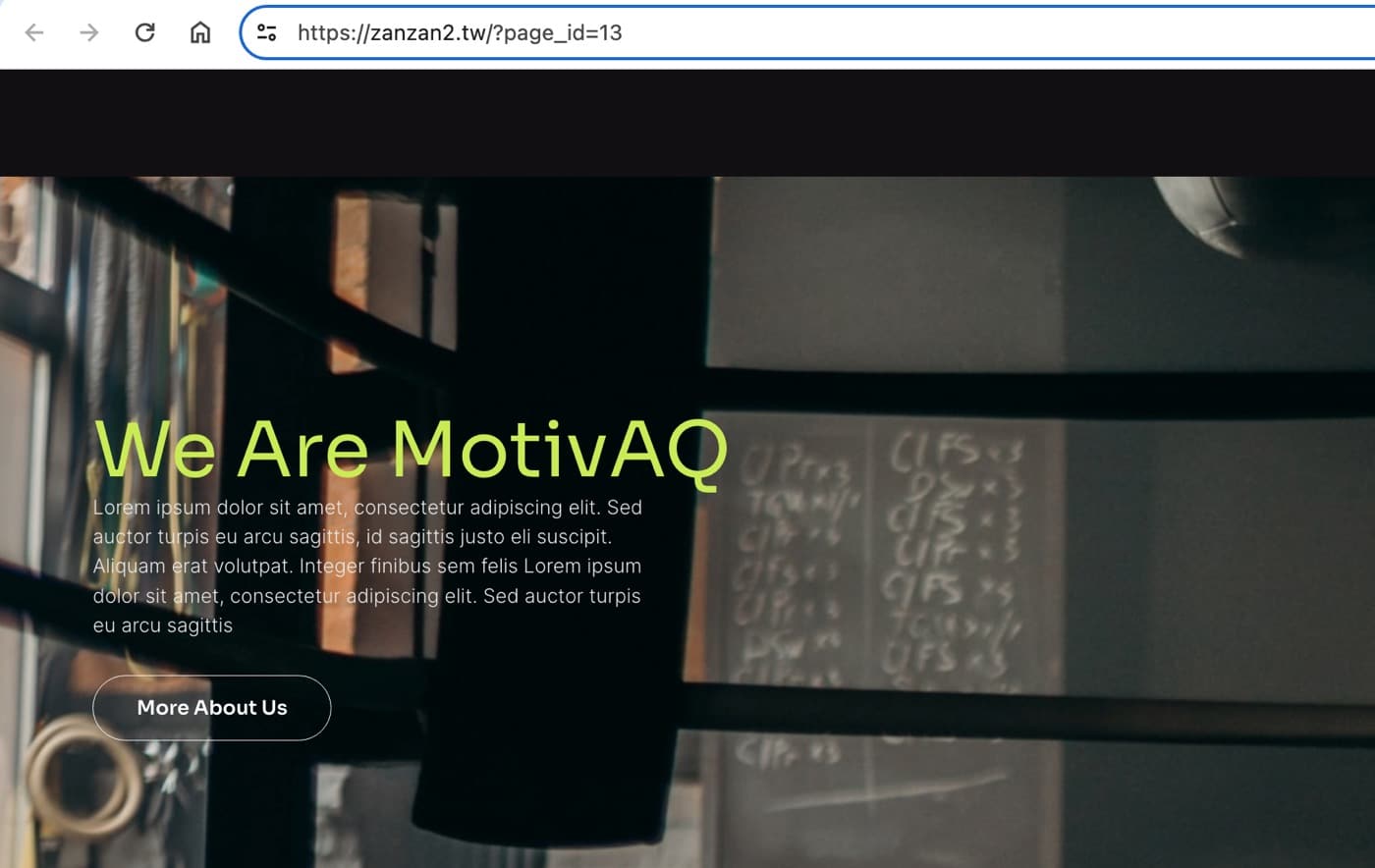
最後檢視一下實際網頁,果然是所見即所得的編輯器,網頁跟在Elementor所看到的模樣幾乎是完全相同。

學習網頁設計的方法
這篇Elementor教學文章最後產生了一個看起來很精美的網頁,在操作過程中除了匯入版型和發佈文章之外,其實沒有做任何網頁設計的操作,完全達到Elementor不用程式代碼(No Code)也能設計網頁的目標。
如同文章內文提到的,稍微熟悉這款這個工具的話,可以在不改變網頁佈局樣式的情況下更改標題文字圖片,簡單變成是自己內容的網頁。而如果更進一步的熟悉這個工具的操作,還可以去瞭解到你這個網頁是怎麼樣設計出來的,進一步更改它的佈局樣式。從以上種種角度而言,透過版型庫去掌握這個編輯器進而設計網頁是一個很好的方法,提供給讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

