Elementor主題建構器:如何做1個網站的底部版型
Elementor主題建構器可以建立一再使用的版型,是架設網站的好工具,實務上通常要設計在網站底部固定出現的內容,本文教你如何建立1個相關的網頁小工具。
一、WordPress後台
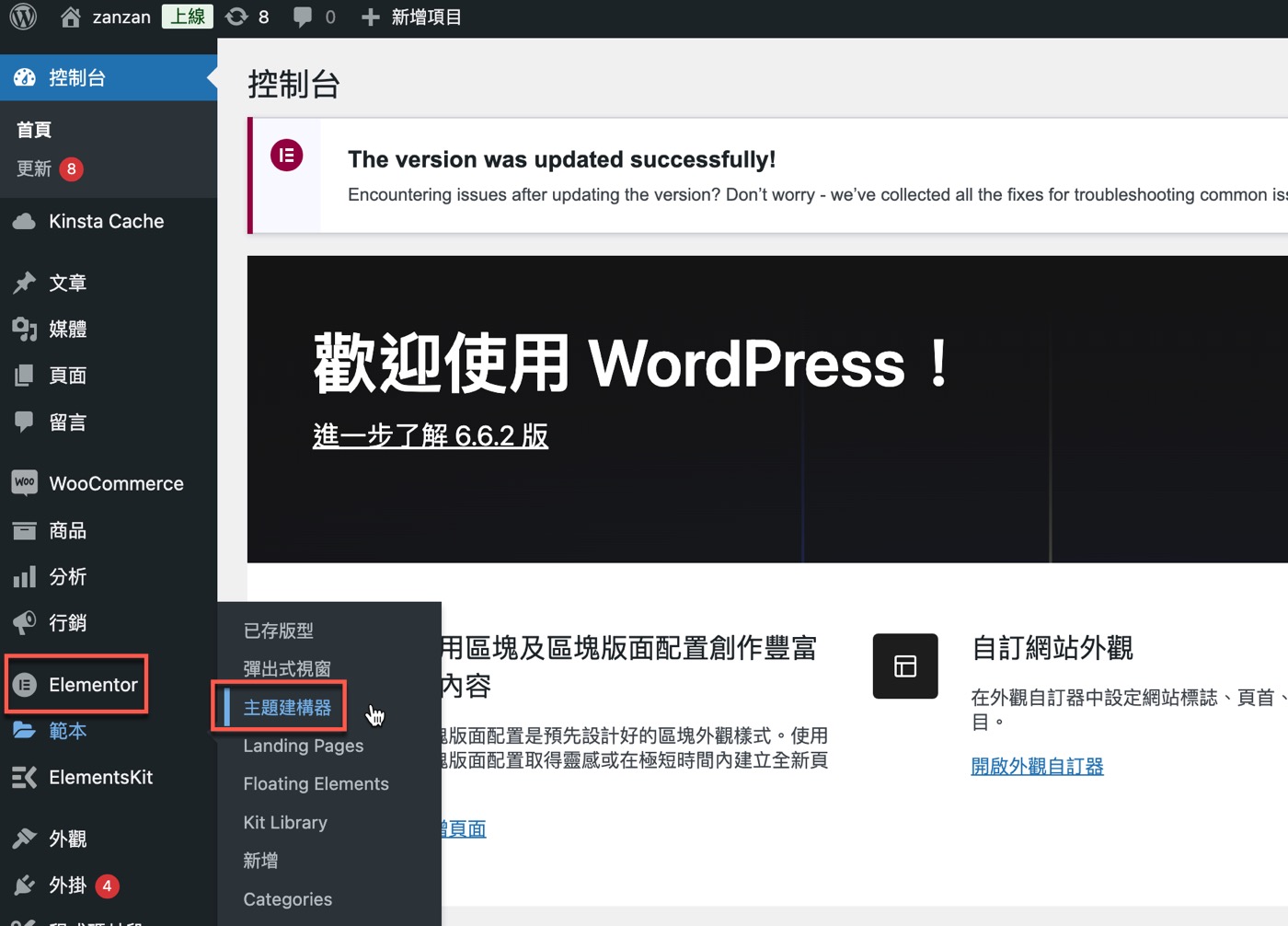
首先,在WordPress後台左側的工具欄前往「Elementor」的功能群組,選擇「範本」中的「主題建構器」。

二、Elementor主題建構器
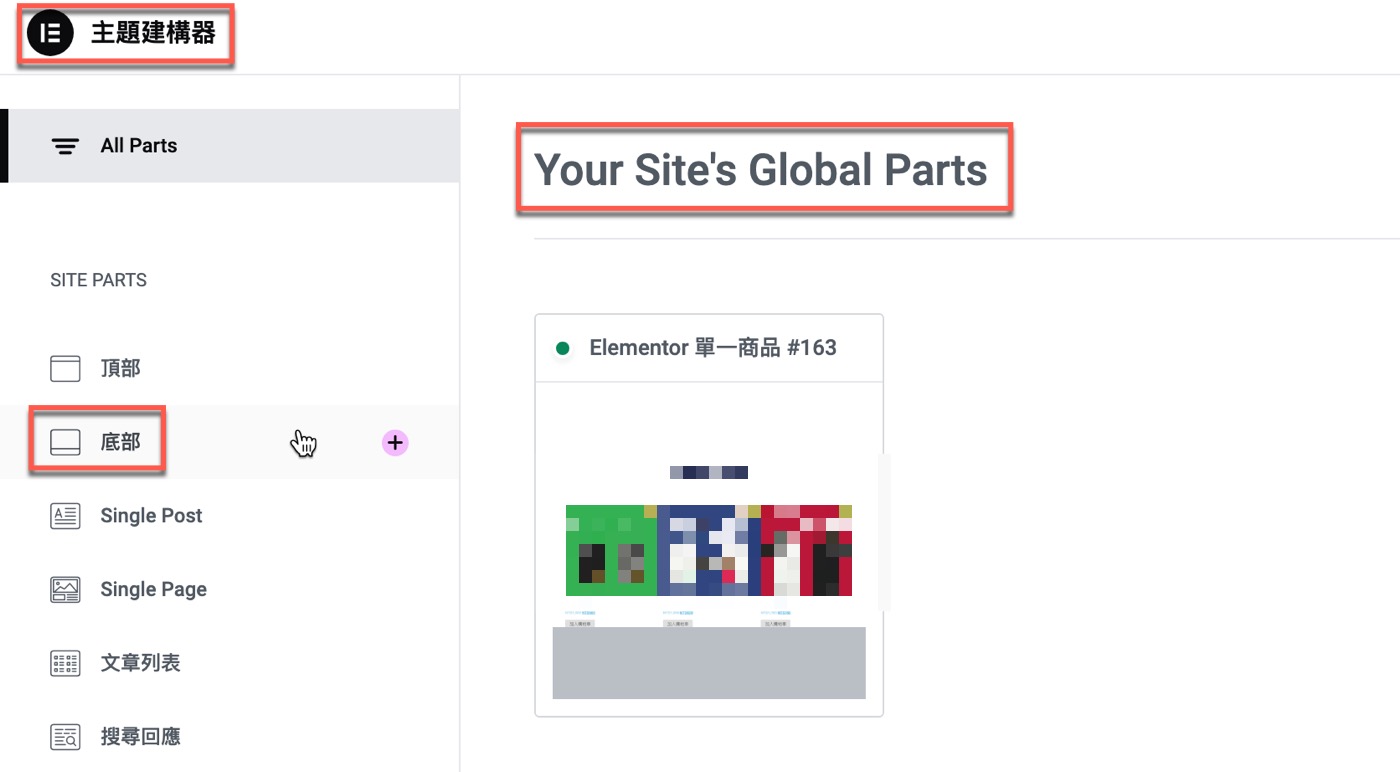
進入Elementor編輯器的相關管理頁面,這裡有一行很清楚的標題文字:「Your Site’s Global Parts」,意思是在自己網站普遍可以使用的零組件,或者說是在網站很多頁面會一再出現的網頁區塊。
例如在左邊不同類型中點擇「底部」,它是在網頁底端要統一呈現的內容。

三、新增統一範本
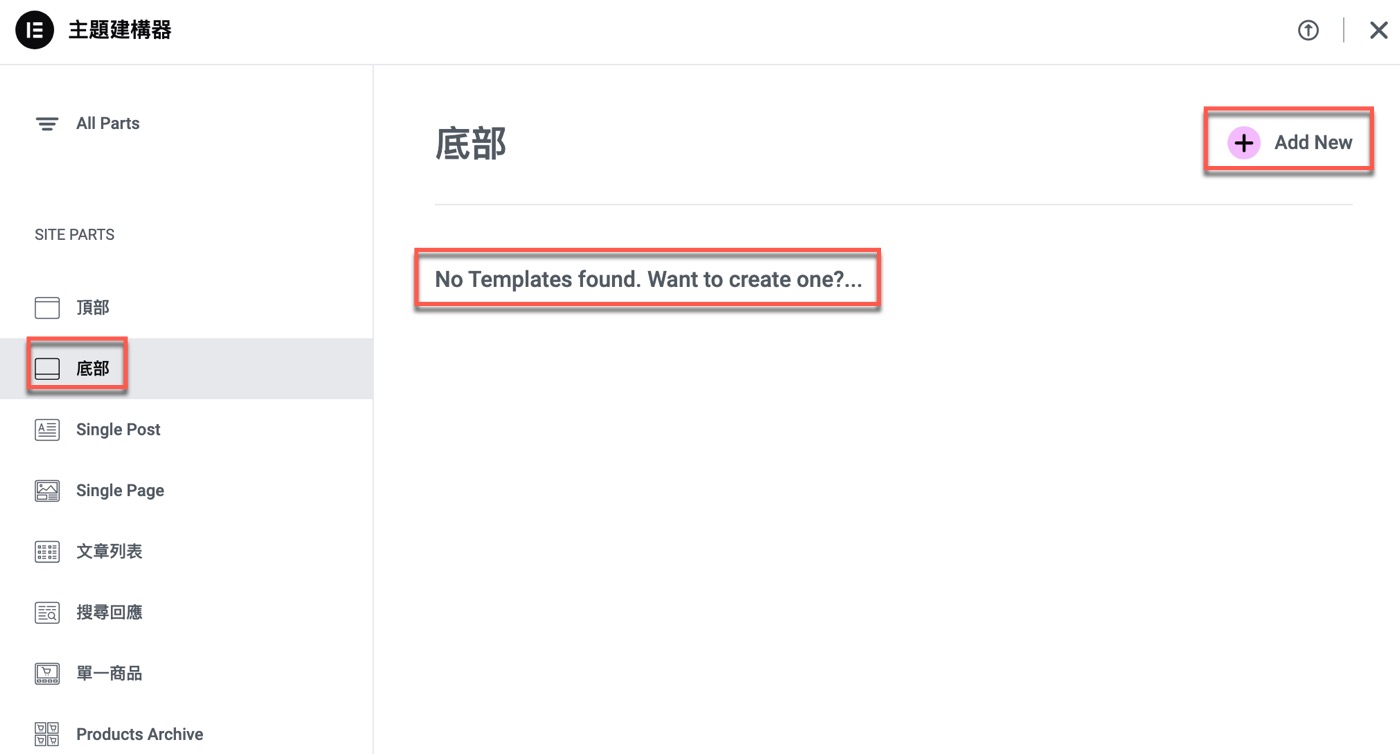
進入「底部」設定頁面,目前沒有任何版型,可以點選右上角的「Add New(新增)」,其作用等同於WordPress新增頁面,只不過性質較為特殊。

四、檢視可用版型
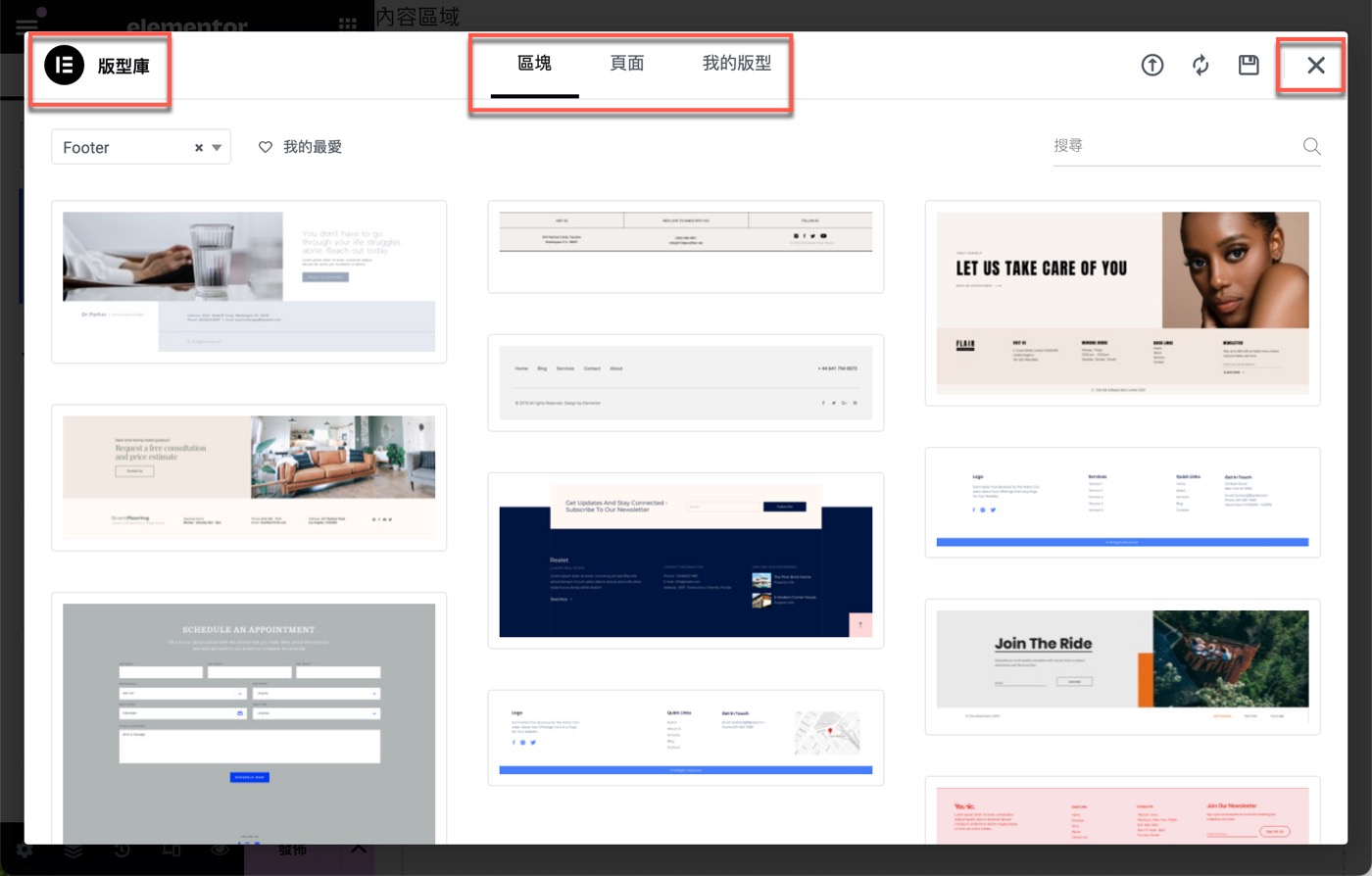
延續上個步驟操作,進入Elementor版型庫頁面,在此有許多外掛本身所提供的底部「區塊」版型,有需要可以直接點選套用,另外也有整個「頁面」版型,或者是自己先前設計好的「我的版型」。
假設在此沒有要使用哪一個既有版型,直接按右上角的叉叉,準備從零開始自己來。

五、添加內容編輯器
新增版型其實就跟建立一個Elementor頁面完全相同,都是從一片空白開始,預設在右側會有一個導覽器,它會是像書本目錄一樣列出目前網頁有哪些內容,不過目前為新增的空白頁面,所以是空空如也。
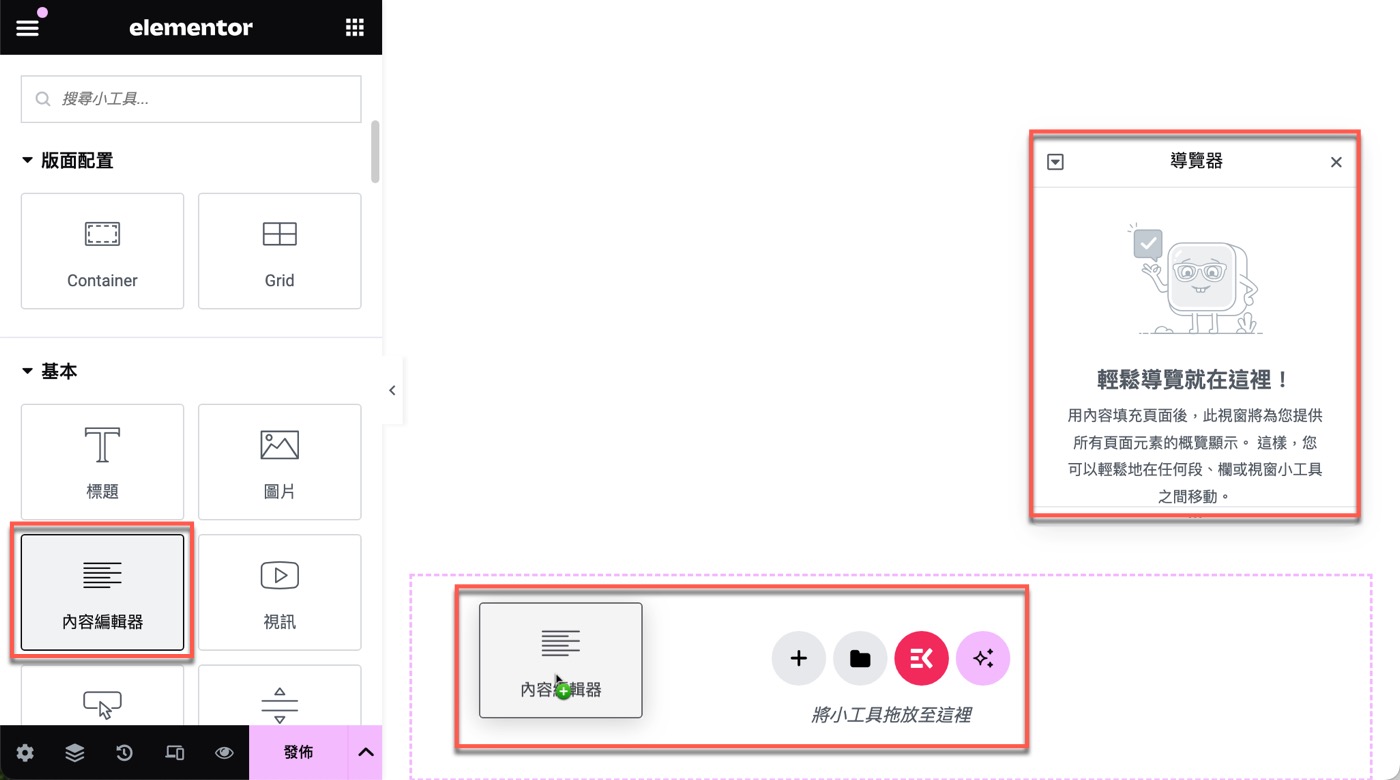
在左側工具欄可以選擇不同類型的小工具,或者可以稱之為網頁元素,在這裡選擇最常用的「內容編輯器」,其內容為一小段文字。將它按住拖曳到右邊的網頁預覽上面。

六、頁面導覽器容器
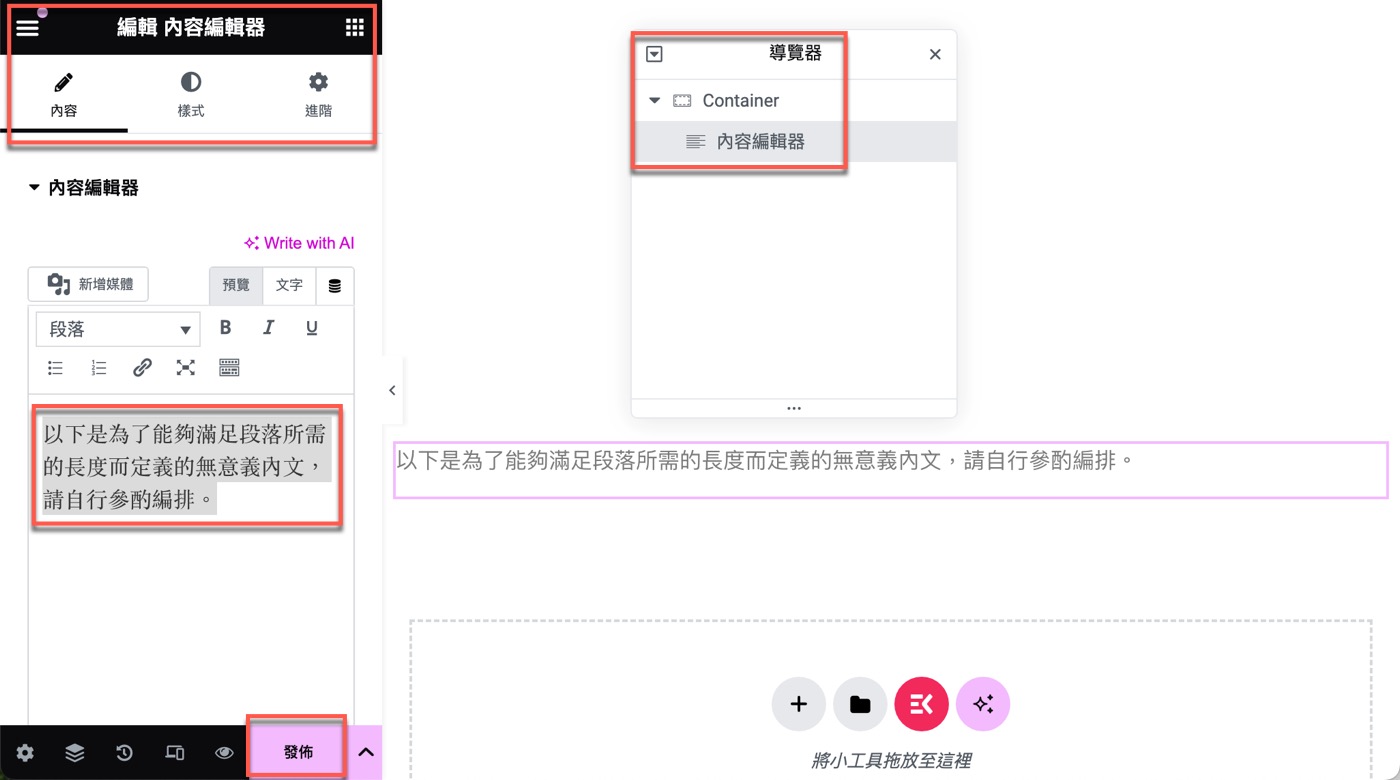
延續上個步驟,在右側網頁預覽可以看到所謂的內容編輯器是最基本且最常用的網頁內容:段落文字。另外現在導覽器除了內容編輯器之外,有自動加上「Container(容器)」,因為Elementor編輯器中任何網頁元素都必須裝在容器裡面。
接著在選中某個Elementor小工具的情況下,左側工具欄就會變成是這個小工具的設定視窗,左上方可以看到主要是分成「內容」、「樣式」、「進階」三個類別。操作方式非常的直覺簡單,讀者可以自行試看看。
不同小工具有不同的功能選項,內容編輯器就是一小段文字,所以即使不設定任何的樣式,通常都會在這裡看到的文本框去中輸入想要呈現的文字。
實際上利用Elenentor工具設計網頁便是這樣子的流程,依照情況需要添加不同的小工具,再進行相關內容和樣式設定。文章範例假設最簡單情況,單純只有一個內容編輯器,好了之後點選左下角的「發佈」按鈕。

七、顯示條件設定
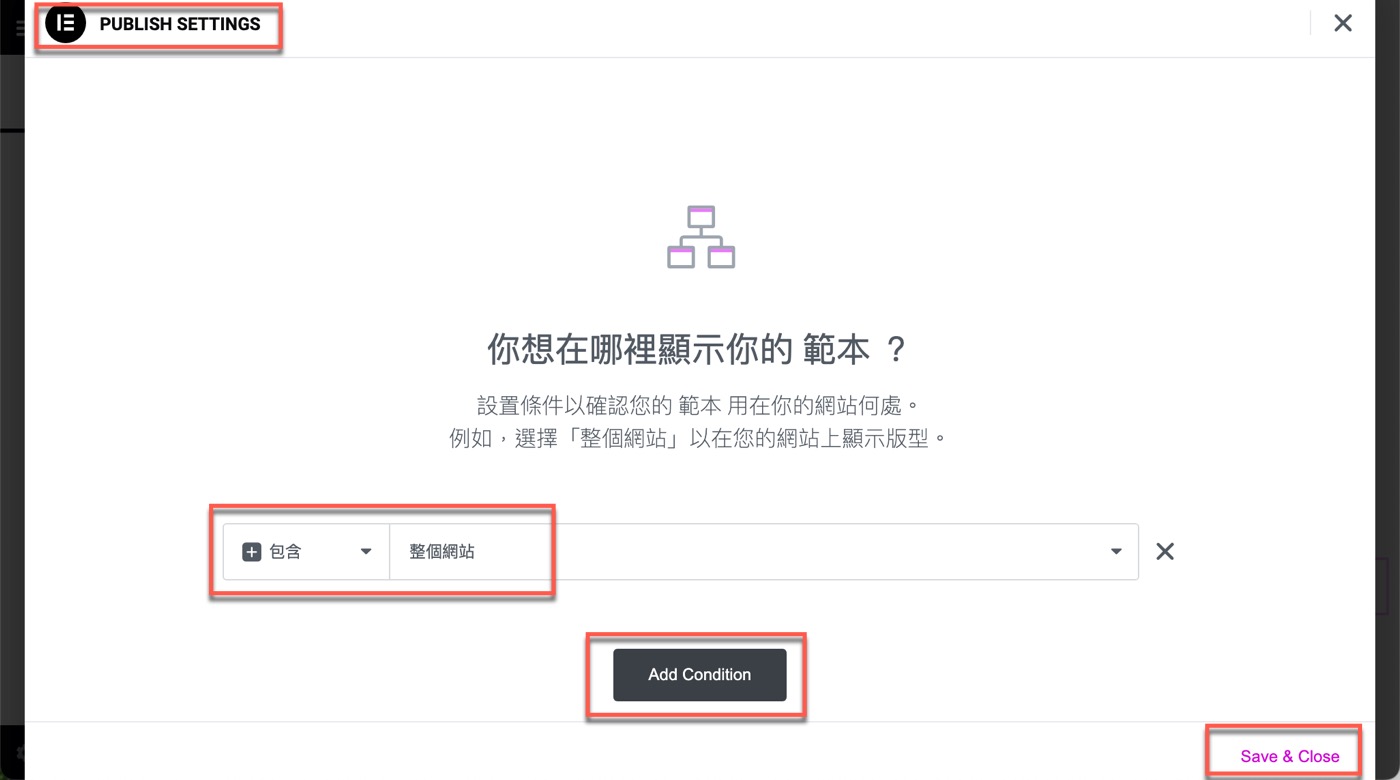
由於這是主題建構器的頁面,因此在上個步驟發佈之後,會出現這裡看到的顯示條件,決定此頁面要在整個WordPress網站哪些地方出現,點一下「Add Condition」,預設條件是如這裡所見為「包含整個網站」,代表這個底部會在網站每個頁面底端都出現,按下右下角的「Safe & Close」。

八、底部版型發佈
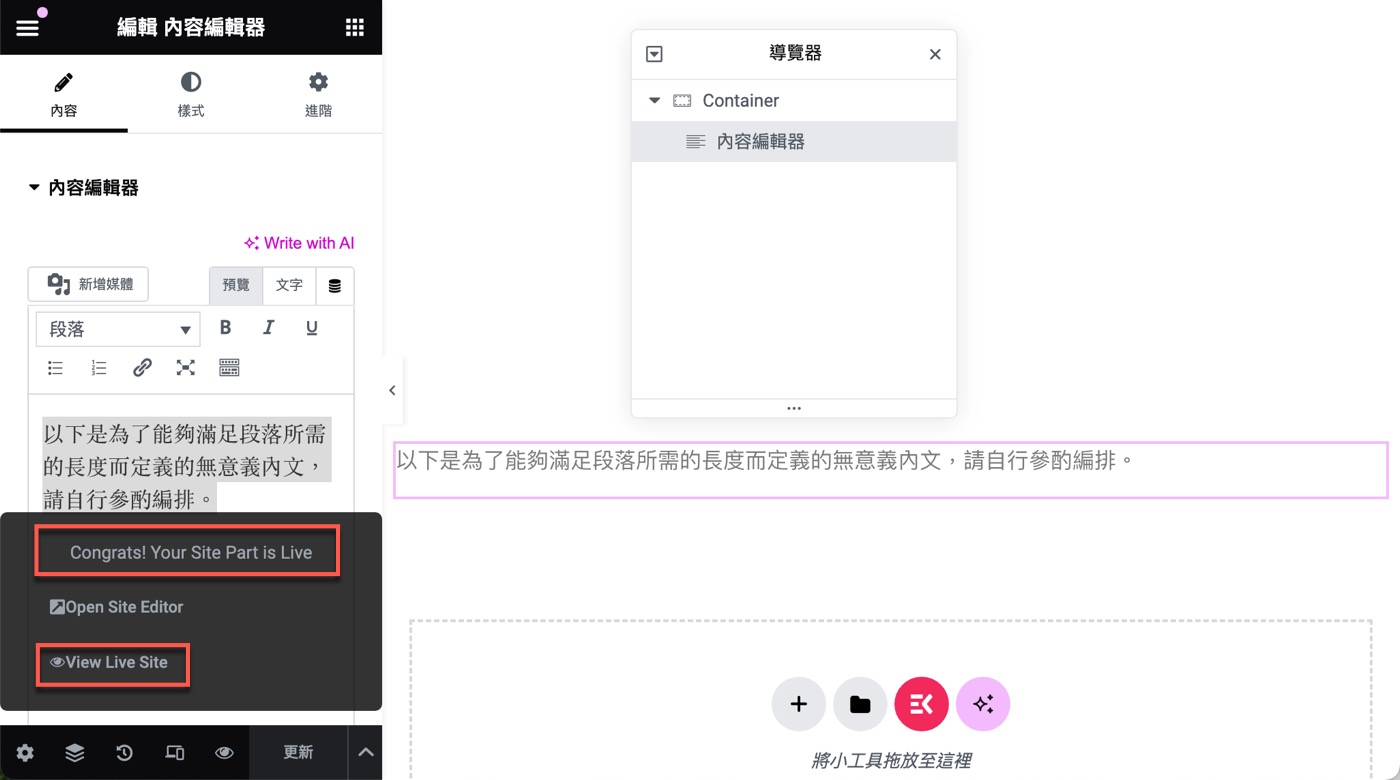
發佈之後在左下角會有訊息通知,用簡單的英文寫著網站的模板已經發佈了,還可以點一下查看。至今已經設置完成了,關於Elementor底部的更多說明,可以參考官方網站的線上手冊:Create or modify your footer。

九、網站網頁測試
瀏覽器前往網站的任何一個網頁,果然在底端會出現本篇WordPress教學文章所設計的模板,而且就是跟先前第六步驟一模一樣的文字內容。

開始設計自己的網站
這篇Elementor教學文章最後所設定的底部只是很簡單的單純文字,不過一般實官方網站或電商平台通常也不至於太複雜,讀者有需要可以參考一些自己喜歡覺得不錯的網站底部設計,然後在自己網站利用這個好工具進行設計,如此就能擁有一個還算不錯的網站底部。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

