Google Pagespeed Insights使用案例:1次測試紀錄
Google Pagespeed Insights使用案例分享實際經驗,雖然它是很好用工具,有許多網站速度的分析建議,但是仍然有可能無法改善,本文分享1次測試紀錄提供讀者作為參考。
一、網站空白頁面
贊贊小屋為了更有效的測試網站速度,特地建立了一個沒有任何內容的空白測試頁面,可以看到它的網址就是「blank」。

二、PageSpeed Insights
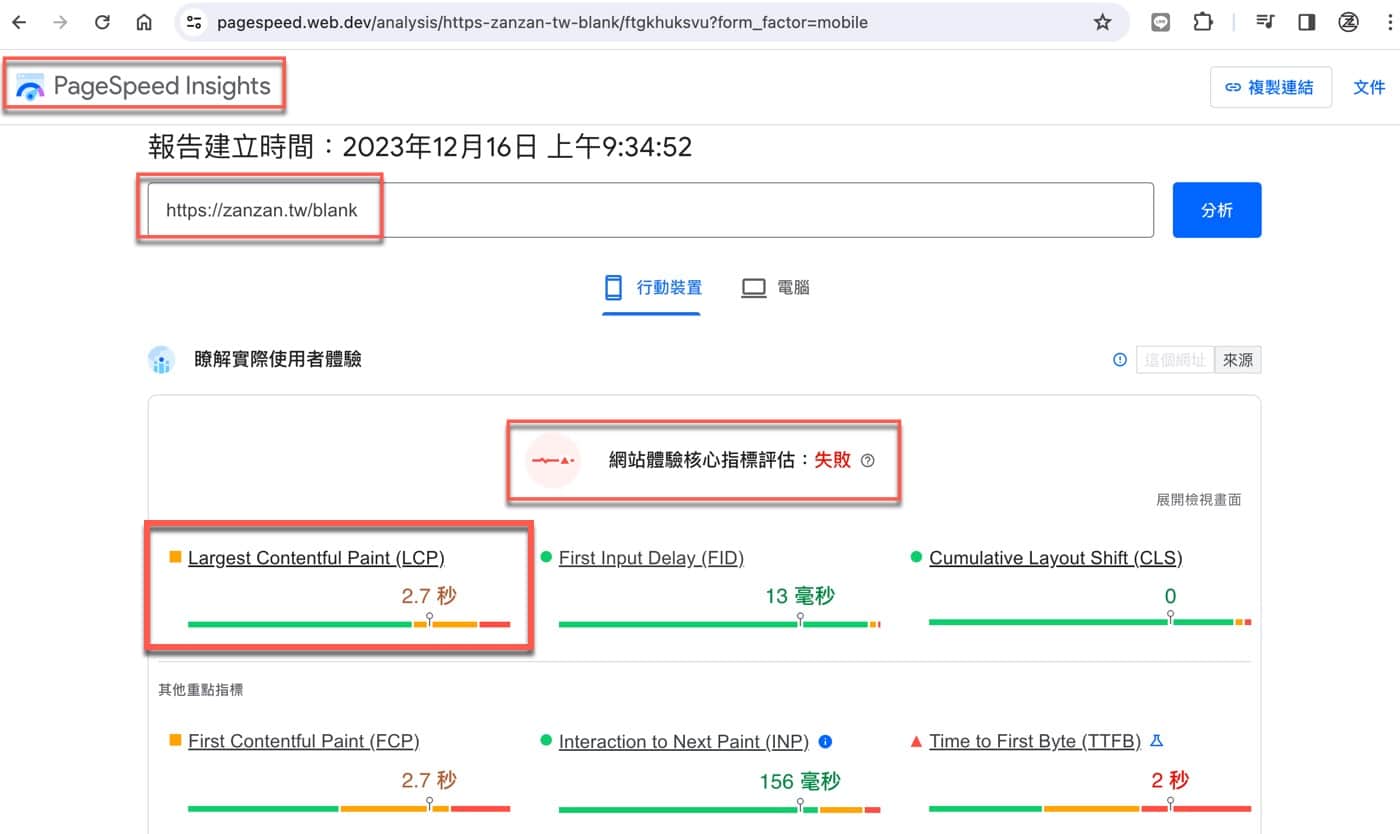
將這個網址貼到Google所提供的線上速度評估工具PageSpeed Insights,。按下「分析」之後,首先可以看到在「瞭解實際使用者體驗」是失敗的,沒有通過。上面前三項是屬於重要關鍵指標,第一項「Largest Contentful Paint(LCP)」是橙色警戒狀態,後面兩項則是綠色及格,因此不通過是由於LCP所導致的。
注意到在這裡雖然有輸入特定網址,可是在這份報告的第一部分是屬於網站的整體評估,並不是針對任何一個網頁,而且是長期28天的評估結果。
關於PageSpeed Insights這項工具的使用,可以參考贊贊小屋相關文章。

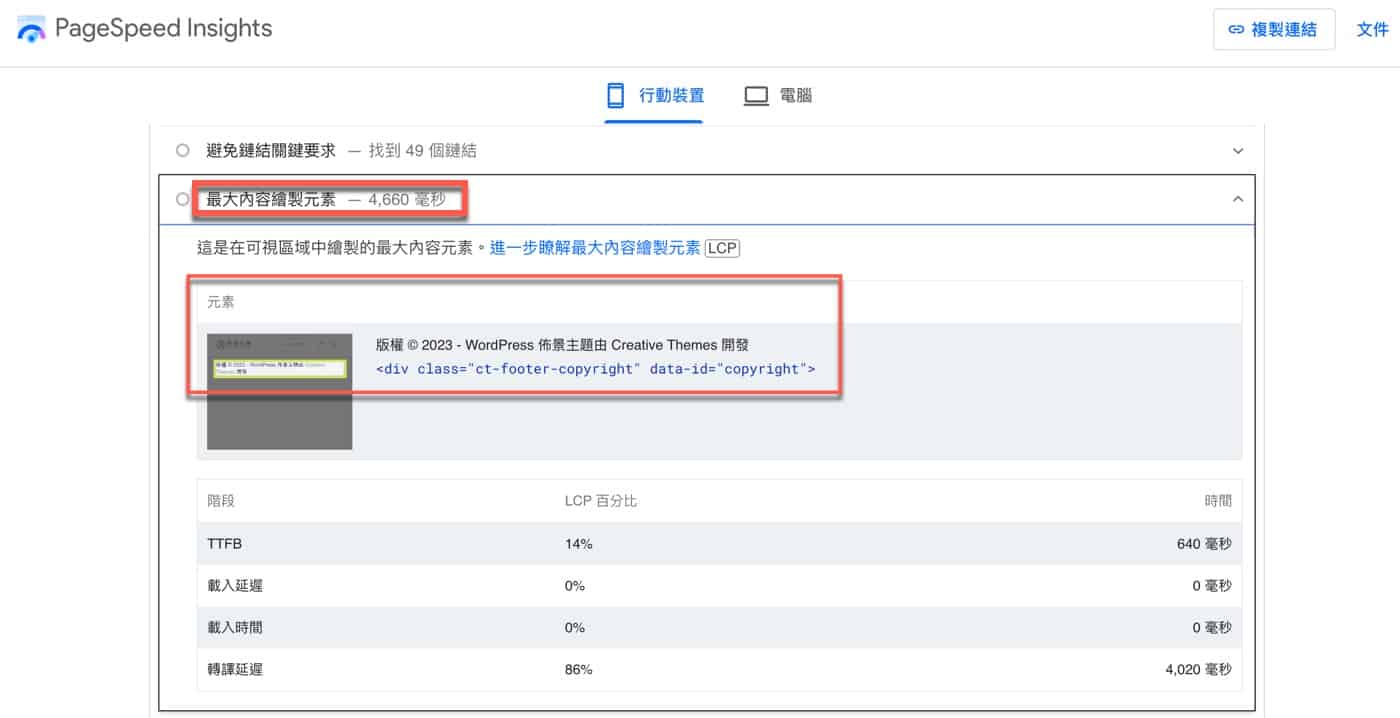
三、最大內容繪製元素
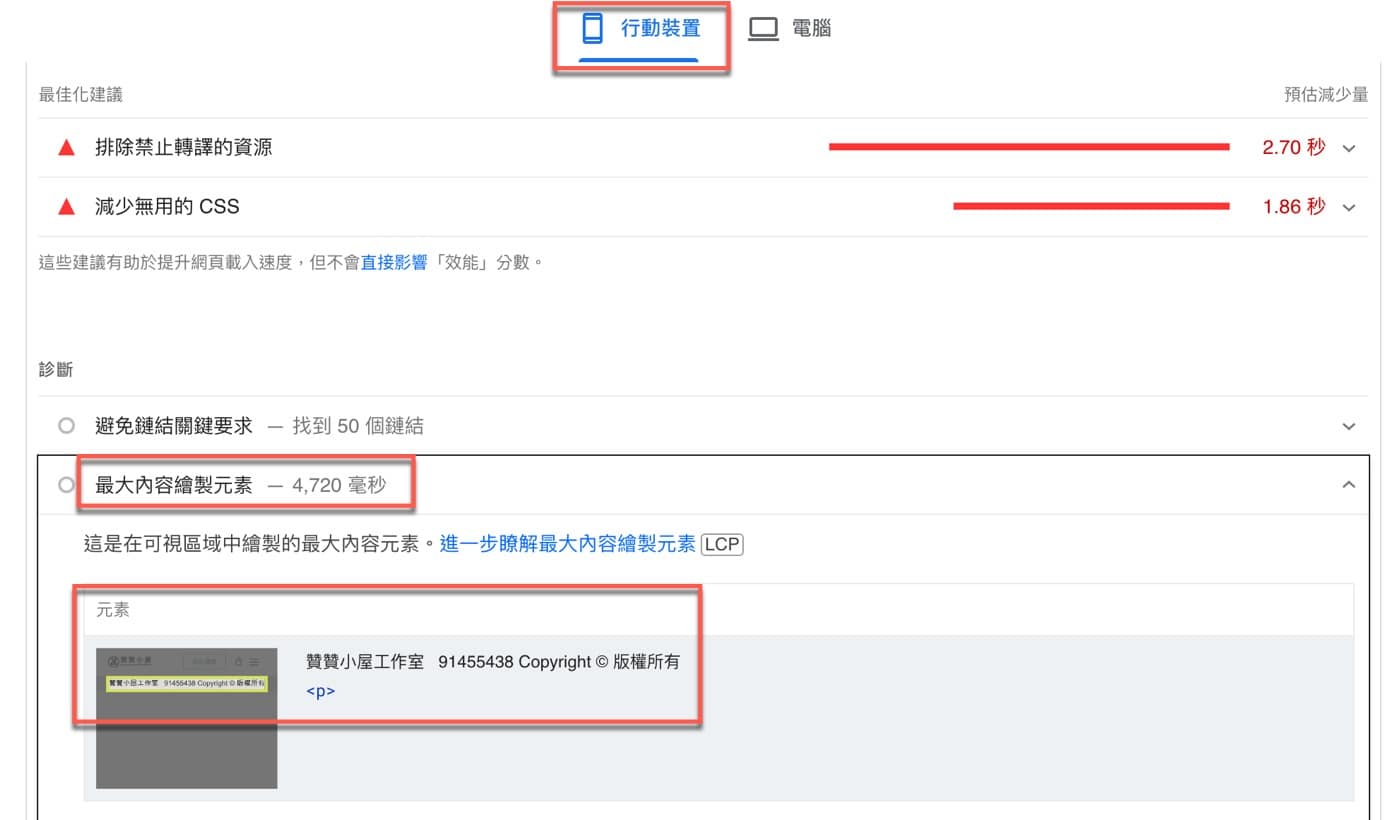
將報告頁面拉到第二個部分,這是屬於輸入網址的評估結果,在「行動裝置」的部分LCP也是不合格,也就是在這裡所看到的「最大內容繪製元素」,需要「4,720毫秒」,4秒多明顯超出一般在手機瀏覽網頁的預期時間,所以不會會通過Google的標準,而且如同第一步驟所示,這是個空白沒有任何其它網頁元素的頁面,如果連空白頁面都無法過關,一般的文章或頁面更不用說了。
再從這份報告所提供的預覽圖來看,它是網頁底部的區塊,自然會連想到底部區塊的設計是否有改進的空間。

四、Footer底部設計
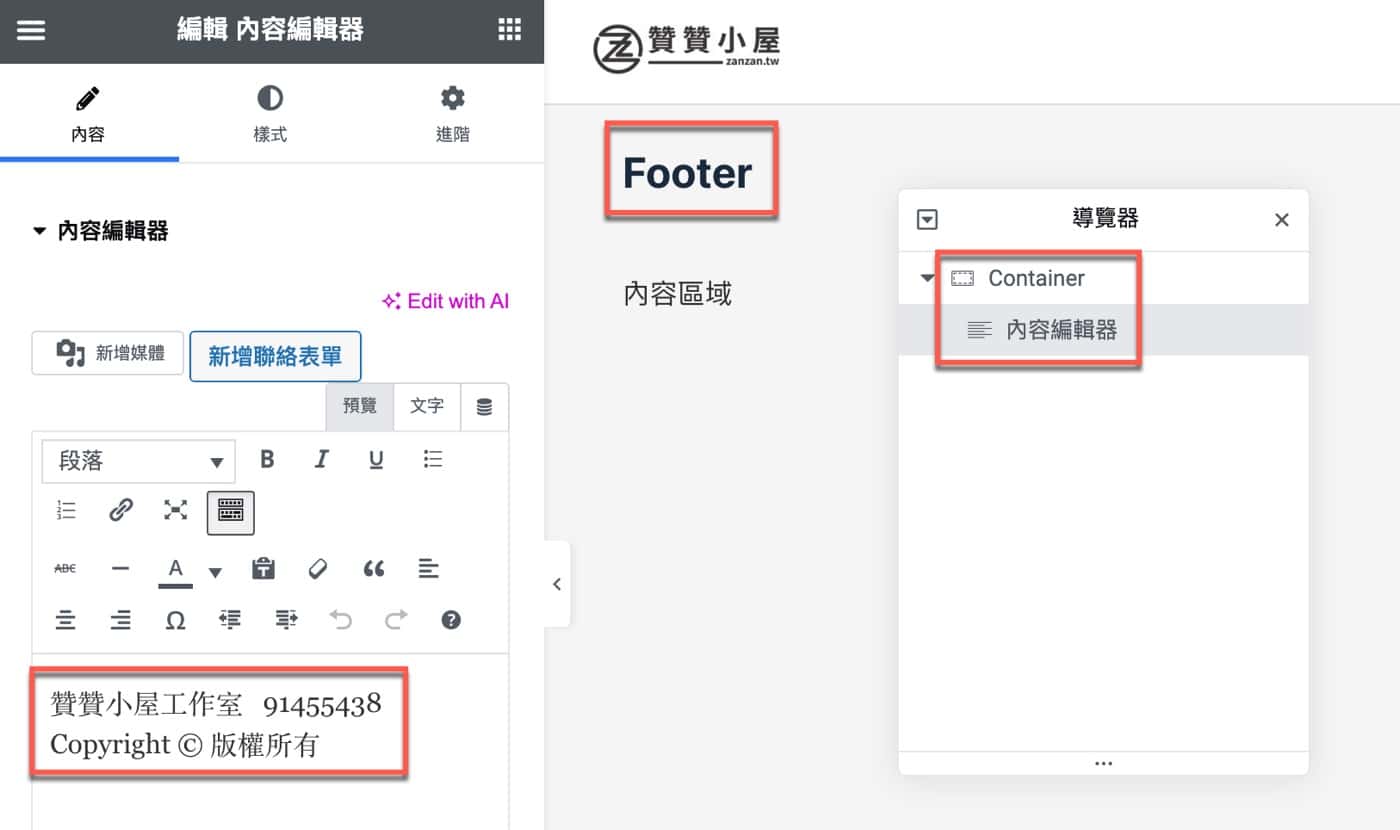
贊贊小屋的網頁底部是用Elementro編輯器設計的,既然上個步驟瞭解到這個底部似乎花費的時間比較久,有個想法是既然這個底部設計非常簡單,其實不需要用到Elementor相對龐大的架構進行設計。

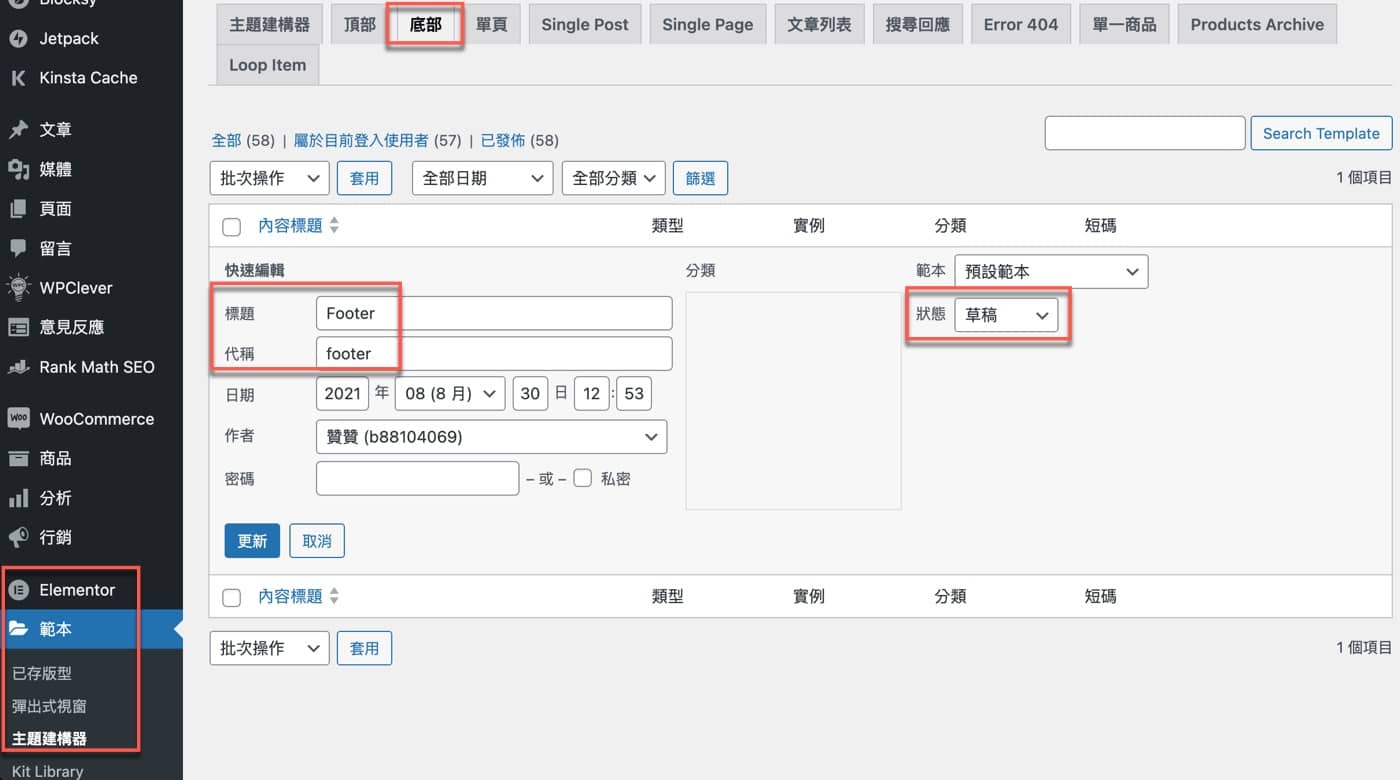
五、更改草稿狀態
測試到底Elementor編輯器會不會造成網頁速度偏慢的一個好方法,是直接在控制台此外掛的「範本>主題建構器」中將底部「Footer」的部分變更為「草稿」狀態,然後按「更新」。如此依照WordPress的機制就不會出現在實際的網頁上,等於是把Elementor底部去掉。

六、預設網頁底部
去掉了底部之後,在瀏覽器將先前第一步驟的頁面執行重新整理,果然已經沒有Elementot所設計的底部區塊,取而代之是網站主題本身預設的底部樣式。

七、網站速度測試
接著再實際測試網頁,在預覽圖及具體文字已經上個步驟所看到的內容,但是最大內容繪製元素仍然是需要4秒多鐘的時間,因此確認使用Elementor進行底部區塊的設計對於網站速度沒有明顯影響。

改善網站速度的實務考量
網站速度是很重要的觀察指標,在實際評估的時候,可能是有些特定的網頁元素會拖累速度,但也有可能像這篇文章所看到的,並不是使用Element編輯器或者是特定網頁元素所造成的,而是整個網頁結構的問題,例如使用的主題或者是某個外掛功能或多或少的影響,像這個狀況就很難簡單進行改善了,也許要借助特地為此開發的外掛或者有經驗技術人員的協助了。
最後再補充一點,由於底部本來就是每個頁面都會出現的網頁區塊,它並不是一個獨立網頁,因此將底部變更為草稿狀態並不會以使得任何一個網頁無法瀏覽。假使是某個已經存在的文章或頁面將它變更為草稿狀態的話,很有可能原本的頁面無法瀏覽,搜索引擎或者讀者想要去看這個網頁的時候,就會產生無法瀏覽的404錯誤,不管是從SEO或者是從網站使用者體驗而言都是應該要避免的,像這種狀況可考慮設置頁面重新導向,有興趣可以參考贊贊小屋相關文章。
贊贊小屋SEO教學:
SEO是什麼、PageSpeedInsights教學、Rank Math SEO教學、臉書社群經營、YouTube頻道設定。

