WooCommerce購物車修改:1套工具開始自訂頁面
WooCommerce購物車修改是應該熟悉的基本技巧,它是電商平台付款結帳的必要工具,本文介紹如何利用Elementor這1套工具,輕鬆更改原本預設內容,教你開始自訂頁面。
一、WooCommerce
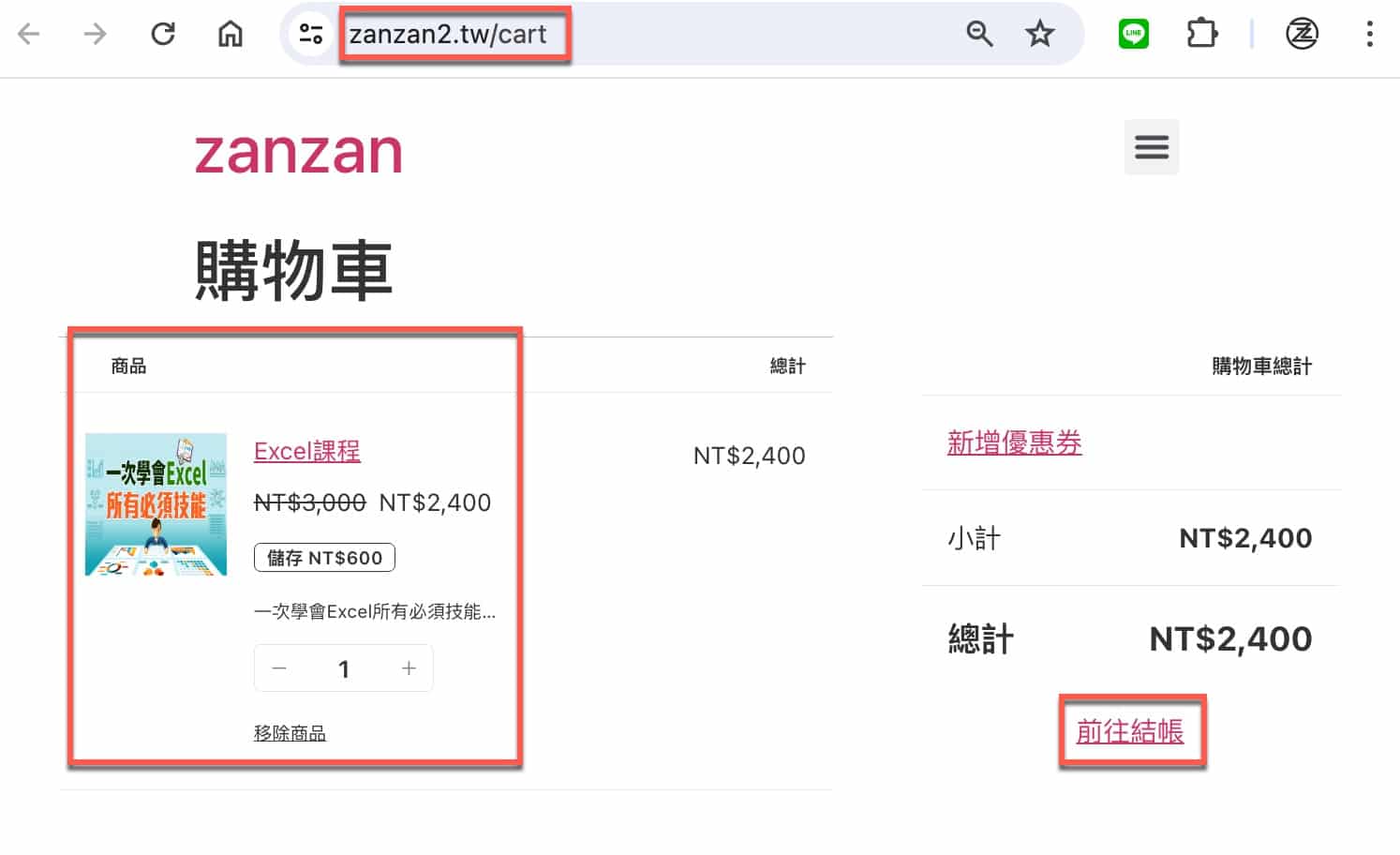
WordPress網站(WP)只要安裝WooCommerce外掛就可以啟用電子商務功能,這裡看到的購物車頁面就便是基本核心的功能,它會顯示目前已經有加入訂單的商品,包括單價數量跟總價。

二、WordPress頁面
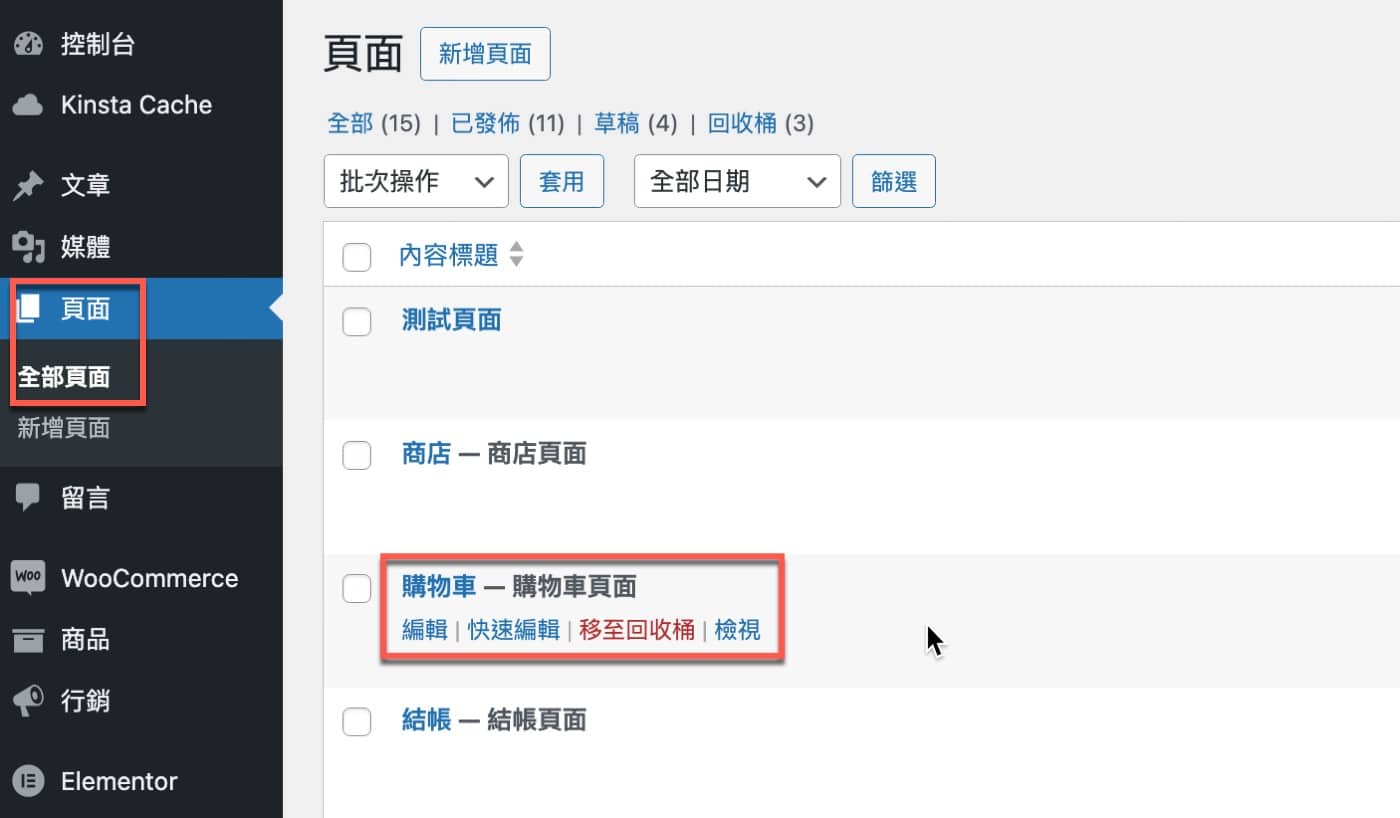
一張網頁的設計元素再怎麼豐富,實現功能再怎麼複雜,其實都是一個HTML文件,這份文件WordPress網站是一個頁面。可以在控制台前往「全部頁面」,在清單中找到「購物車」,它就是上個步驟所看到網頁HTML文件的所在地,在此點選快速選項中的「編輯」。

三、區塊編輯器刪除
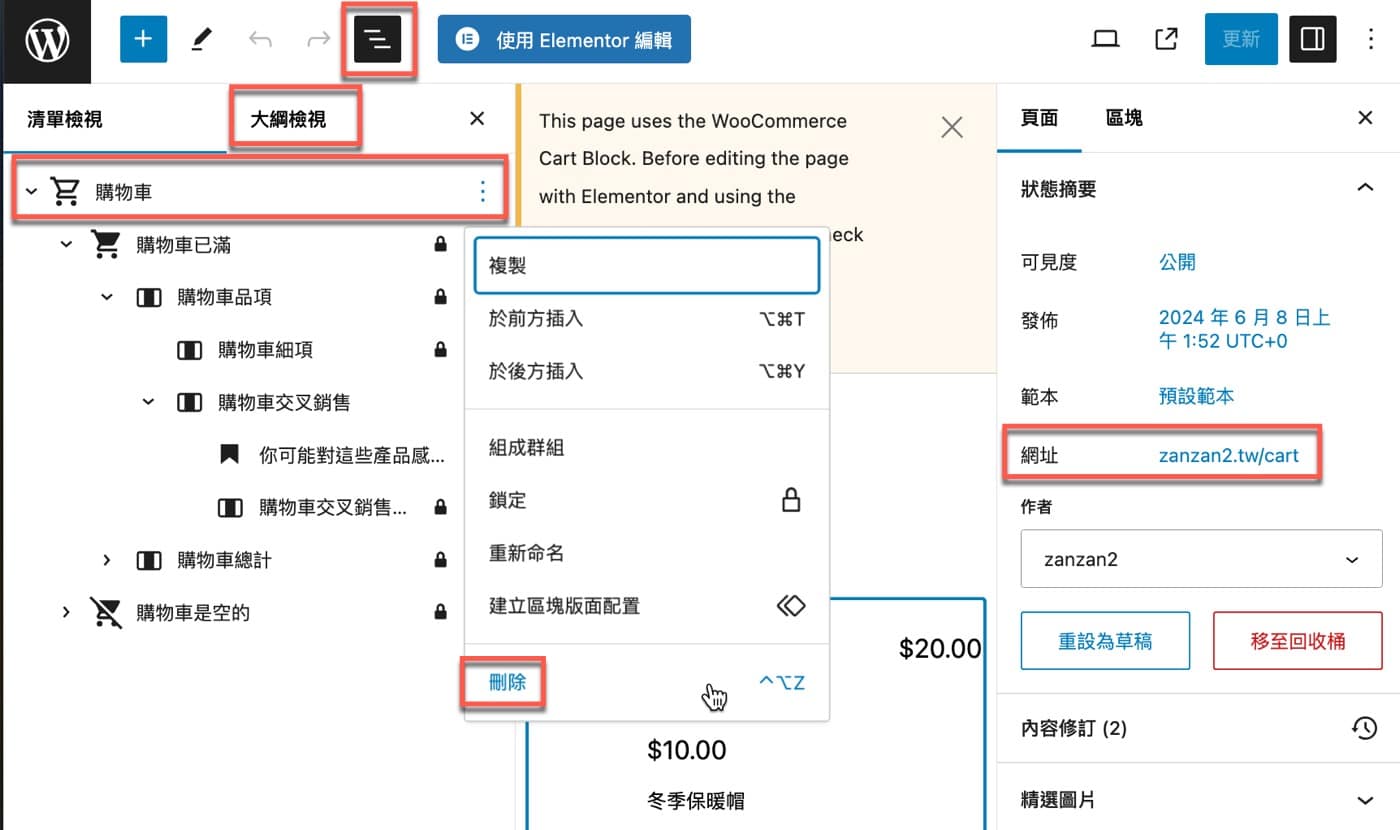
進入購物車頁面的編輯器。首先在最右側有個「網址」,它跟第一步驟所看到的網頁是相網址相同,接著在左上角的工具列點選那三個橫線的小圖標,在跳出來的左側索引標籤切換到「大綱檢視」,可以看到目前的購物車是由許多WordPress區塊所組成,點選最上層的「購物車」群組大項,滑鼠右鍵再選擇清單中的「刪除」,表示要將這整個頁面的區塊一併刪除。

四、Elementor購物車
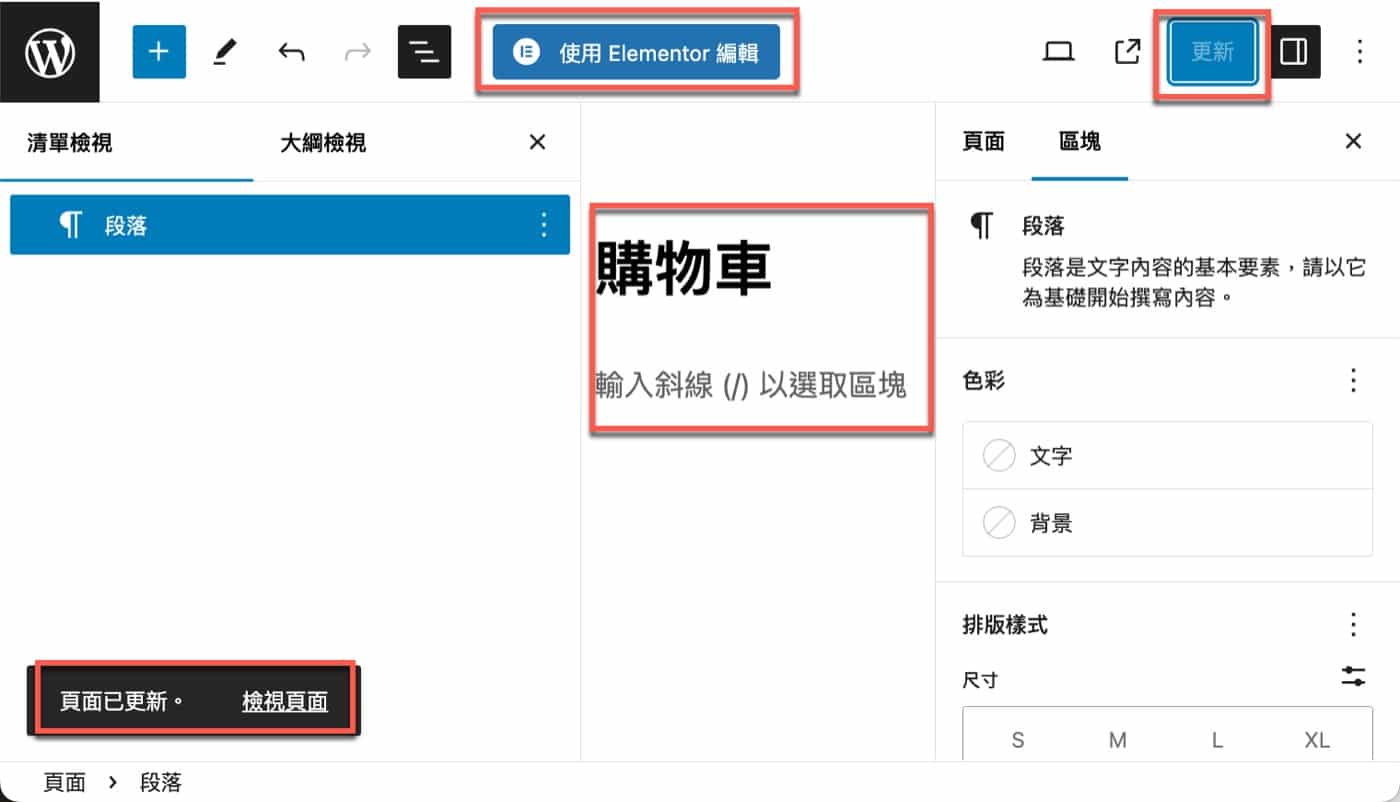
刪除了原有網頁區塊之後,目前頁面除了名稱仍然是「購物車」的標題之外,只剩下一個沒有任何內容的段落。
在此可以先點一下右上角的「更新」,將目前所做的調整儲存起來,接著點一下正上方的頂端的「使用 Elementor編輯」。

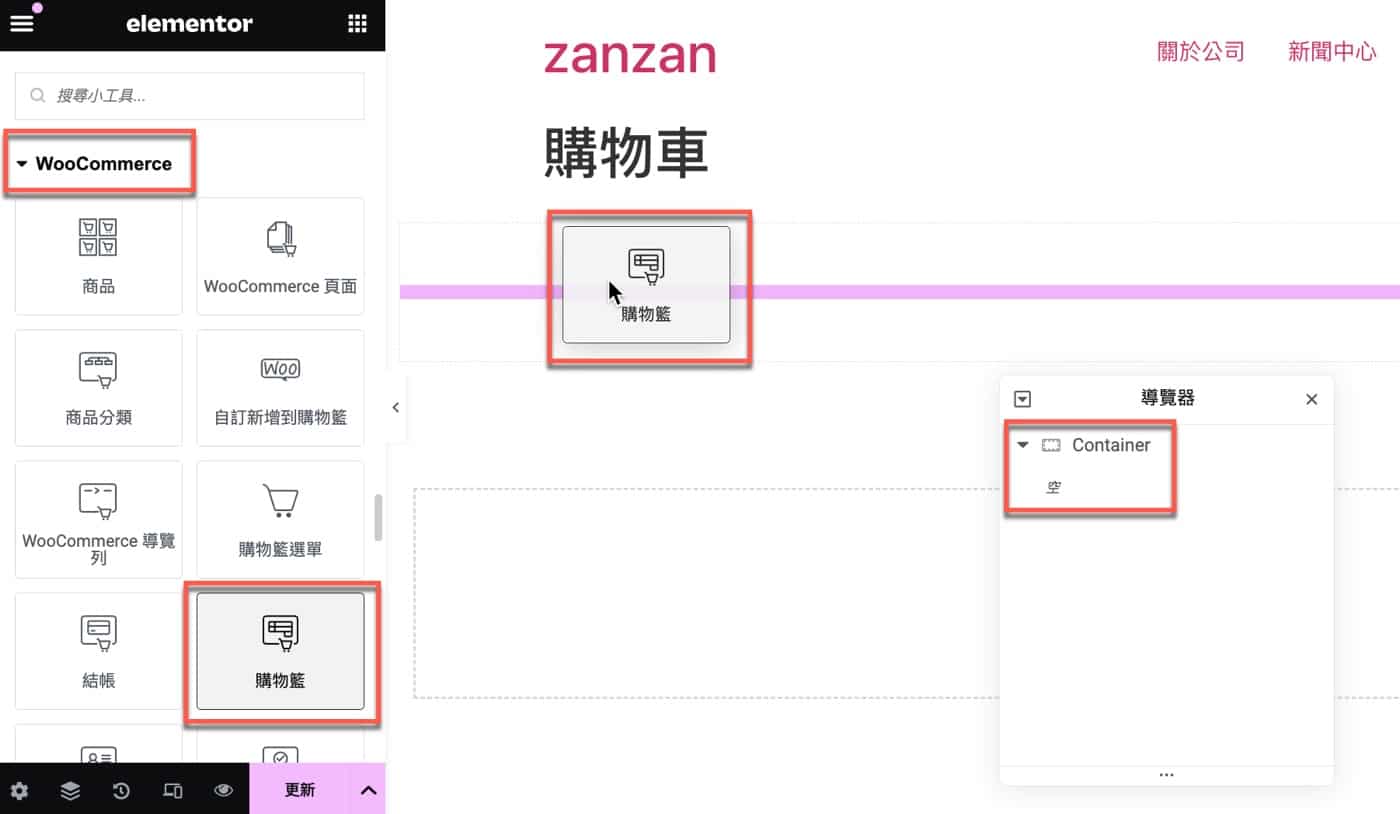
五、新增購物籃工具
進入簡單直覺的 「Elementor」編輯器中,在左側網頁工具箱中找到屬於 「WooCommerce」類別中的「購物籃」,將它按住拖移到右邊的網頁編輯及預覽區域。在目前位於右下角的「導覽器」可以看到目前的網頁只有一個「Container(容器)」,裡面目前沒有任何的東西。
有需要可以進一步參考贊贊小屋關於Elementor容器的相關文章。

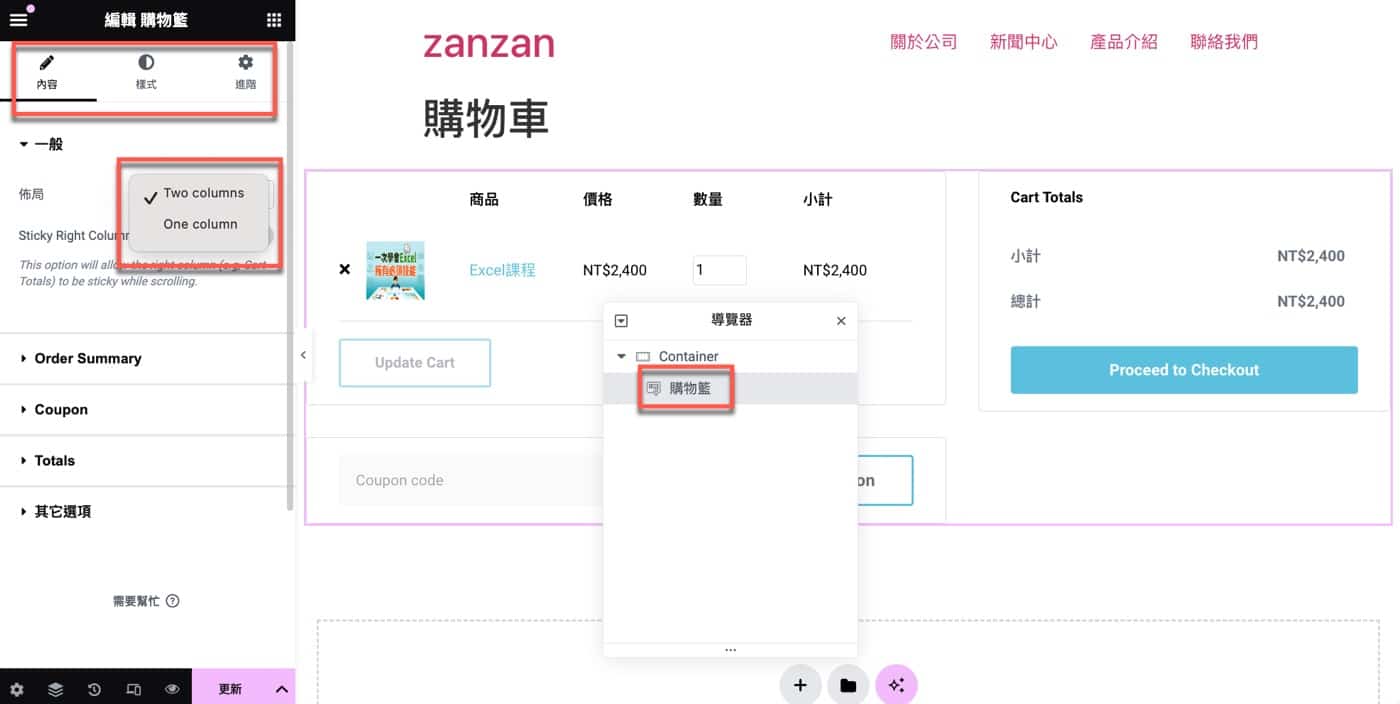
六、目前購買商品
和WooCommerce原有頁面看到的是範例商品不同,Elementor編輯器購物籃中已經是和目前網站上購物網頁相同的內容,跟先前第一個步驟同樣都有個「Excel課程」,也就是目前打算購買的商品。然後在左側的設定區域「一般」中有個基本的「佈局」選項,下拉有預設的「Two columns(兩欄)」或者可以更改為「One column(一欄)」的頁面。

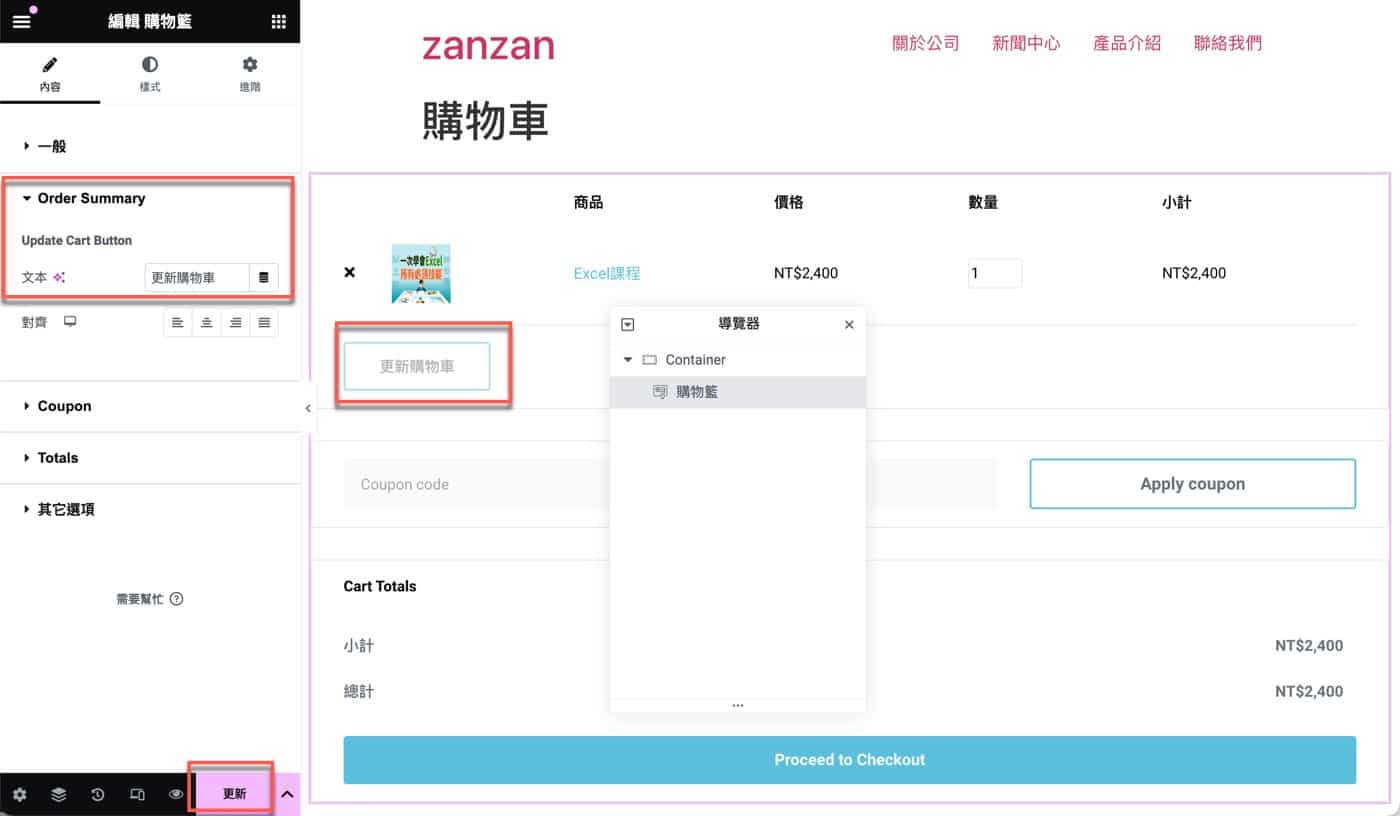
七、訂單資訊更新
上個步驟更改了佈局之後,預覽區域已經從兩欄式變成單欄式頁面。另外在左側有許多功能可以進行設定,其中之一是 「Order Summary」,參考右側的網頁預覽便能瞭解其功能,它可以更新同步目前網站的購物車狀態,等於是延續上個步驟所介紹的功能。
接著在左側的編輯區域可以去更改要顯示的文字,例如這裡將它很直覺清楚地改成「更新購物車」。這樣大概就瞭解了購物籃小工具(Elementor WooCommerce Cart Widget)的用法了。

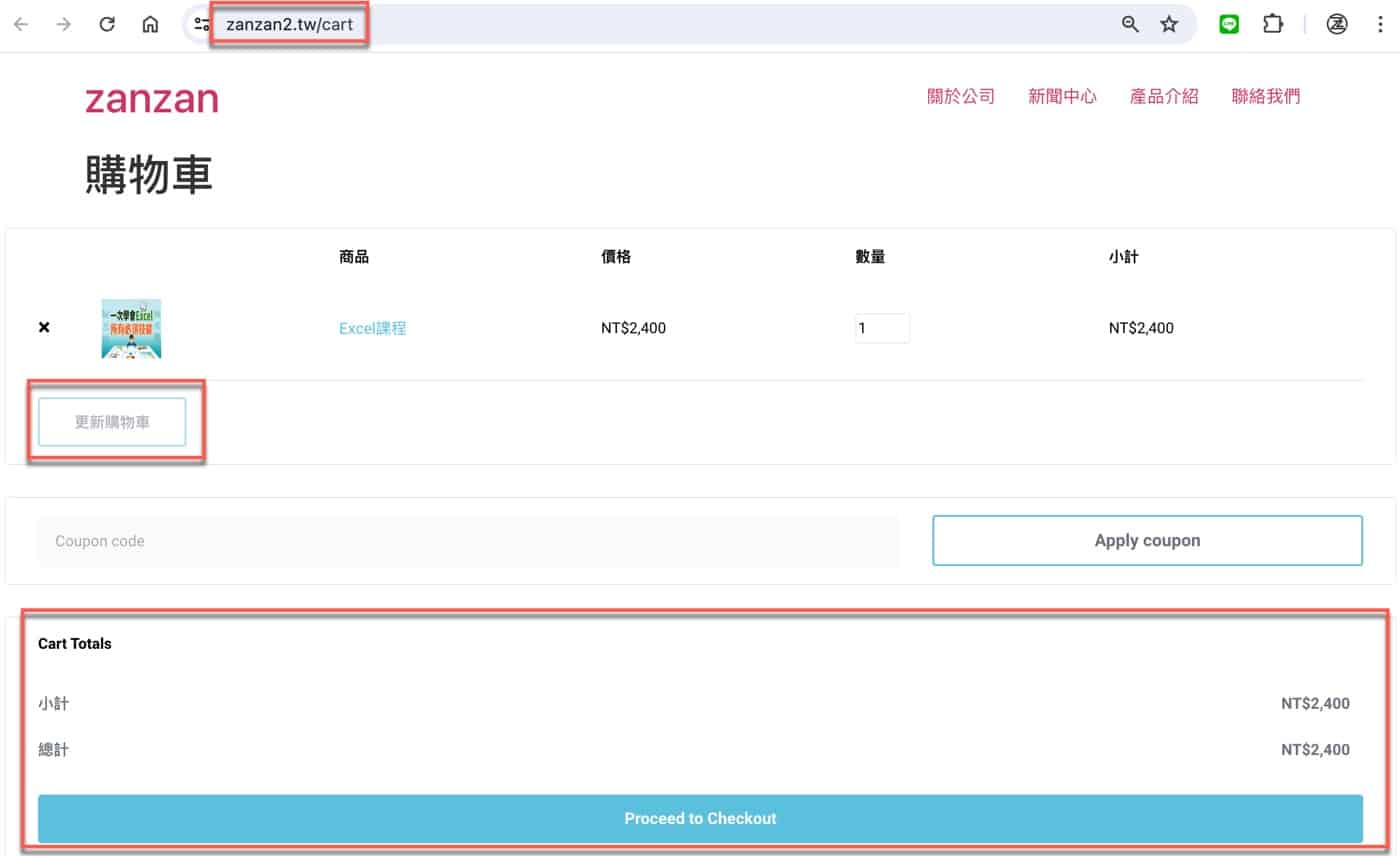
八、電商網頁確認
一切都設置好了之後,最後實際前往網站的購物車網頁,果然已經是重新用Elementor設計好的頁面,有個「更新購物車」按鈕,同時整個頁面是單一欄位的佈局。

Elementor WooCommerce教學
本篇Elementor教學文章是先直接把原來的購物車頁面所有內容清除,再利用頁面編輯器換上預先設計好的設置好的小工具。過程中注意到更改之後的購物車頁面,其實就是一個購物籃小工具,因此它不僅作為一個單獨頁面,其實也可以和其他頁面結合在一起,如此其實已經足以設計一頁式的購物網頁了,在此提供給讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

