Chrome清除快取:2種電腦瀏覽器更新網頁的方法
Chrome清除快取可以解決很多問題,因為暫存資料雖然增加網頁速度,但是也會造成內容不及時。本文介紹2種電腦瀏覽器操作方式,教你如何有效更新網頁。
一、WooCommerce商品頁面
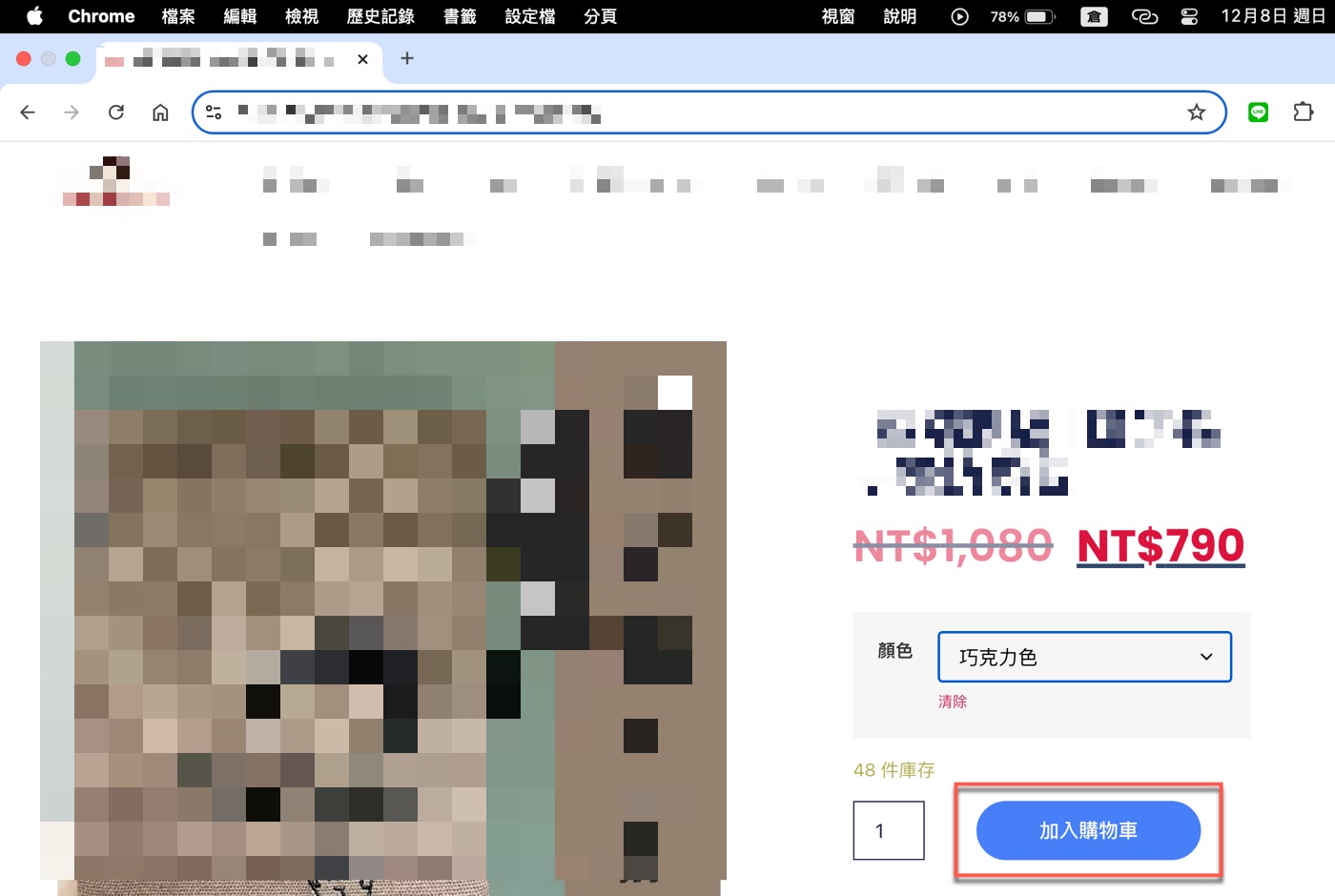
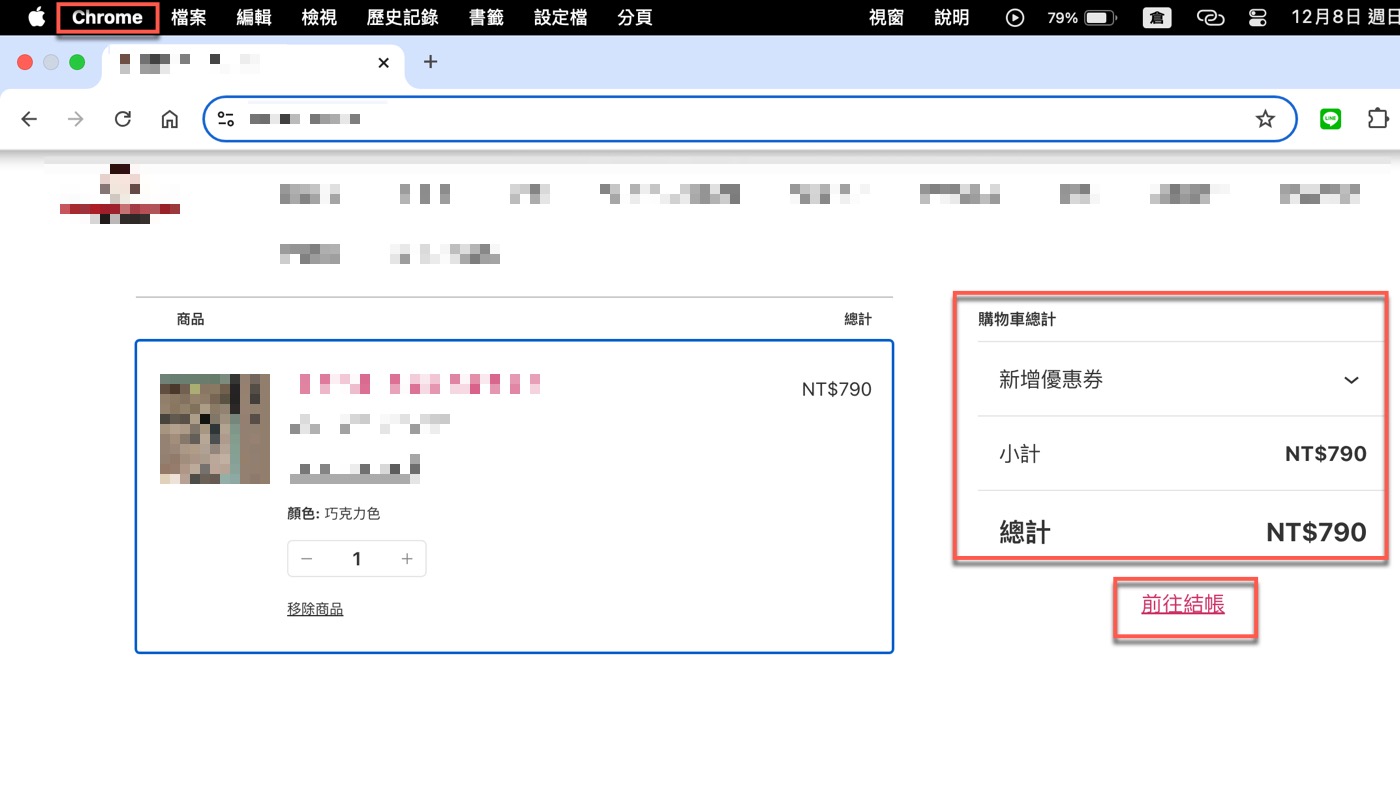
文章範例是贊贊小屋實際遇到的狀況,在WooCommerce商品頁面有個購物車按鈕,點了却沒有反應,這對於電商平台網站而言是無法接受的狀況。

二、Chrome瀏覽器
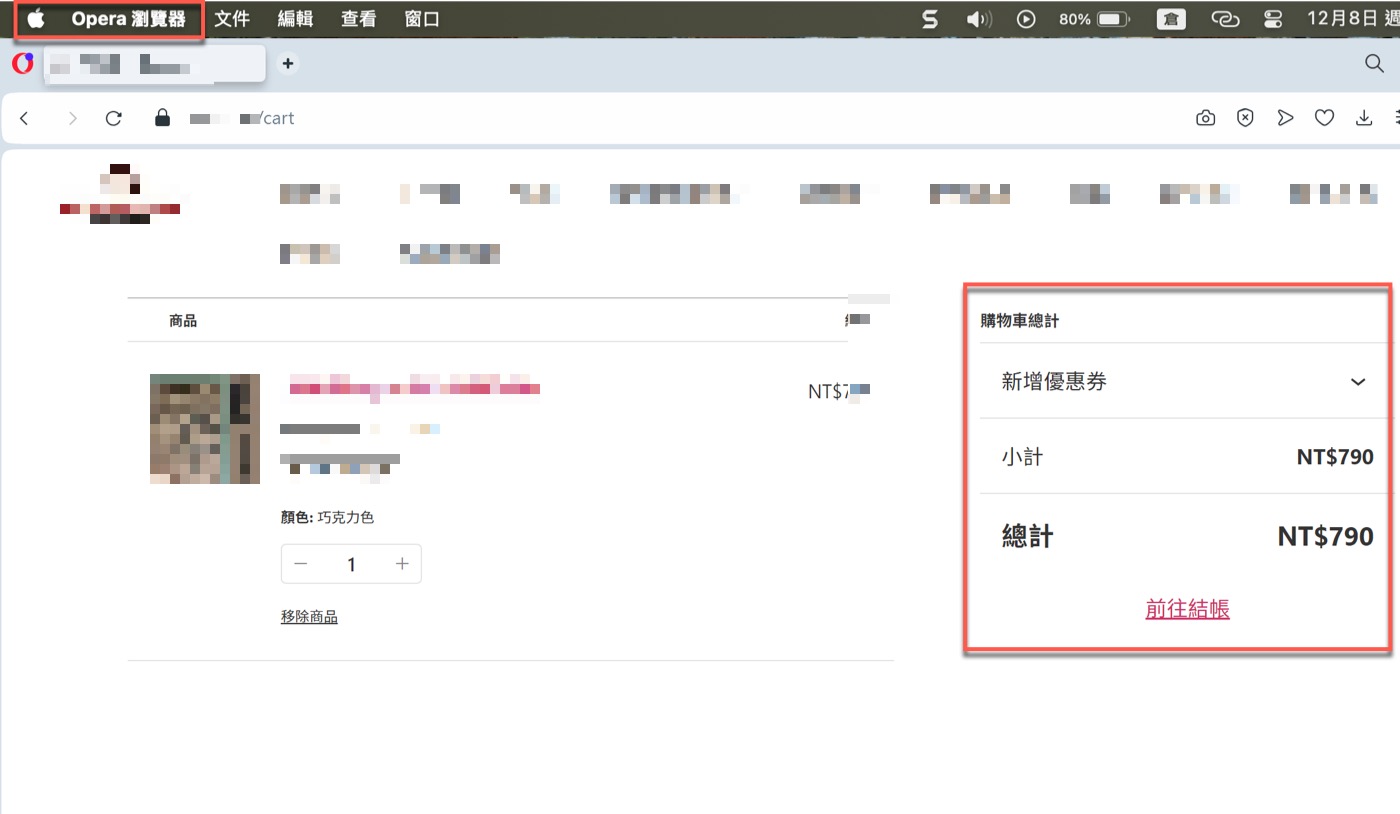
奇怪的是,在同一台電腦用其他瀏覽器進行和上個步驟同樣操作,卻是可以將它加入到購物車跳轉到結帳頁面,不會有沒反應的情形。相同網頁在瀏覽器A可以,在另外一個瀏覽器B卻不行,顯然問題出自Chrome而非WordPress網站本身,這通常是因為有快取或緩存的緣故,也就是這篇文章所要介紹的主題。

三、快取Cache是什麼?
上個步驟提到的快取,意思是當我去瀏覽網頁的時候,正常流程是瀏覽器會根據網址向遠端主機網站發出請求,順利連線取得相對應的Html文件之後,便會解析其內容,將它以適當形式呈現在瀏覽器供操作者閱讀檢視。讀者對這方面知識有興趣,可以參考贊贊小屋HTML自學相關文章。
到圖書館借書一樣,書本借出來了,雖然可能只讀一天,但卻是7天之後再去歸還,瀏覽器取得特定網址文件也是如此。操作者雖然關閉特定的網址分頁,聰明的瀏覽器會把這份文件先保留一段時間,也許就是幾天。這麼一來,下次操作者想再瀏覽同一網址,瀏覽器先找看看是否有庫存文件,有的話便可以快速呈現,不用再跑跟遠端網站主機請求再下載的流程。
所以快取Cache是什麼?就是這份暫時保留的文件,原始英文名詞為Cache,中文也可以稱之為緩存,其作用是可以快速取得,緩存意思是暫緩保存起來。
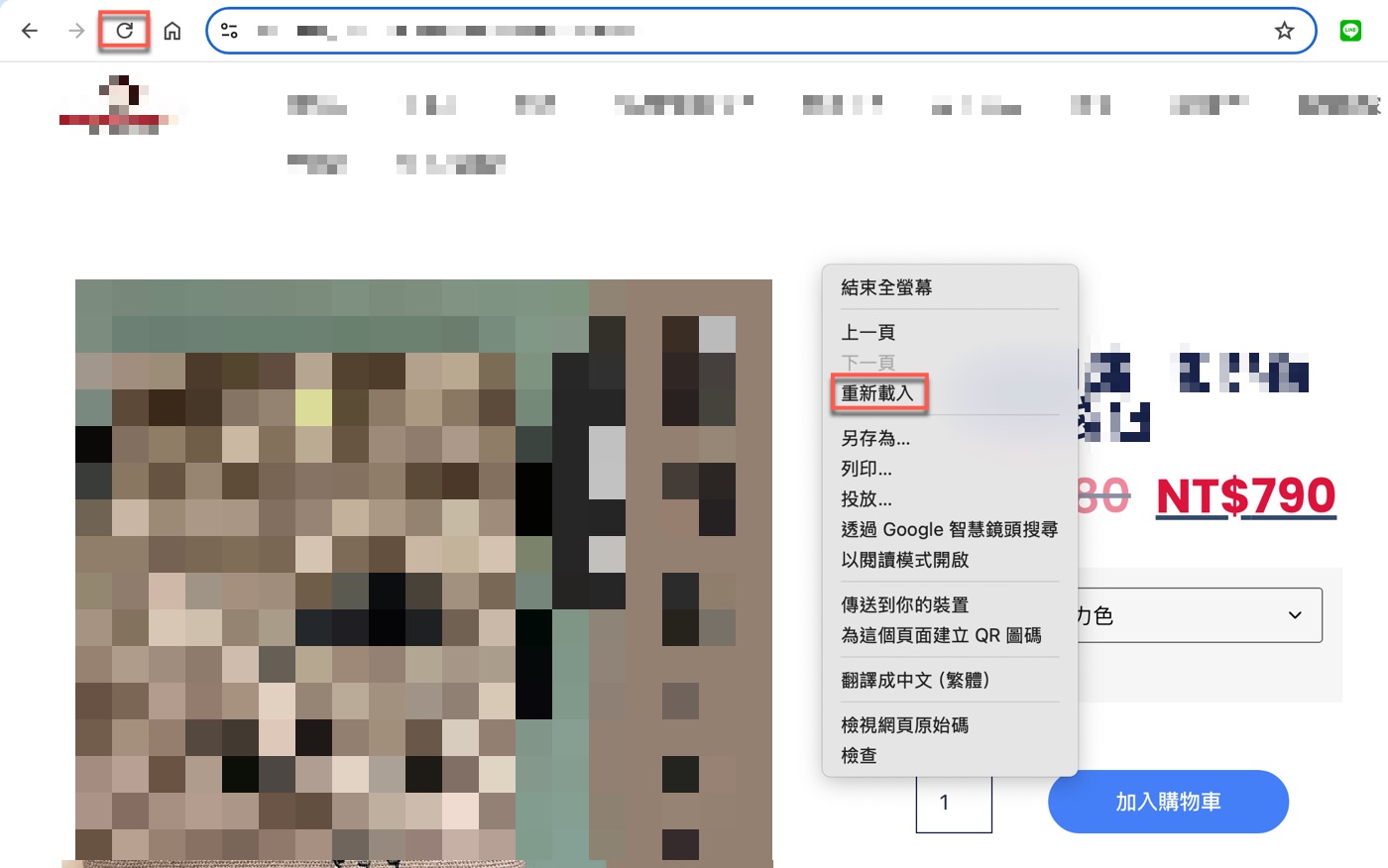
瞭解了快取機制之後回到文章範例,經過贊贊小屋實際測試,點一下重新整理並沒有解決問題,由此可知Google Chrome瀏覽器的重新整理如同再次輸入一次網址,仍然是把庫存的暫存文件拿出來用,並不能夠達到真正網頁更新的作用。

四、鍵盤快速鍵參考
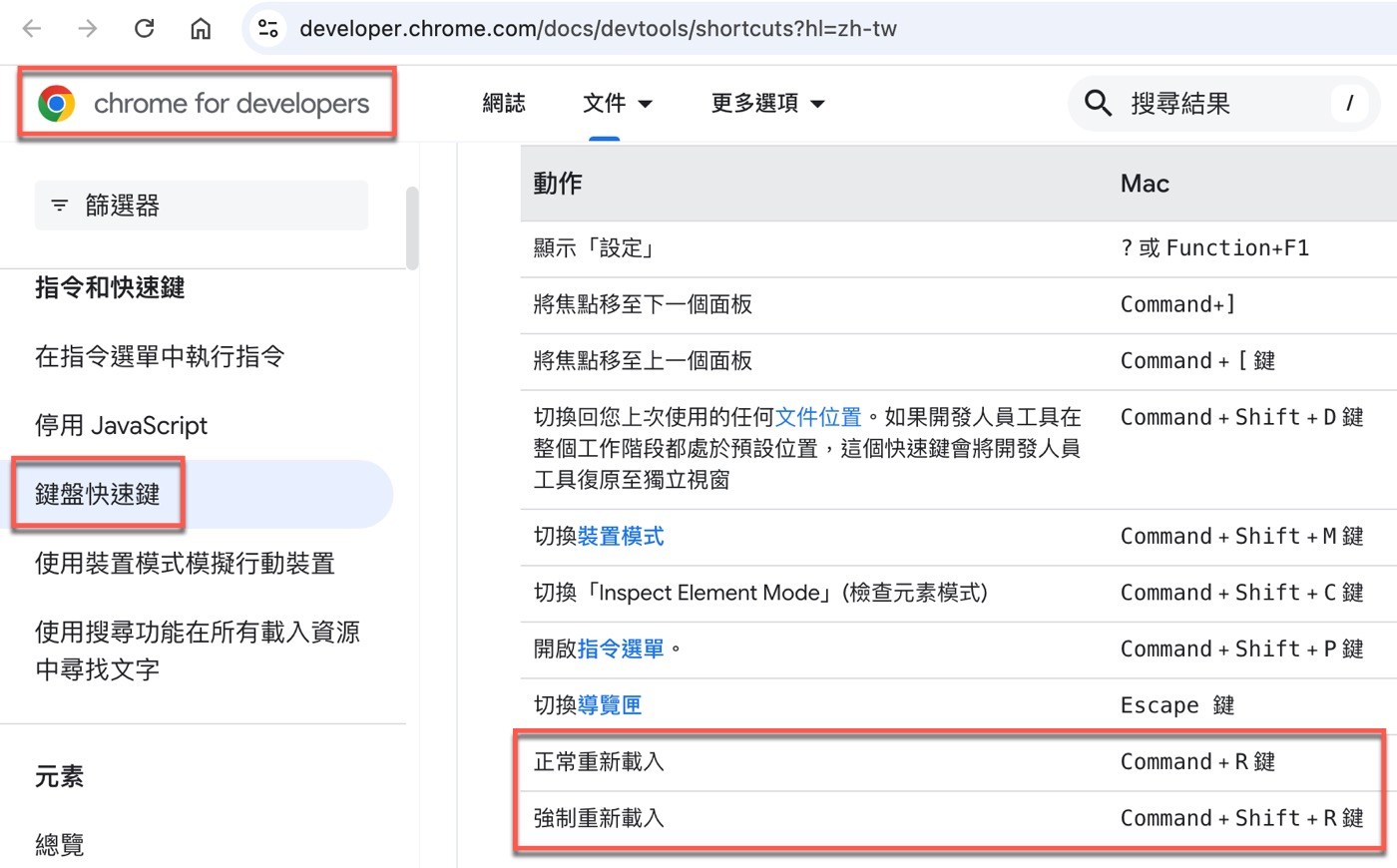
依照文章脈絡,會想要瀏覽器老實一點,去跟網站主機再要一次Html文件,才能得到最新的網頁,這部份可以參考線上的開發者文件「Chrome for developers」,在「鍵盤快速鍵」地方有兩個相關的功能:「正常重新載入」跟「強制重新載入」。
其中的「正常重新載入」上個步驟操作過了,沒有效果,而同樣根據贊贊小屋的實際測試,接下來的「強制重新載入」便能解決本篇題文章提到的瀏覽器快取問題,它在蘋果電腦的Chrome快捷鍵設定為「Command(命令鍵)+Shift+R鍵」。

五、刪除瀏覽資料
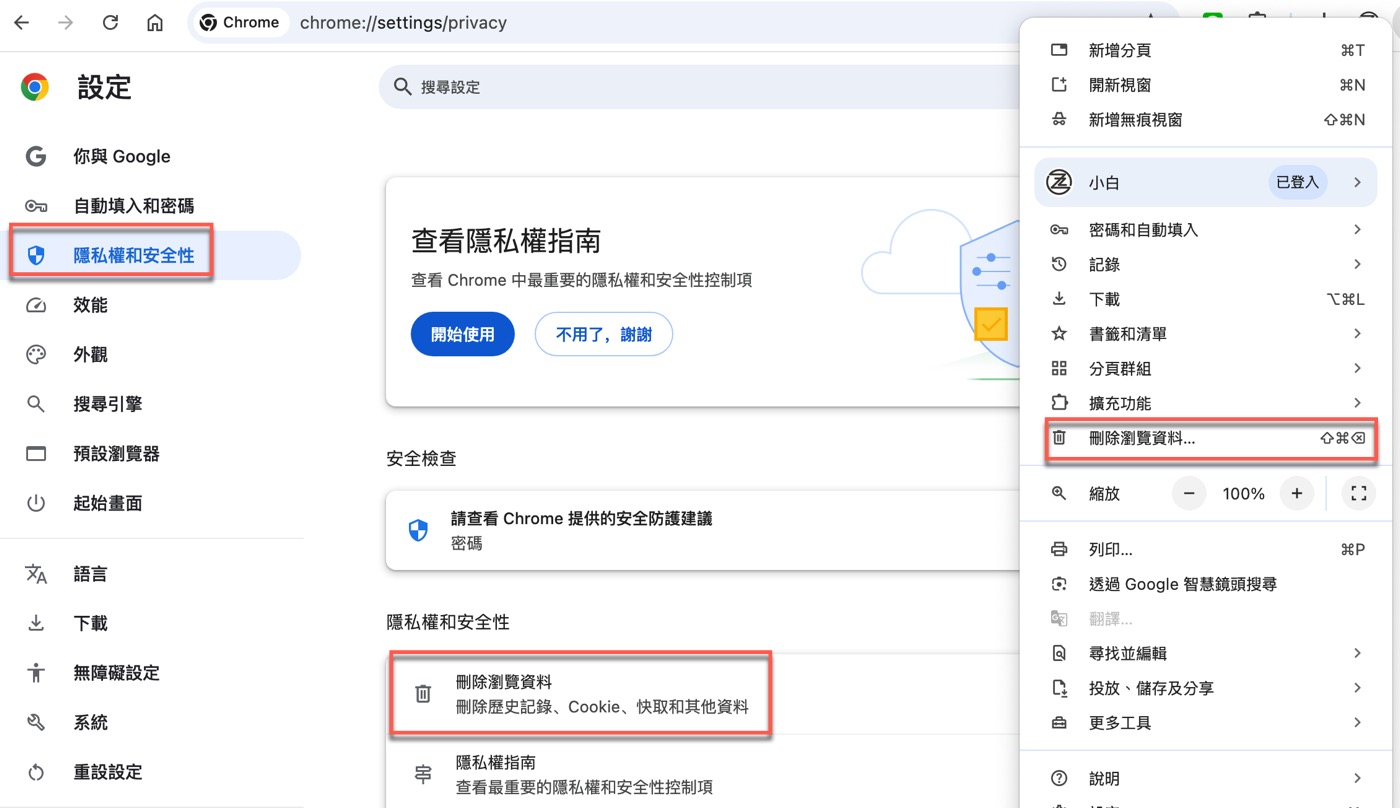
除了針對單一網頁的強制重新載入,Chrome有提供更為全面性的操作,在瀏覽器右上角的快捷選單中點選「刪除瀏覽資料」,另外也可以前往正式的「設定」頁面,在「隱私權和安全性」中有個相同的「刪除瀏覽資料」,它有提供簡短的說明文字:「刪除歷史記錄、Ccookie、快取和其他資料」。
這裡可以看到還有許多其他的操作選項,讀者有興趣都可以嘗試看看,其中有一項是關於Chrome直接開啟檔案的設定,由於通常很多時候要在網頁進行下載,因此非常實用,可以參考文章進一步瞭解。

六、清除快取和 Cookie
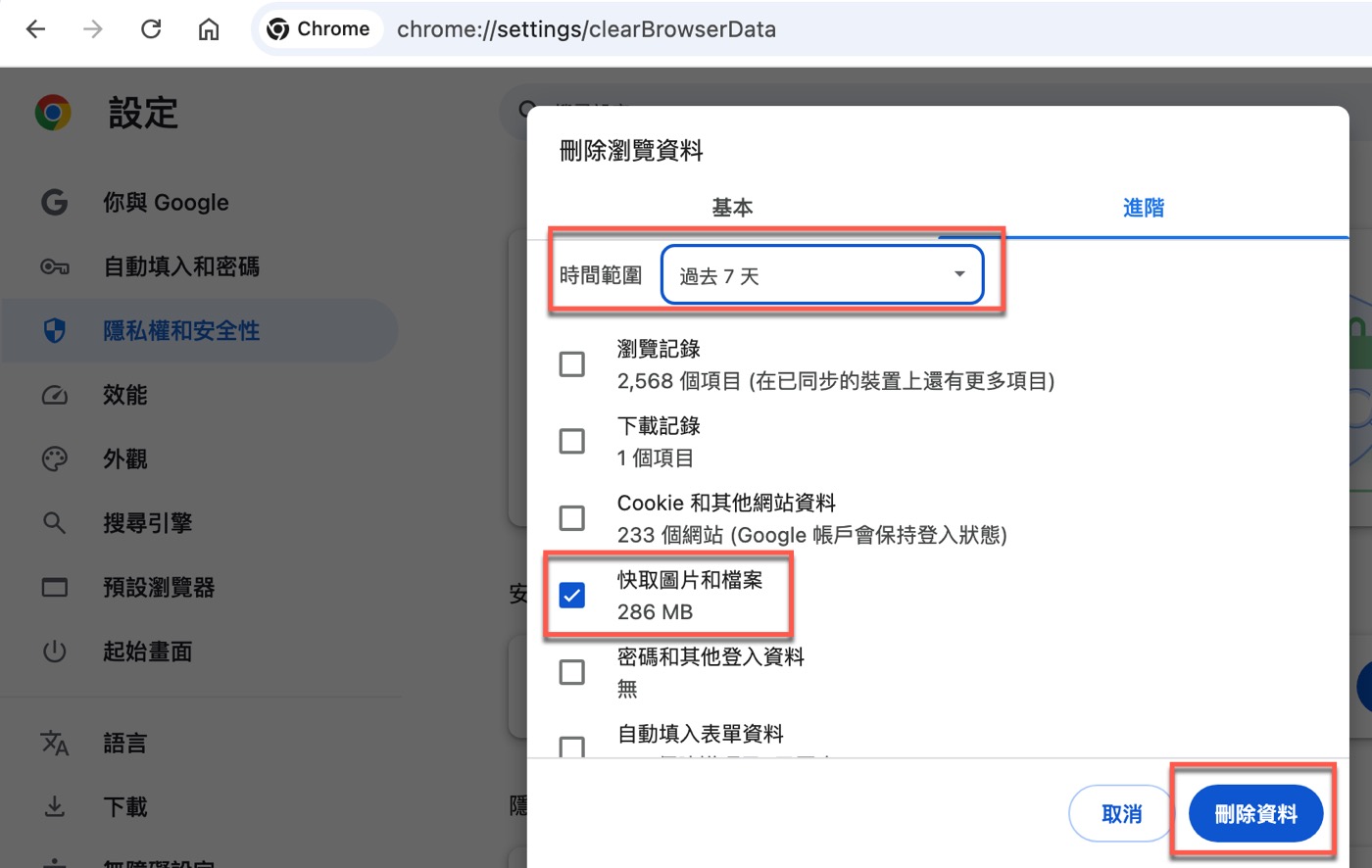
延續上個步驟進入「刪除瀏覽資料」頁面,分成「基本」和「進階」兩個頁籤,大部分情況只要在「基本」中進行操作就可以了。
「基本」頁籤有很多選項,通過這些選項會更加瞭解相關功能。例如「瀏覽記錄」高達「2568」個項目,因為包括了在其它已同步裝置上的資料,假設在公司家裡都有電腦,而且兩台電腦的Chrome瀏覽器都已經登入Google帳戶,所謂的瀏覽記錄就會包含這兩台電腦的資料,在此可以一併予以刪除,簡單的而言是以帳號的角度進行設定跟操作,更詳細資料可以參考Google線上手冊:清除快取和 Cookie。
回到本篇文章主題,在此只勾選「快取圖片和檔案」,「時間範圍」則是「過去7天」,準備將7天以內的資料都清除掉,按下右下角的「刪除資料」。

七、Chrome清除快取
不管是強制重新載入或者是刪除快取瀏覽資料,依照贊贊小屋實際測試都可以解決本文一開始提到的問題,成功執行電腦快取清除,所以在按下加入購物車的按鈕之後,成功前往WooCommerce結帳頁面,終於解決問題了。

網頁設計實戰經驗分享
這篇文章是贊贊小屋在實務上常常遇到的狀況,比較常見的是在電商客戶在手機結帳可能有快取未更新的狀況,這時候會請客戶在電腦上操作,或者是依照這篇文章進行設置之後再試看看。另外贊贊小屋自己在設計網站網頁的時候,常常遇到加入新功能或者改版升級卻沒有出現預期的成果,後來經過一番檢查,才發現原來是緩存快取的問題,這些個人心得提供給讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

