App Inventor連結網頁:教你如何設計1個手機瀏覽器
App Inventor連結網頁其實很簡單,它本身就有提供相關工具,本文介紹教你如何做出首頁、上一頁下一頁等按鈕,包括輸入網址欄位,帶你設計1個手機瀏覽器。
這一章前一兩個小節主要利用先前章節的範例,分享手機新增螢幕和畫布的功能。一方面是補強先前剛開始介紹比較不成熟的App應用,另一方面利用機會擴充介紹App Inventor所提供的元件設置。不過,這一章重點為手機瀏覽器,本節即以前面兩小節的基礎上,開始進入這一節主題。
一、使用瀏覽器元件
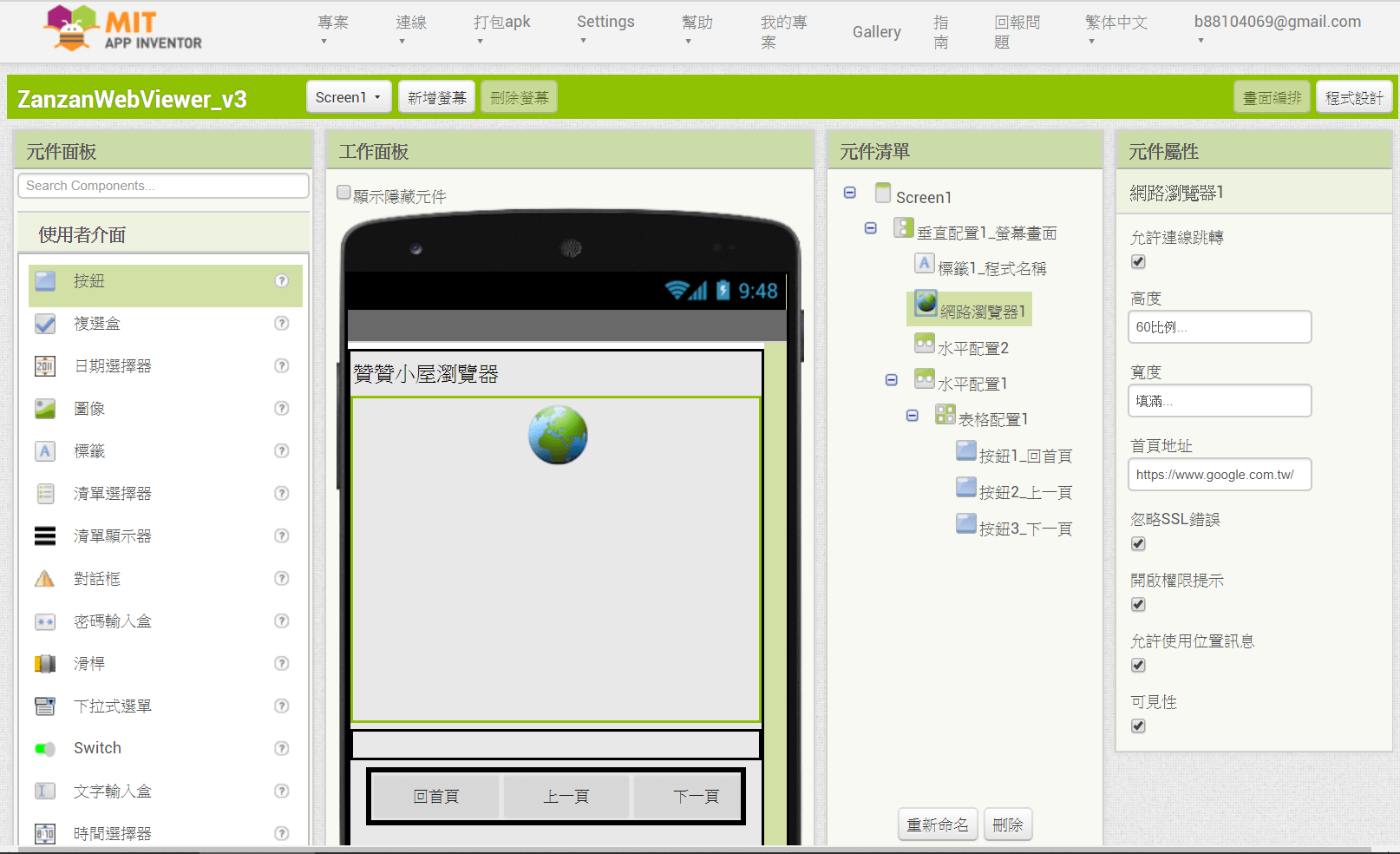
建立一個新專案「ZanzanWebViewer_v3」,由上下到分成四個水平填滿的版塊,第一行為程式標籤,第二行為網頁畫面,第三行為空隔行,第四行為操作按鈕。其中網頁畫面為主要呈現區域,設定高度為80比例(截圖為了方便暫時改為「60比例」),其餘版塊高度在5~10比例之間,第四行分別為「回首頁」、「上一頁」、「下一頁」的按鈕。這裡的佈局雖然配合瀏覽器特別設置,但相信前兩節都有設計過類似的介面,讀者應該不難上手。
如果仔細看App Inventor關於瀏覽器元件的說明,有提到它並不是通常完整的瀏覽器,有點陽春,所以在「元件屬性」除了重點的「首頁地址」外,最好把「允許連線跳轉」、「忽略SSL錯誤」、「開啟權限提示」、「允許使用位置訊息」都勾選,避免瀏覽器在載入網頁時出錯。

二、按鈕程式設計
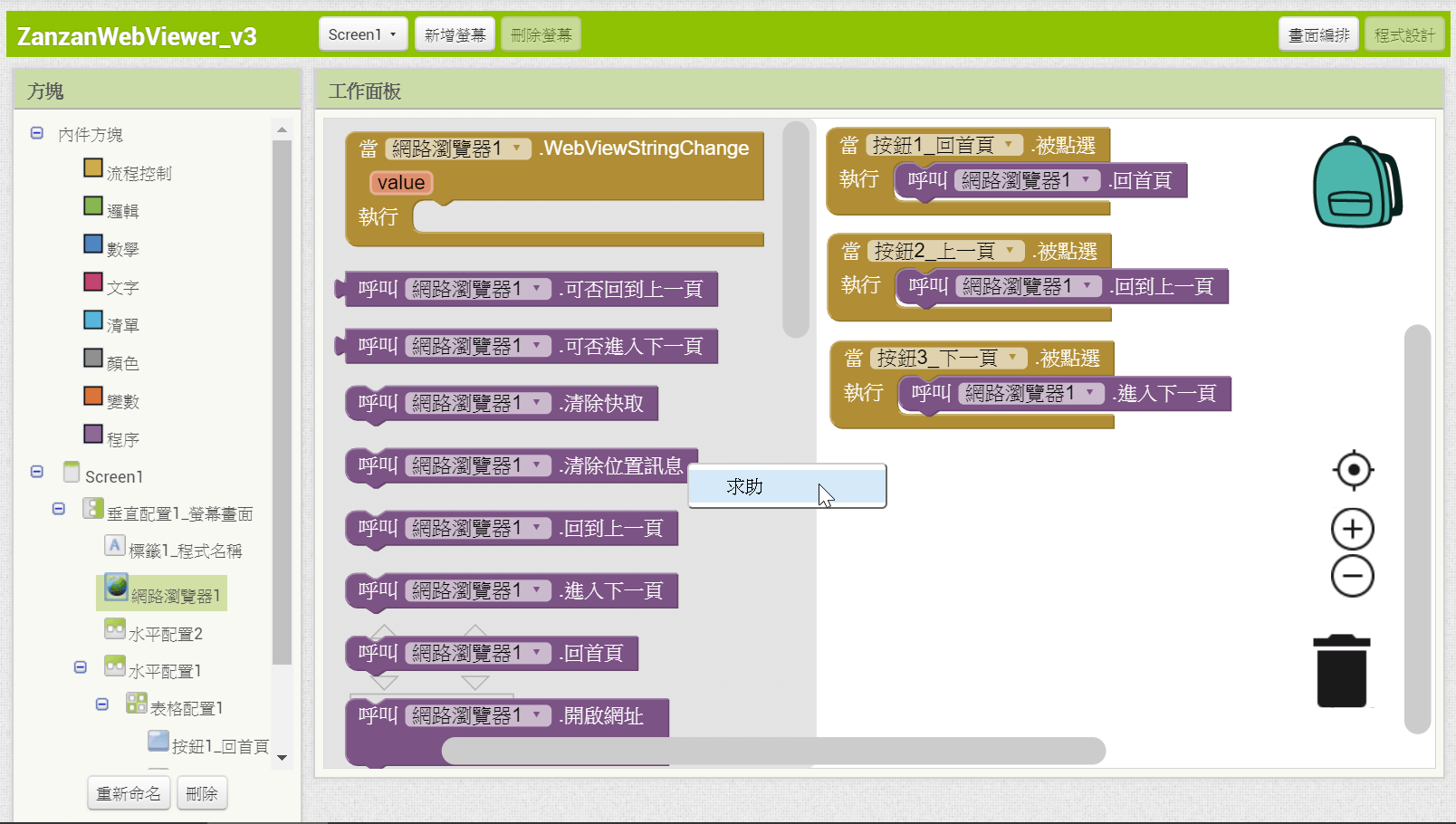
組合出三個按鈕被點選時所執行的功能,雖然不同元件的功能內容不同,但組合方式一樣,況且每天都在使用瀏覽器,對於這些功能並不陌生。

三、手機App瀏覽器
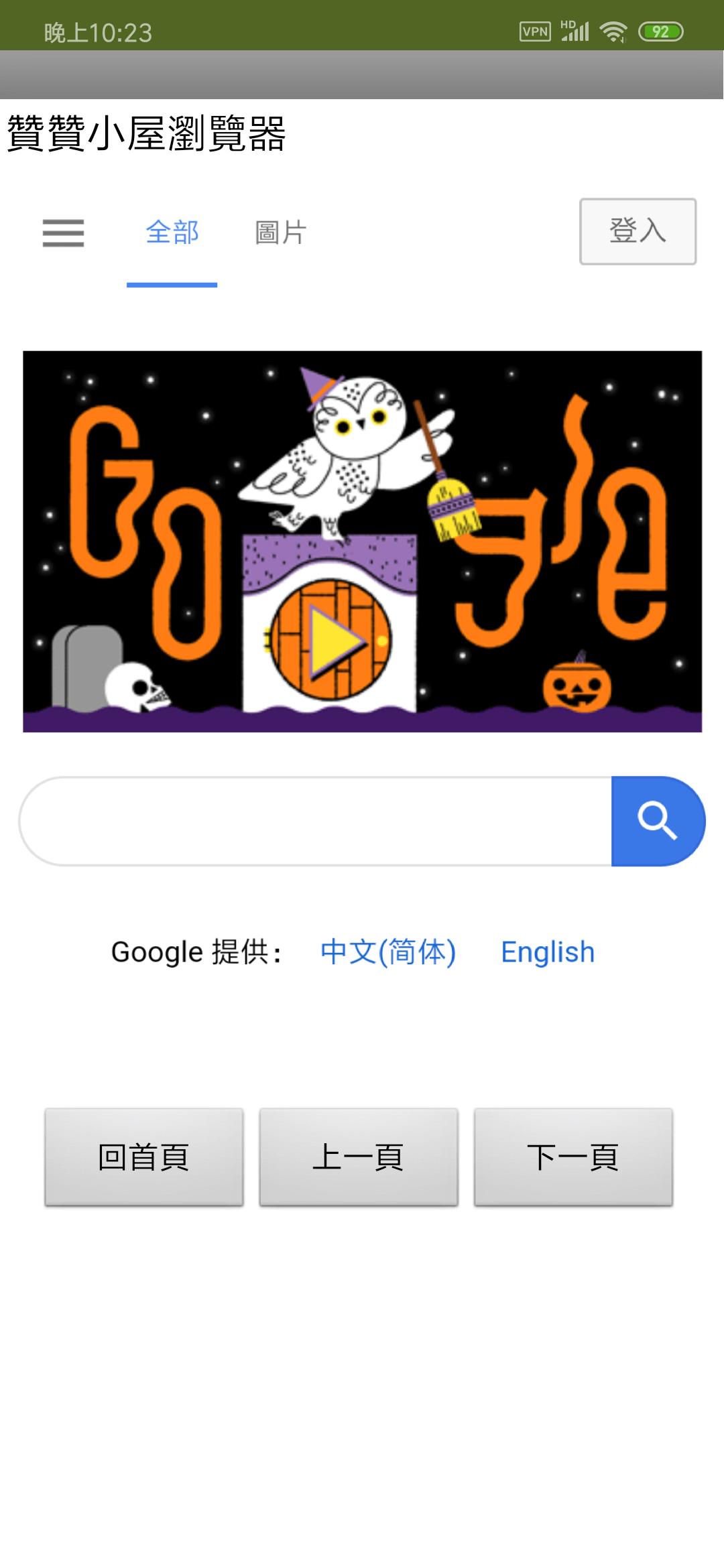
實際模擬測試,一個簡單的手機網頁瀏覽器開發好了。

四、文字輸入盒設置
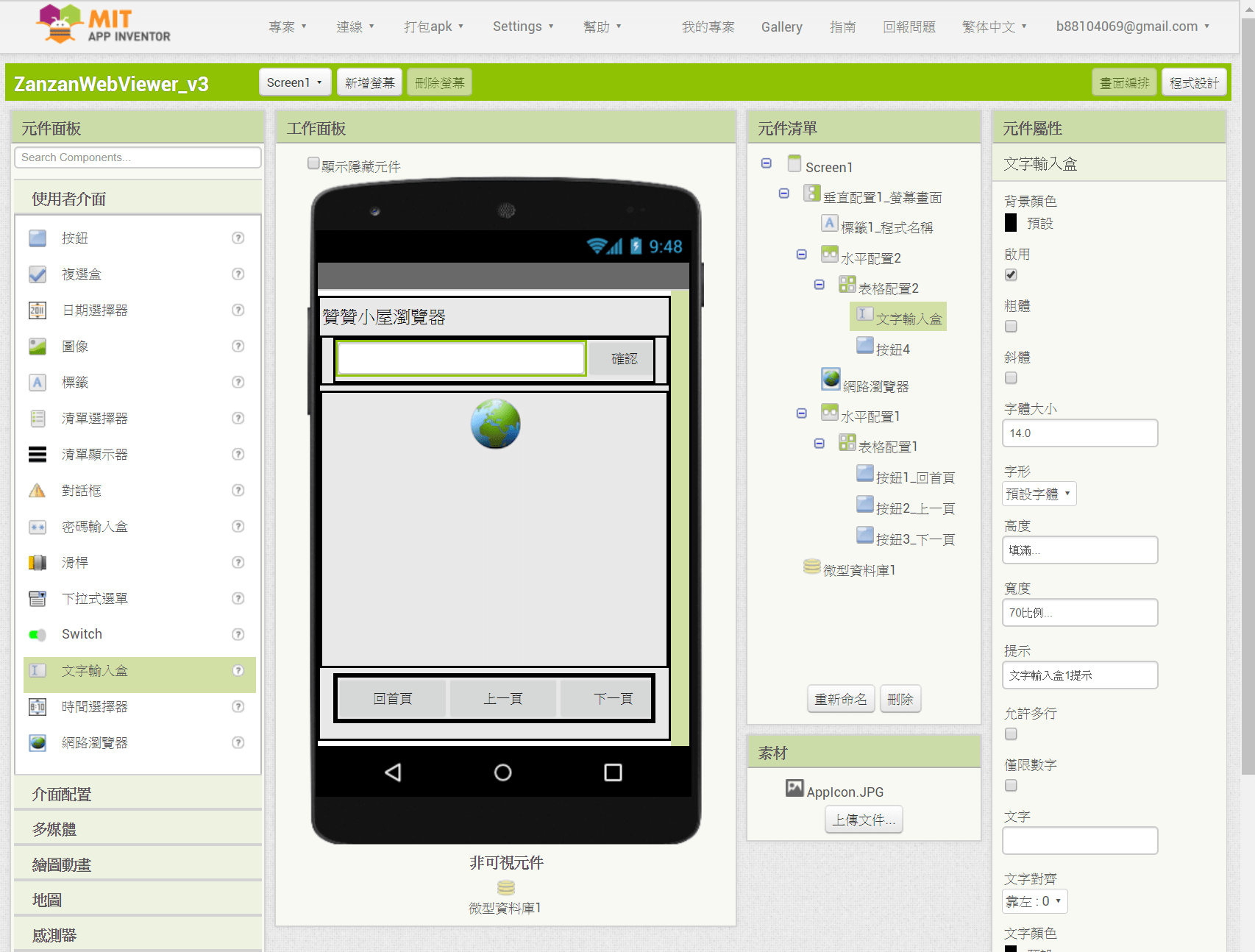
接下來要在陽春版本瀏覽器上添加功能。首先,本來瀏覽網址是App設計時鎖住的,希望開放給操作者輸入變更,和平常看到的電腦或手機瀏覽器一樣。欲實現此功能,會用到「使用者介面」中的「文字輸入盒」,於「工作面板」中將原本在瀏覽器下方的「水平配置2」往上移,置入「文字輸入盒」及「按鈕4」,適當調整各元件長寛比例,將「按鈕4」設定顯示「確認」文字。另外配合之後預計需求,再添加一個第二章介紹過的「微型資料庫1」元件。

五、螢幕初始化事件
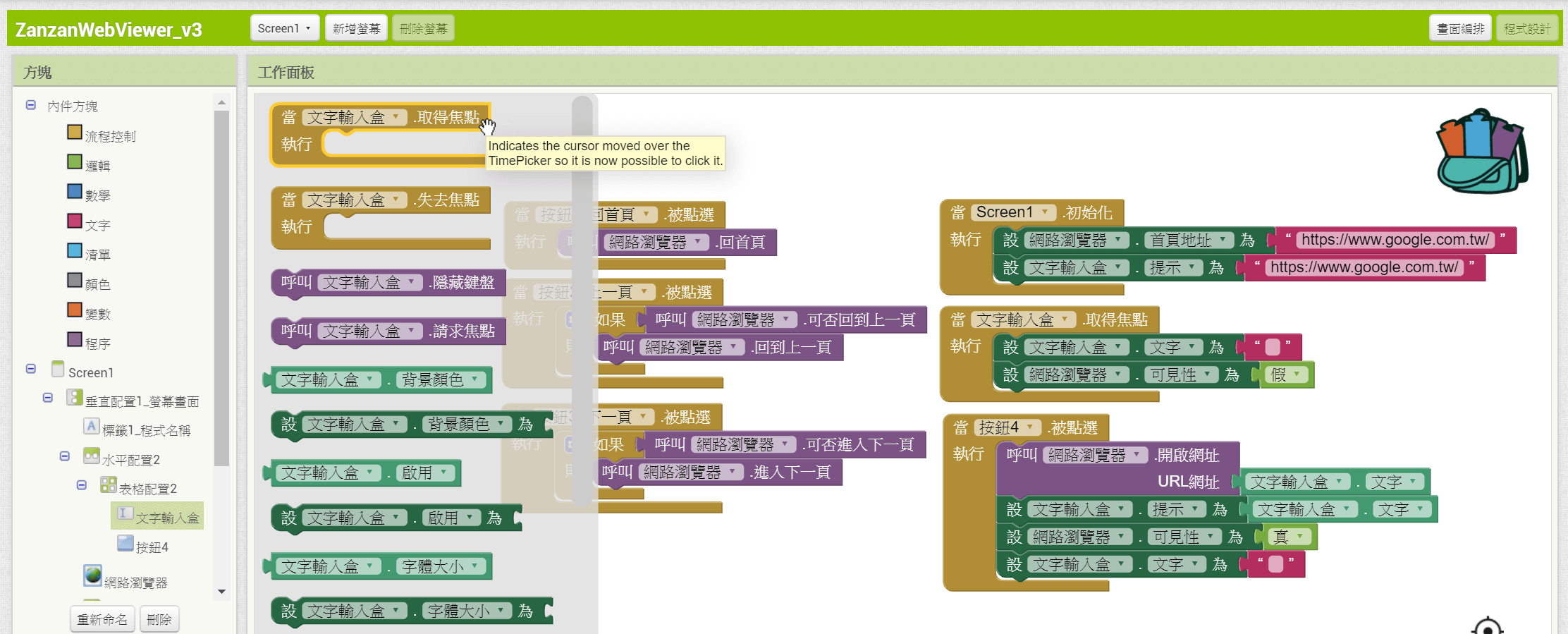
切換到「程式設計」頁面。建立螢幕初始化事件,先前是在「畫面編排」設定首頁,在此以程式方塊將「網路瀏覽器」的「首頁地址」和「文字輸入盒」的「提示」皆設定為Google首頁。
「提示」是在輸入區域會有淡色字體的預設輸入說明,僅作為輔助,並非實際輸入內容,稍後會有截圖參考。
「當…文字輸入盒.取得焦點」表示當手機游標移到輸入區域時,為方便輸入起見,如果有保留先前所輸入內容,先將其清除。另外為避免手機螢幕被佔滿,同時在輸入時先將網頁畫面隱藏:「設…網路瀏覽器.可見性…為…假」。
文字輸入盒通常會搭配一個按鈕,輸入完畢後使得輸入內容發揮作用,例如這裡是「當…按鈕4.被點過」時,讓瀏覽器開啟所輸入網址、將此網址作為文字輸入盒提示、恢復瀏覽器可見性、最後同樣再將輸入區域清空。
為完善程式,在本節第二步驟的基礎上,加入上一頁和下一頁按鈕的判斷流程,先呼叫瀏覽器問看看有沒有上一頁或下一頁,有的話再執行,否則不執行任何動作。

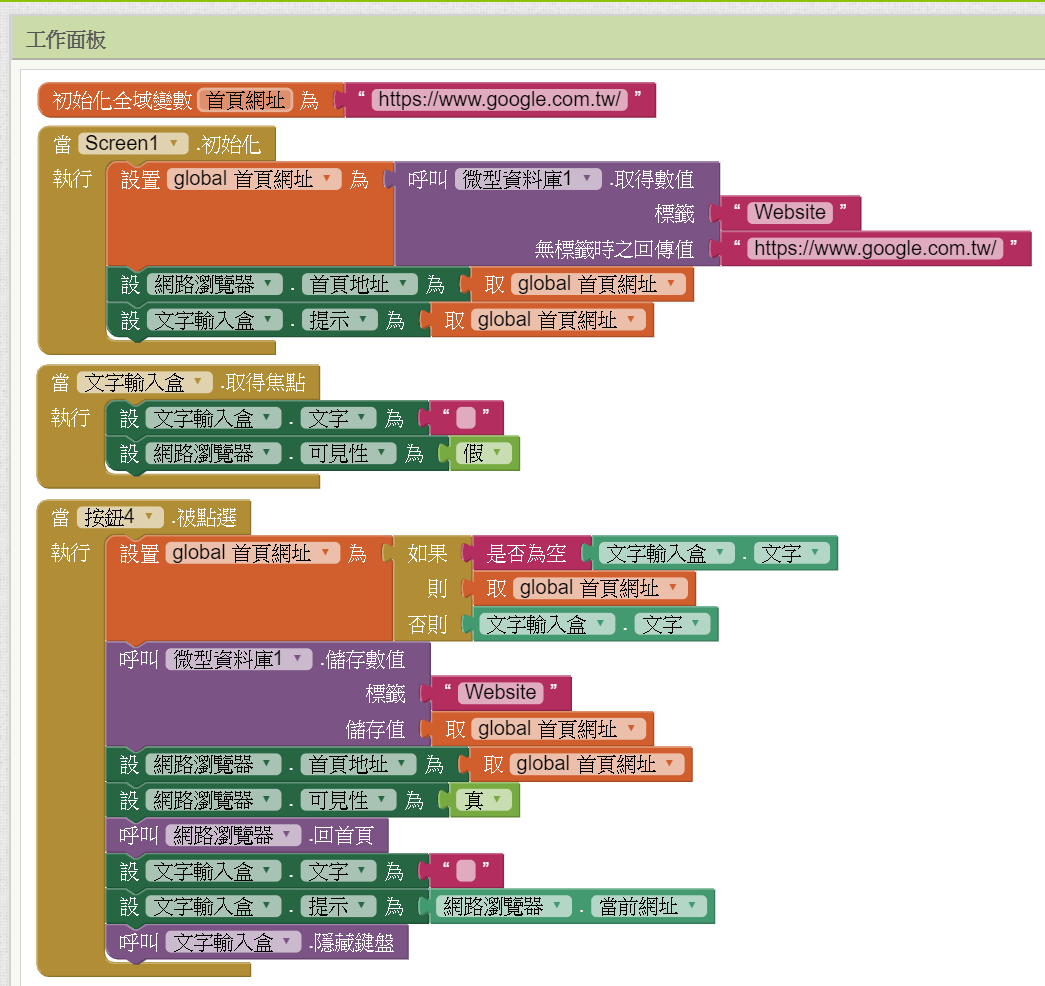
六、加入變數資料庫
在上個步驟已經瞭解文字輸入盒的基礎上,再加入變數和資料庫的概念。設定「首頁網址」變數,當螢幕初始化時,此變數以資料庫中的「Website」標籤賦值,無此標籤回傳Google首頁。當操作者輸入新的網址時,以此網址更新資料庫中「Website」標籤的值。
另外在「當按鈕4.被點選」時,最後再執行「呼叫文字輸入盒.隱藏鍵盤」,倘若有實際模擬測試,被發現手機輸入鍵盤會造成瀏覽器畫面被遮住的困擾,因此文字輸入盒特地提供此事件選項,提升使用者體驗。

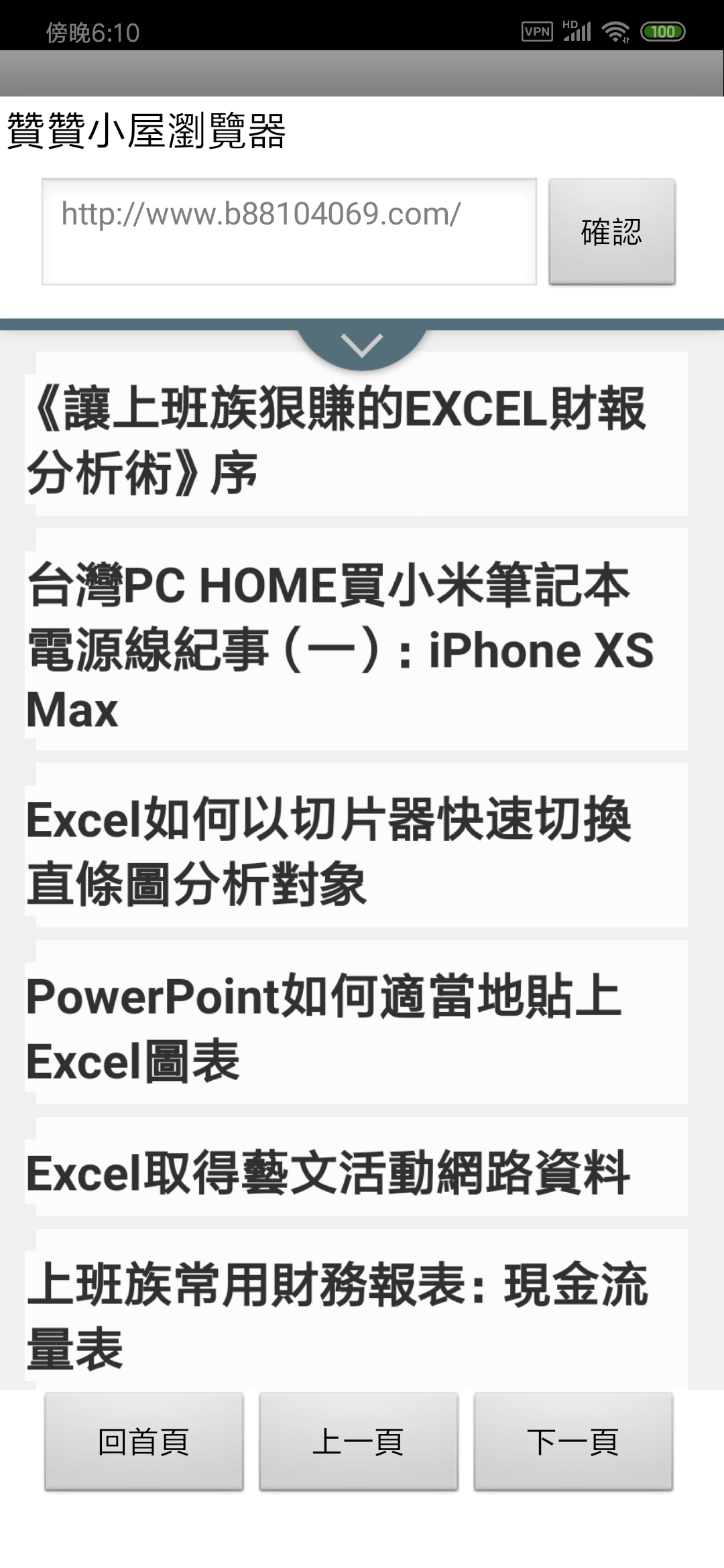
七、App實際測試
模擬測試結果,成功開發出一款實用簡約的手機瀏覽器應用程式。

App Inventor瀏覽網頁
這一節是引進了一個新的手機功能:瀏覽網頁,但其實不管在操作介面和程式設計上,都僅僅是沿用先前章節所累積下來的基礎,頂多為稍加變通。從這裡可以清楚看到,不管在手機App或者電腦軟體的開發,功夫經驗是不斷積累的,即使終端的功能應用不同,很容易能將先前經驗傳承到新的領域。
如果大致檢視App Inventor的元件清單,會發現還有像是影片播放或聲音錄製等不同功能的元件。本書雖然篇幅有限,沒法一一跟各位讀者介紹,不過在本書範例基礎上將其延伸到其他元件設計,應該不會是太困難。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

