WordPress手機跑版:1個工具輕鬆解決問題
WordPress手機跑版是很麻煩的事情,可能有各種狀況,本文以網頁左右飄移、底端有滾動條為例,介紹如何善用1個很好用工具,輕鬆解決問題,避免再次發生。
一、手機版面異常
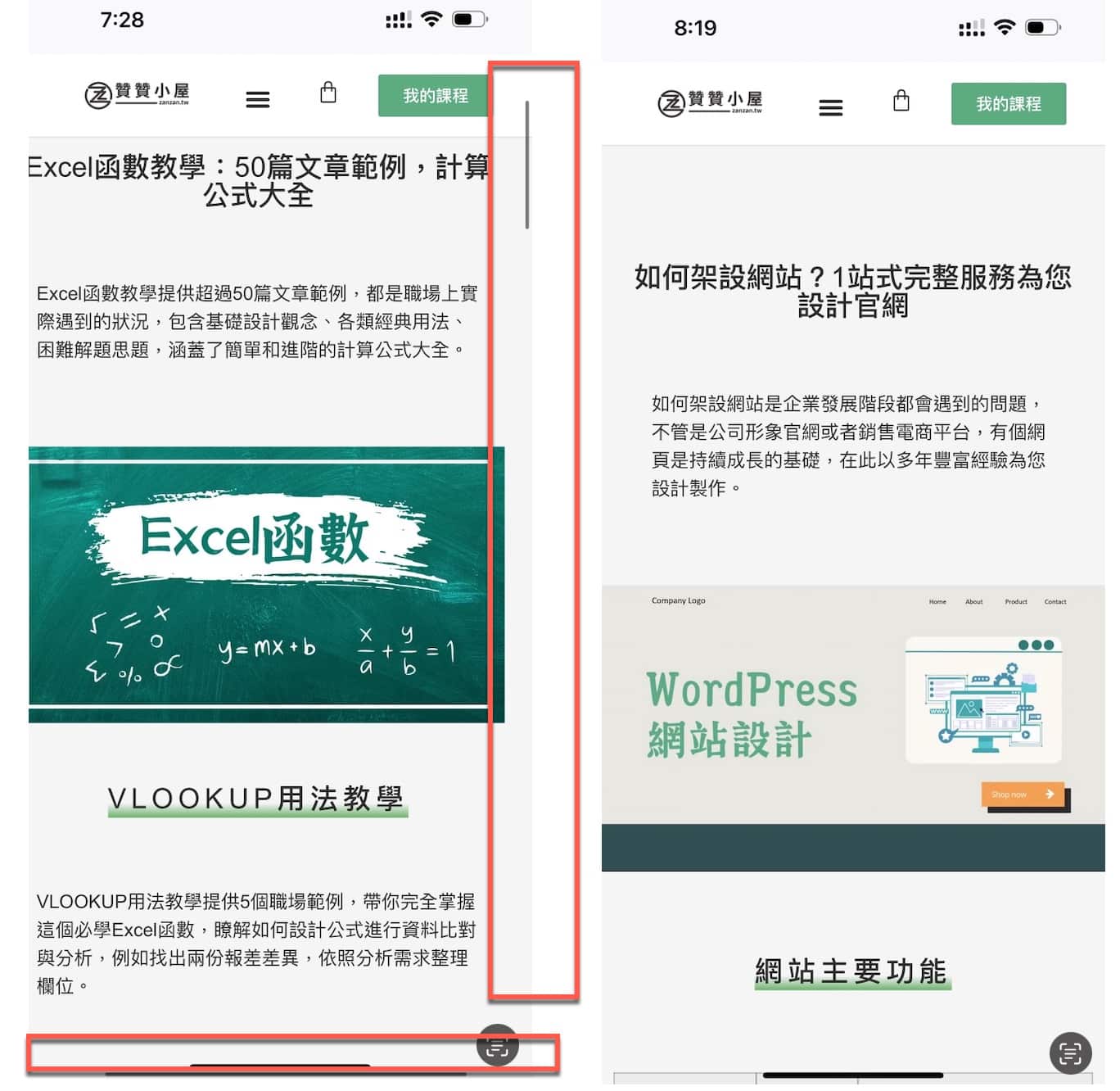
使用WordPreds設計網站可能會遇到這裡截圖所看到的狀況,手機版面有不必要的浮動空間,理想狀態應該是全幅框架固定不動,但是現在右邊卻有一點空隙,整個頁面可以左右搖晃,顯然是不太好的使用者體驗。
通常遇到這樣子的狀況,雖然問題很簡單,但解決起來卻可能會很麻煩,因為通常在WordPress網站的排版佈局都不是自己所編寫的HTML或者CSS代碼,而是由眾多的外觀主題跟功能外掛相互影響,最後才產生呈現出來的網頁。所以當最終網頁出狀況,可能不太容易知道到底是哪個環節哪個小組件發生了問題。

二、WordPress手機跑版
以贊贊小屋為例WordPress網站為例,網頁皆是使用Elementor編輯器設計,出問題第一個也是到編輯器裡面瞭解狀況。不過其實可想而知,像手機版面跑掉這樣子的情形是在意料之外,因為當初一開始建立網頁的時候,於所見即所得的編輯器設計好了,在實際網頁發佈前總會進行檢查,如果有手機跑版的情形,一開始就不會讓這篇網頁正式上線了。所以遇到像上個步驟那樣的問題,很多時候是沒辦法自行找出原因。
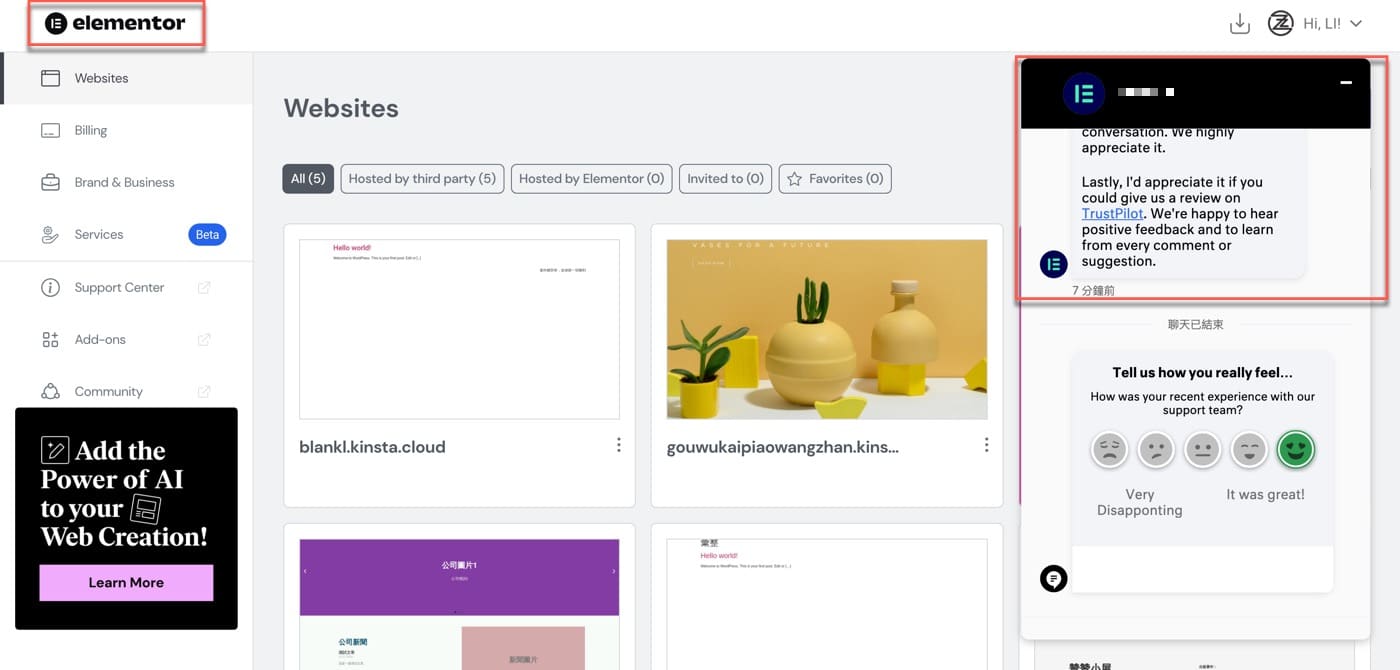
幸好如果是使用付費版Elementor的話,它有提供即時客服服務,像截圖那樣可以在跳出來的對話框尋求協助。

三、官網幫助手冊
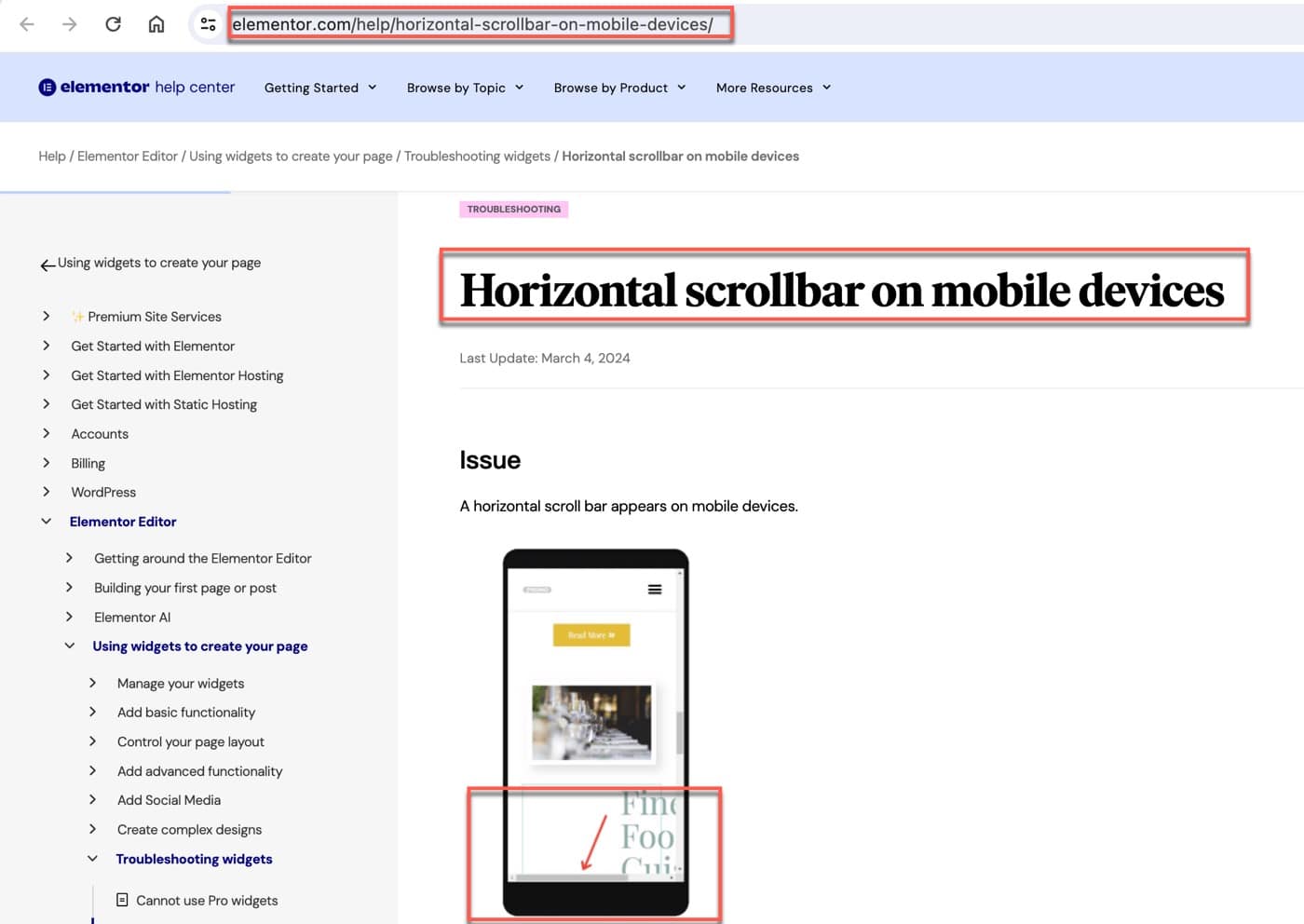
文章範例所遇到的狀況應該是常見問題,詢問技術人員的時候,對方馬上回應在官網幫助手冊有一篇特地針對此項議題的文章:「Horizontal scrollbar on mobile devices」意思就是在手機裝置底端會出現水平的拖動軸。

四、Temporary Login
即使已經有專門的疑難雜症解答,可是如同文章一開始所說的,通常並不是很容易可以解決這個問題。贊贊小屋依照網頁上的說明調整操作,仍然沒有改善,只能再求助客服人員。到了這地步最好方法是由外掛的開發技術人員親自出馬,直接登入贊贊小屋網站的WordPress控制台,瞭解狀況排查原因。
想要讓技術人員進入網站後台操作,正常需要另外設置,等於要給予外部人員管理員的權限,也會涉及到是否要新增一個帳號。
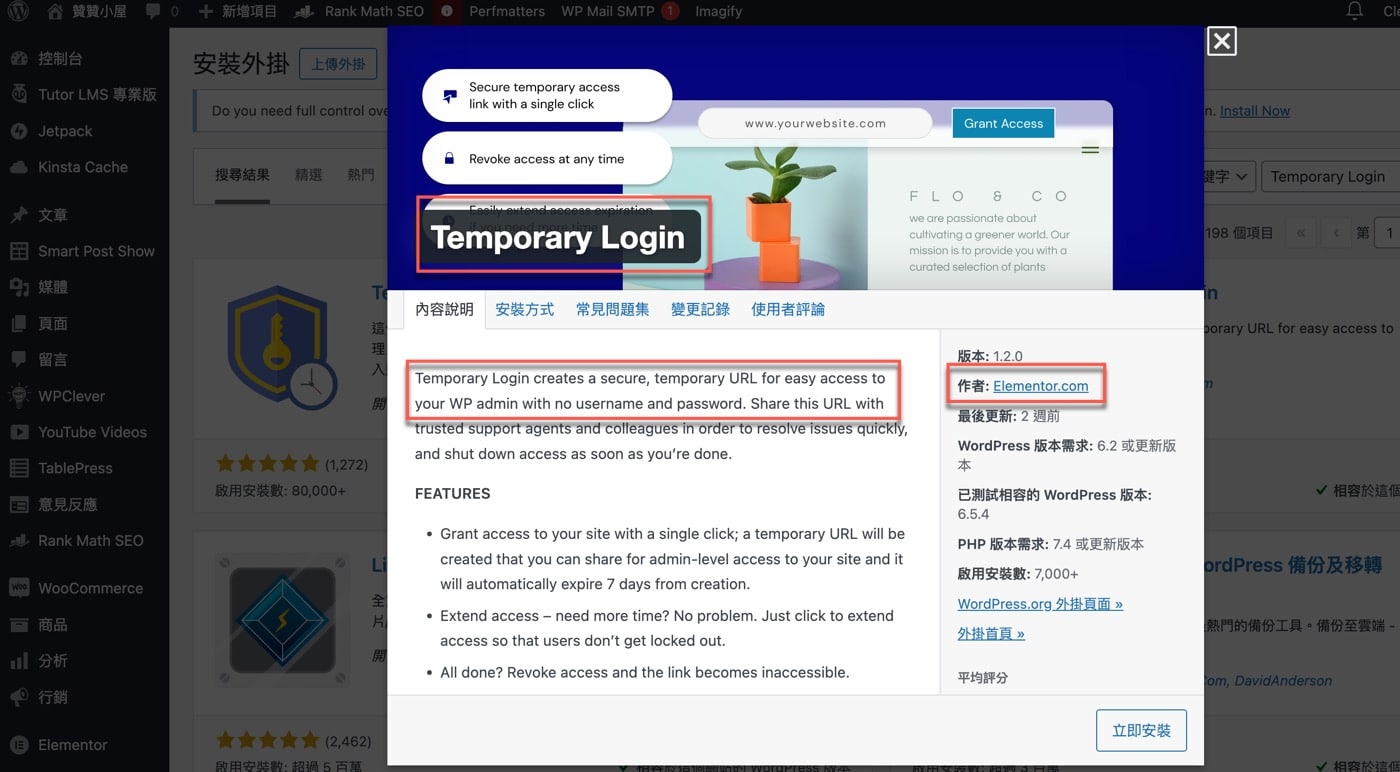
對此Elementor已經發展出了最簡單的特有方法 就是這裡看到的「Temporary Login」外掛,可以輕鬆以超連結方式建立臨時性的系統管理員登入權限。

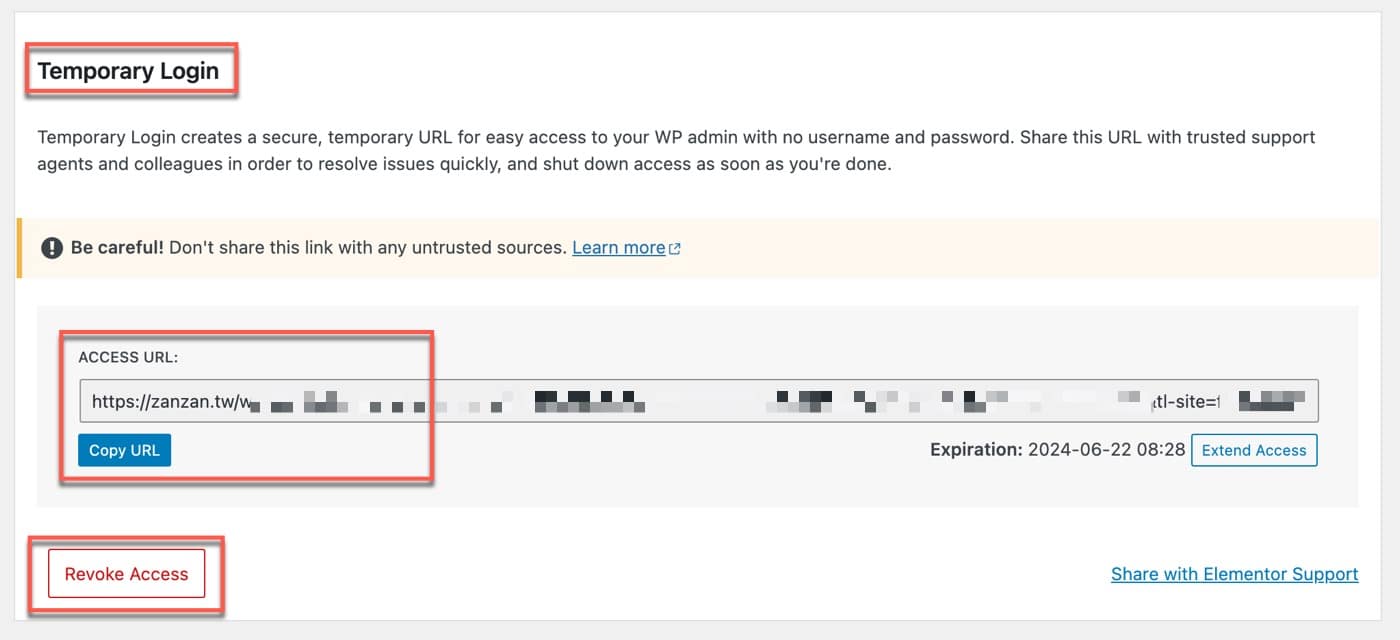
五、一次性登入網址
這個WordPress外掛功能簡單純粹,在操作上也是非常直覺,點選新增之後會產生一個超連結網址,將它複製貼上給Elementor技術人員即可,在沒有需要的時候可以取消這個超連結的作用,或者直接停用此外掛。

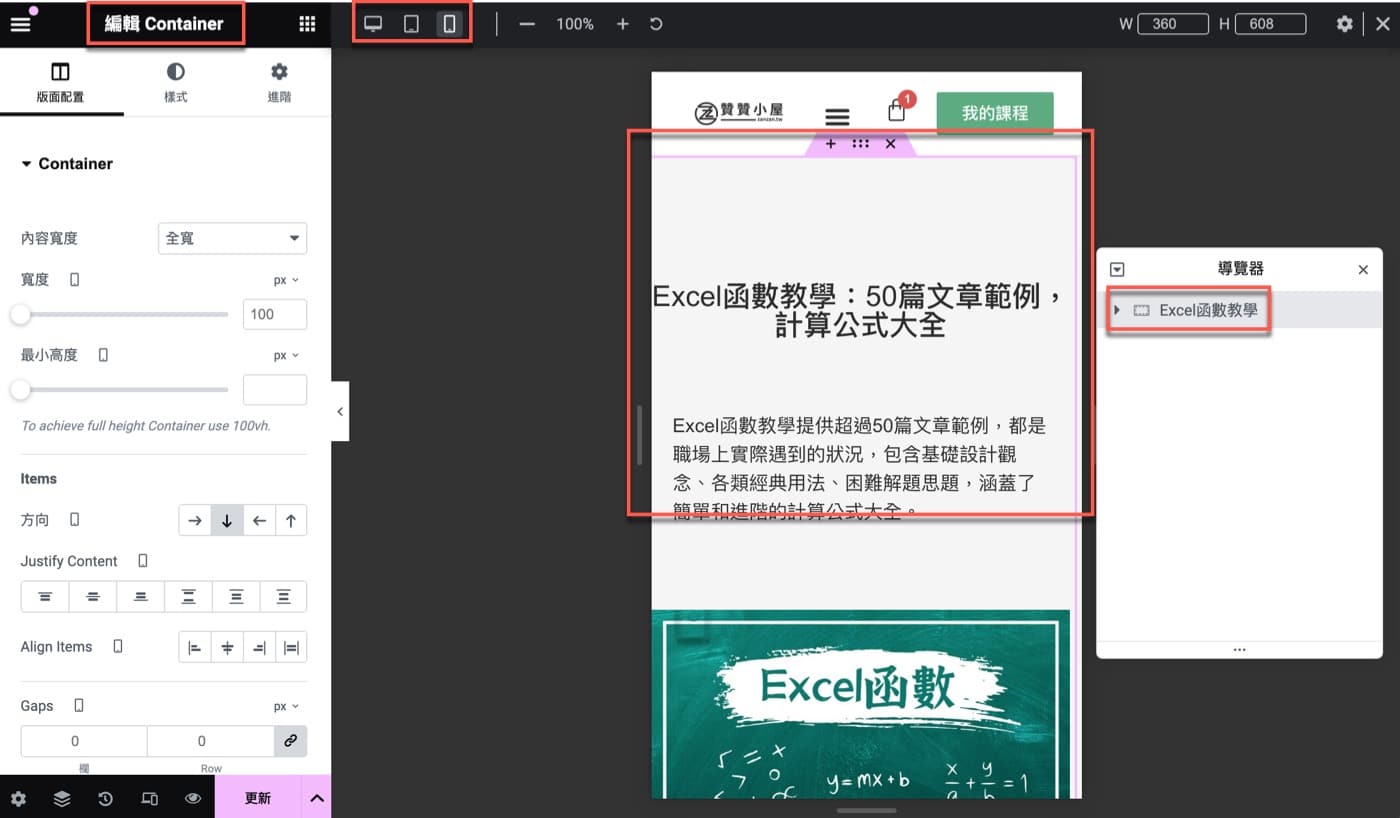
六、編輯容器小工具
高人一出手,便知有沒有!Elementor技術人員實際進入贊贊小屋的網站瞭解之後,很快找到了解決問題的方法。
贊贊小屋依照指示,進入有問題的文章頁面編輯器,在此已經有點選導覽模式,注意到頂端中間再左邊一點的位置會出現電腦、平板、手機三個不同寬度的裝置小圖示,由於出問題是在手機版面,目前已切換到手機移動裝置的網頁預覽,點選代表整個網頁的「Container」,亦即Elementor容器元素。

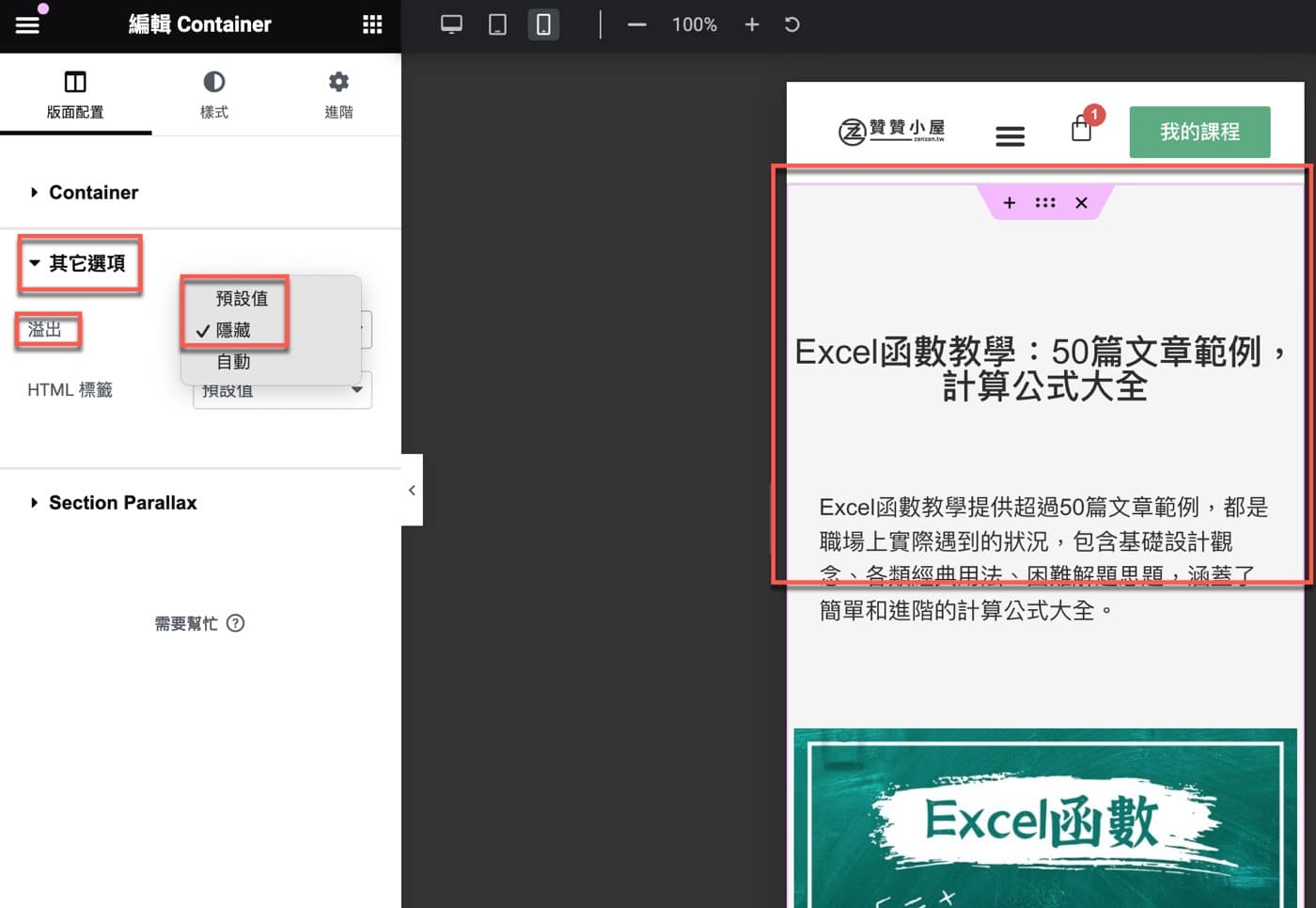
七、溢出隱藏設定
點選容器之後,左側編輯器便是「編輯Container」的狀態,視窗內有許多的功能選項,在此選擇「版面配置」中的「其他選項」,將「溢出」從「預設值」點選切換為「隱藏」,表示當容器內元素有溢出的時候,將溢出部分隱藏起來,如此這個容器不會再有像文章一開始提到的元素擴張造成浮動的情形。
設定好了之後,在右側的網頁預覽馬上看到效果,整個版面已經固定起來,不能夠再左右滑動,這樣是比較好的WordPress RWD響應式網頁設計。

學習Elementor發展歷程
本篇Elementor教學文章主要介紹如何解決手機版面跑掉的問題,過程中介紹到一次性登入這個由Elementor自行開發的外掛,熟悉Elementor的讀者可能會知道它在成功站穩WordPress頁面編輯器這個領域之後,進而有配套的Hello外觀主題,有付費的圖片壓縮處理外掛Image Optimizer,而且進一步提供網站主機服務,非常的豐富多元化,產品線拓展相當成功,這個歷程很值得網站經營作為參考學習的對象。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

