App Inventor遊戲設計:介紹1個最基本的畫布應用
App Inventor遊戲設計相對複雜,其中都涉及到使用者手勢操作。本文以聯絡人圖片為例,介紹如何辨識手指在螢幕的滑動軌跡,帶你瞭解1個最基本的畫布應用。
本書截至目前已學過App Inventor許多元件,想在介面上展示圖片,可使用之前的按鈕元件、圖像元件、標籤元件,甚至是上一節使用到的特殊畫布元件。不過,上一節畫布元件的作用純粹為圖像呈現,沒有對畫布元件作任何功能執行的設置,然而稱之為「畫布」,可想見有很多繪圖相關的功能。本小節將利用元件實現手機基本的滑動螢幕執行指令,以下就第二章電話簿App具體介紹:
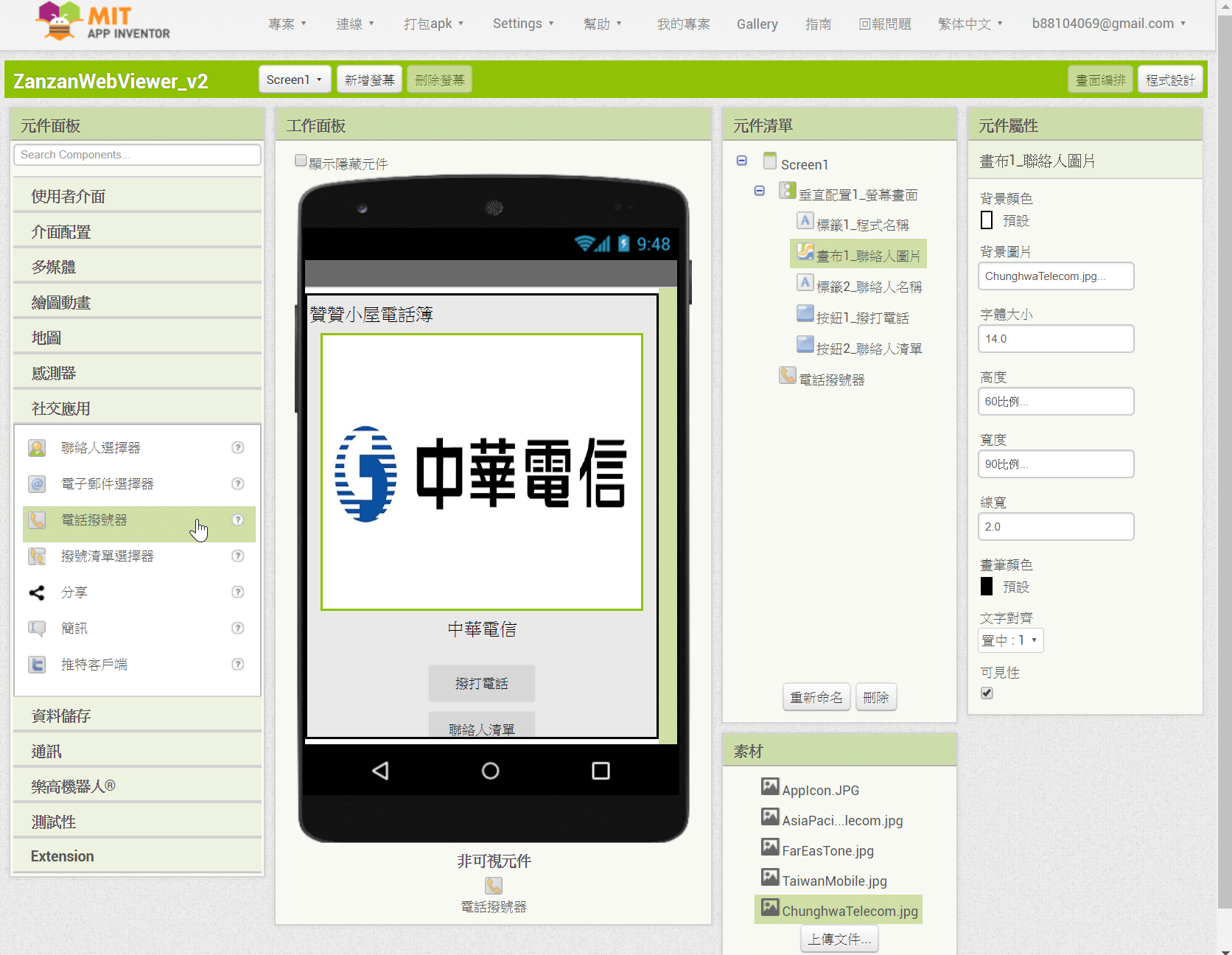
一、App操作介面
首先延續上一節的操作介面,將程式名稱、圖片、標題、按鈕文字等適當修改,引用承接第二章電話簿App相關資料。

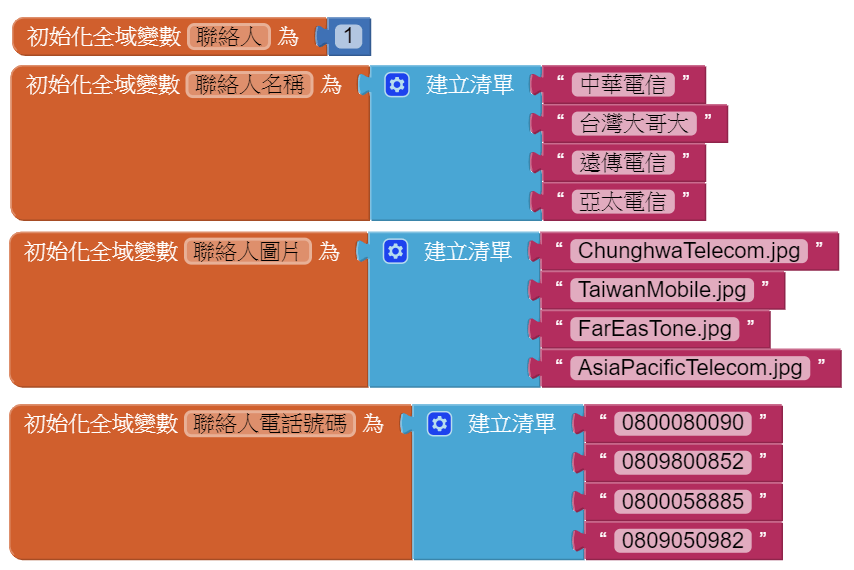
二、設定變數清單
基於程式需求,建立「聯絡人」、「聯絡人名稱」、「聯絡人圖片」、「聯絡人電話號碼」等變數,建立相對應清單。
有個經驗和讀者分享,本人一開始已將圖片上傳,也設定好變數名稱,卻發現手機無法顯示圖片,一番偵錯才確認App Inventor要求檔案變數名稱中間不能有空格,而且會自動刪除空格。所以假設上傳的檔案名稱為「Chunghwa Telecom.jpg」,變數清單也設定為「Chunghwa Telecom.jpg」,手機上卻是無法顯示,必將變數清單修改為「ChunghwaTelecom.jpg」才行,亦即圖片檔案的名稱中間如果有空格,上傳到App Inventor會變成無空格。

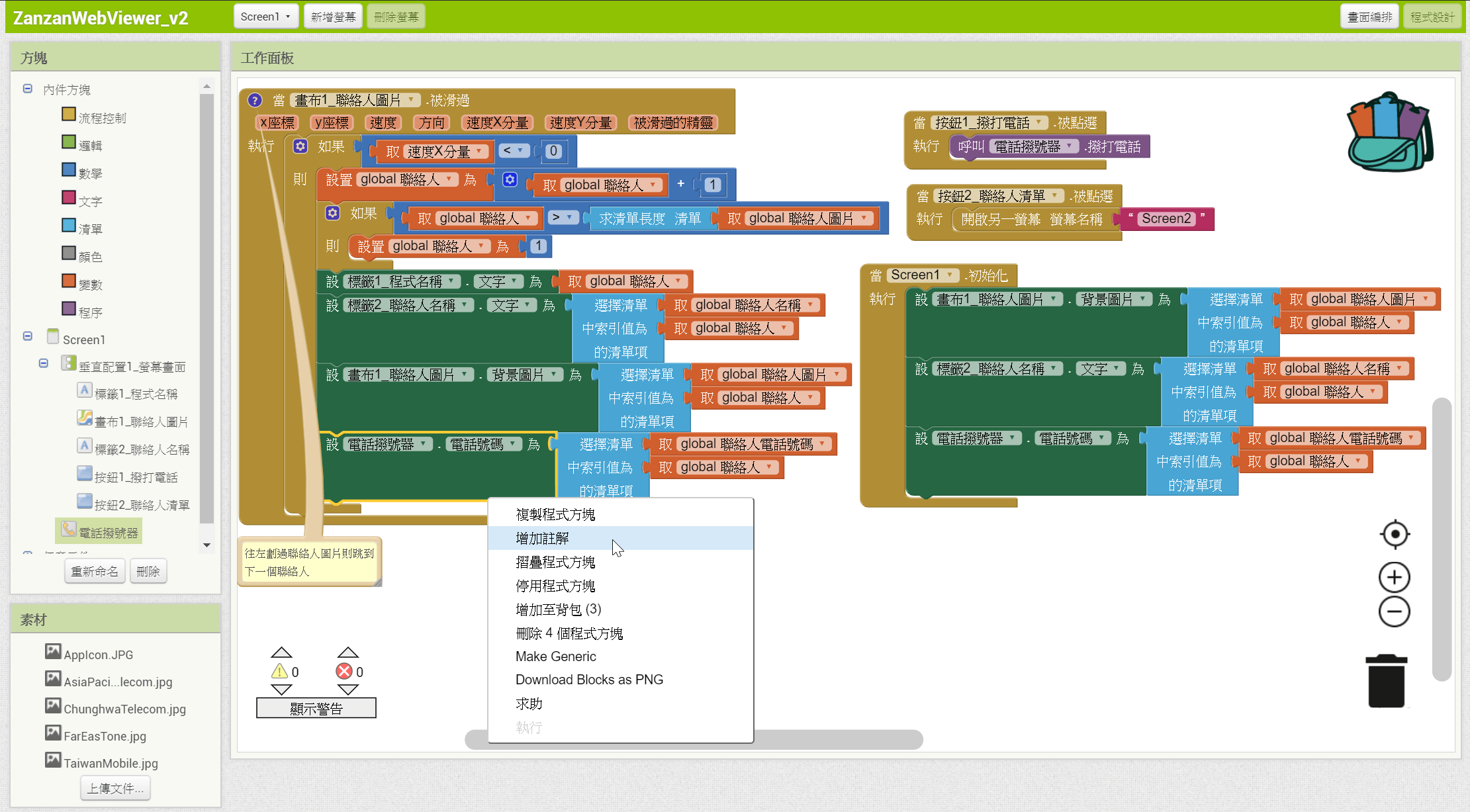
三、設計程式事件
於「程式設計」拼湊程式方塊,像是按鈕撥打電話、按鈕開啟另一螢幕、螢幕初始化這些程式,以先前章節的基礎應該不難理解,這裡重點說明畫布方塊。
畫布較為特殊的事件為「被滑過」,也就是手指滑過手機畫布相對應的區域,滑過之後App Inventor提供了一些參照值,例如「x座標」、「y座標」、「速度」、「方向」、「速度x分量」等,想要設定手指由右往左滑過的動作,便是「如果…取速度x分量<0」。國中數學都有教過x軸正數在右邊、負數在左邊,所以在此會設定速度x分量為負數,代表由右往左的方向。當「(由右向左)被滑過」的事件發生,沿用上一章播放音樂清單的方式,設置一個聯絡人序號,作用等同於音樂播放App的音樂曲目。
注意到隨著程式益加複雜,可以養成滑鼠右鍵增加「註解」的習慣,如截圖所示:「往左劃過聯絡人圖片則跳到下一個聯絡人」,這也是程式設計人員通常都會有的習慣。

四、手機模擬測試
實際於手機模擬測試,一如期待,上一節程式特地將「標籤1_程式名稱」的「文字」設定為「聯絡人」,可以看到在左上角會有個目前的聯絡人序號,像這樣的作法主要用於程式檢驗,在編寫設計較不熟悉的程式時,通常會先如此測試,供讀者參考。

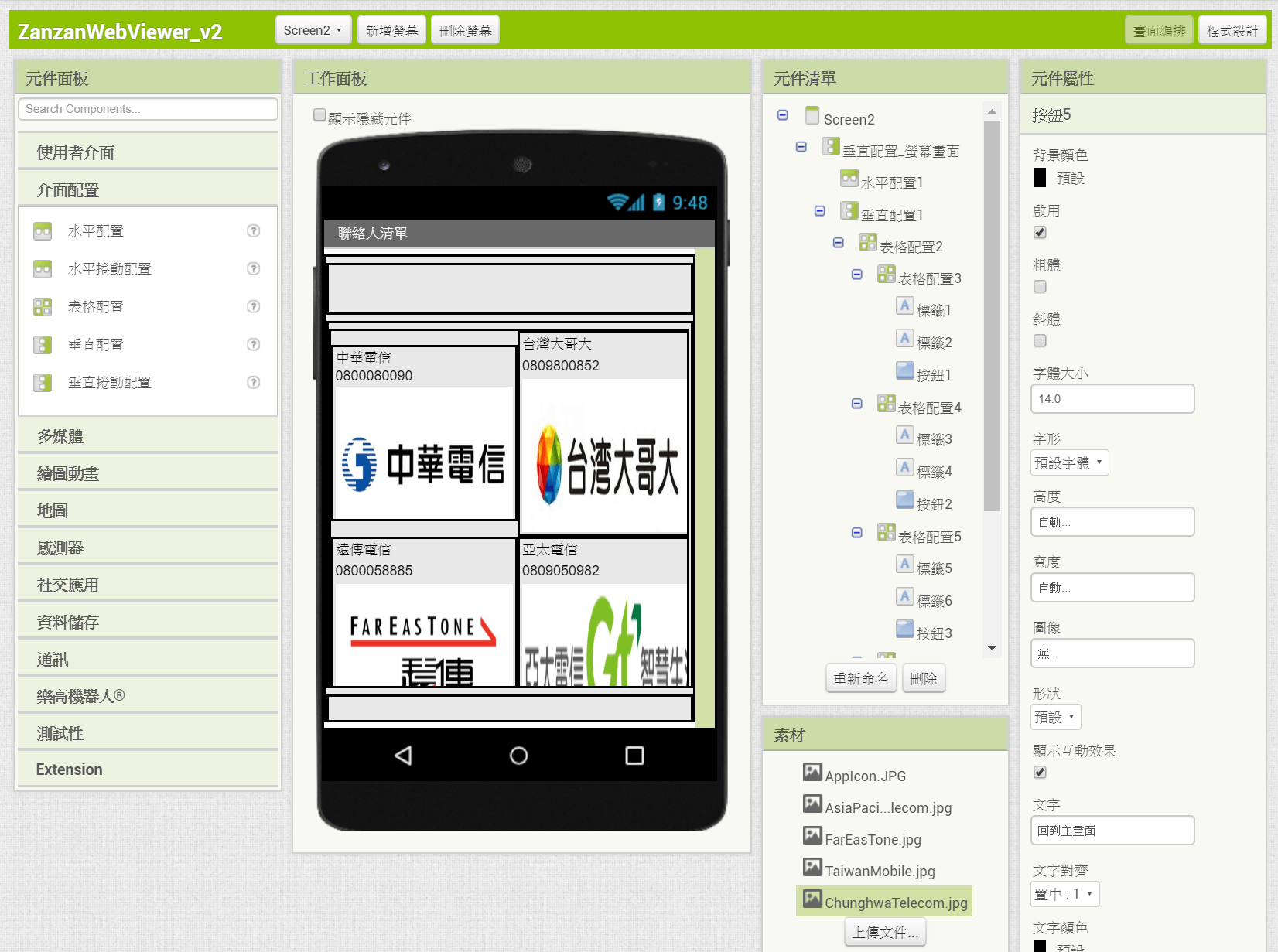
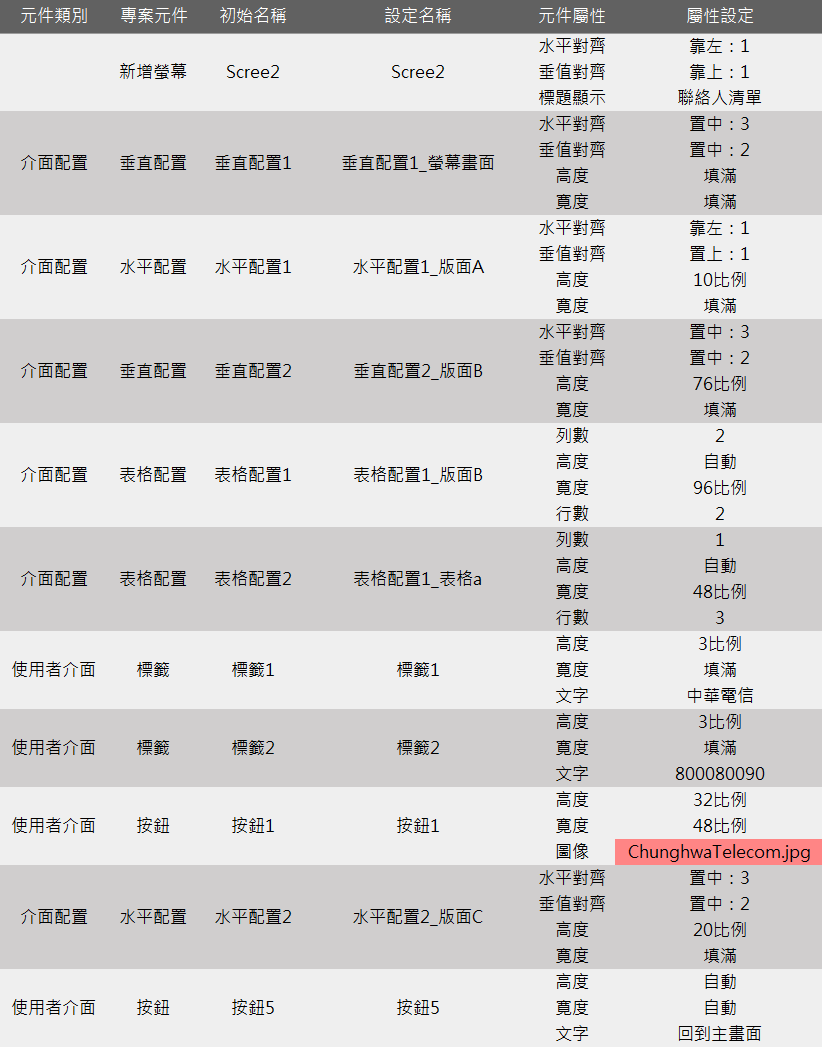
五、螢幕版面配置
接下來於「畫面編排」設計「Screen2」,運用種種「介面配置」,全然以相對比例架構一個四框的「聯絡人清單」版面。

六、元件屬性清單
沿用上一章方式,羅列各個元件的屬性清單,如同本章第二步驟所述,要特別留意多媒體檔案的名稱設定,最好不要有空格,以免造成錯誤。

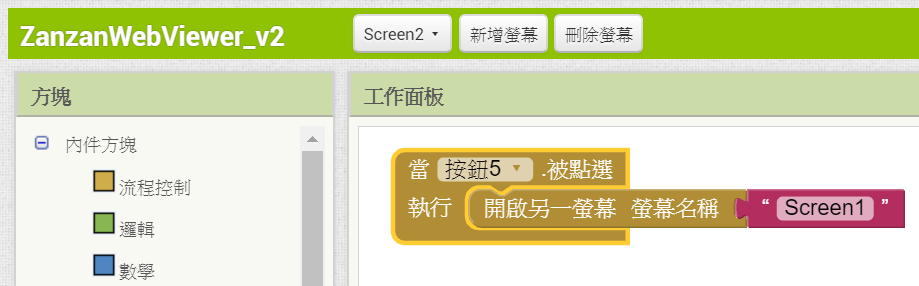
七、Screen跳轉流程
「Screen2」的程式設計相對簡單,唯一按鈕提供點選即開啟「Screen1」螢幕的功能。

八、實際執行結果
執行結果如圖所示。

電腦小畫家到App Inventor2
這一節所介紹的畫布元件,顧名思義為實現在手機上用手指觸碰的方式繪圖。在早期桌上型電腦剛發展的時候,能夠以滑鼠在電腦的微軟小畫家上畫畫,於技術已是很大的突破。如今能用App Inventor2這樣圖形化的程式設計語言,簡單即能設計出在手機上畫畫的App,可想見資訊科技的進展非常迅速。
通常App Inventor相關的書籍,大都會詳細介紹畫布這個元件,因為它是當初發此程式的重點項目之一,不但跟繪圖功能有關,在很多遊戲設計上也都會用到。不過本書側重於App Inventor進行資料處理,所以不會特別去探討畫佈這個元件,本小節僅運用其螢幕滑過此特性作介紹,用意是讓操作介面更為完整。
讀者對於畫布元件有興趣的話,可以先參閱其他的書籍,贊贊小屋預計以後會有APP Inventor應用於遊戲設計相關的書籍,敬請期待。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

