Power BI排序:1個資料標籤全部顯示的更好看方法
Power BI排序是很基本好用的工具,簡單操作就可以讓圖表更好看。本文以具體範例教你如何使用,學會如何讓資料標籤全部顯示等調整資料單位格式的技巧。
一、Power BI操作介面
主介面分成幾個部份,上方是和Excel一樣的功能區,各項指令分門別類放置,中間空白區域稱之為「畫布」,也就是報告區域,各種視覺化圖表即在此呈現。右邊有三個可摺疊的窗格,分別為「篩選」、「視覺效果」、「欄位」。「篩選」作用和第四章第三節所介紹交叉分析篩選器類似,依照欄位內容作為條件進行資料篩選。「視覺效果」即是通常所看到不同類型的圖表,「欄位」則是把資料表格標題列的欄位展示於此,方便視情況按住拖曳到視覺效果作為設定值。

二、添加視覺效果
首先點選「視覺效果」中第二排第二列的區域圖,畫布上會多了一個尚未有任何資料的淺色圖表。這個區域圖如同Excel工作表上的圖形物件一樣,滑鼠移到邊框的部份便能直覺地拖曳改變其大小位置,讀者可自行嘗試。
此時和樞紐分析表的操作一樣,將「欄位」中的「日期」拉到「視覺效果」下方的「軸」,「出版社」拉到「圖例」,「分數」拉到「值」。拖曳設置資料的同時會看到畫布上對應的視覺效果因而變化。注意到像「軸」、「圖例」、「值」這些應該很常見的Power BI視覺效果元素,不過並非每個不同的視覺效果都有相同元素,仍然要依特性而定。Power BI視覺效果也許一開始有點陌生,讀者把它想成是Excel圖表會比較容易理解。
順便補充,從「欄位」裡「排行榜分析」中的資料欄位可知,欄位主要有日期、數值、文字三種不同型態,數值欄位前面會有個「Σ」圖示,日期欄位前面有日曆形狀圖示。
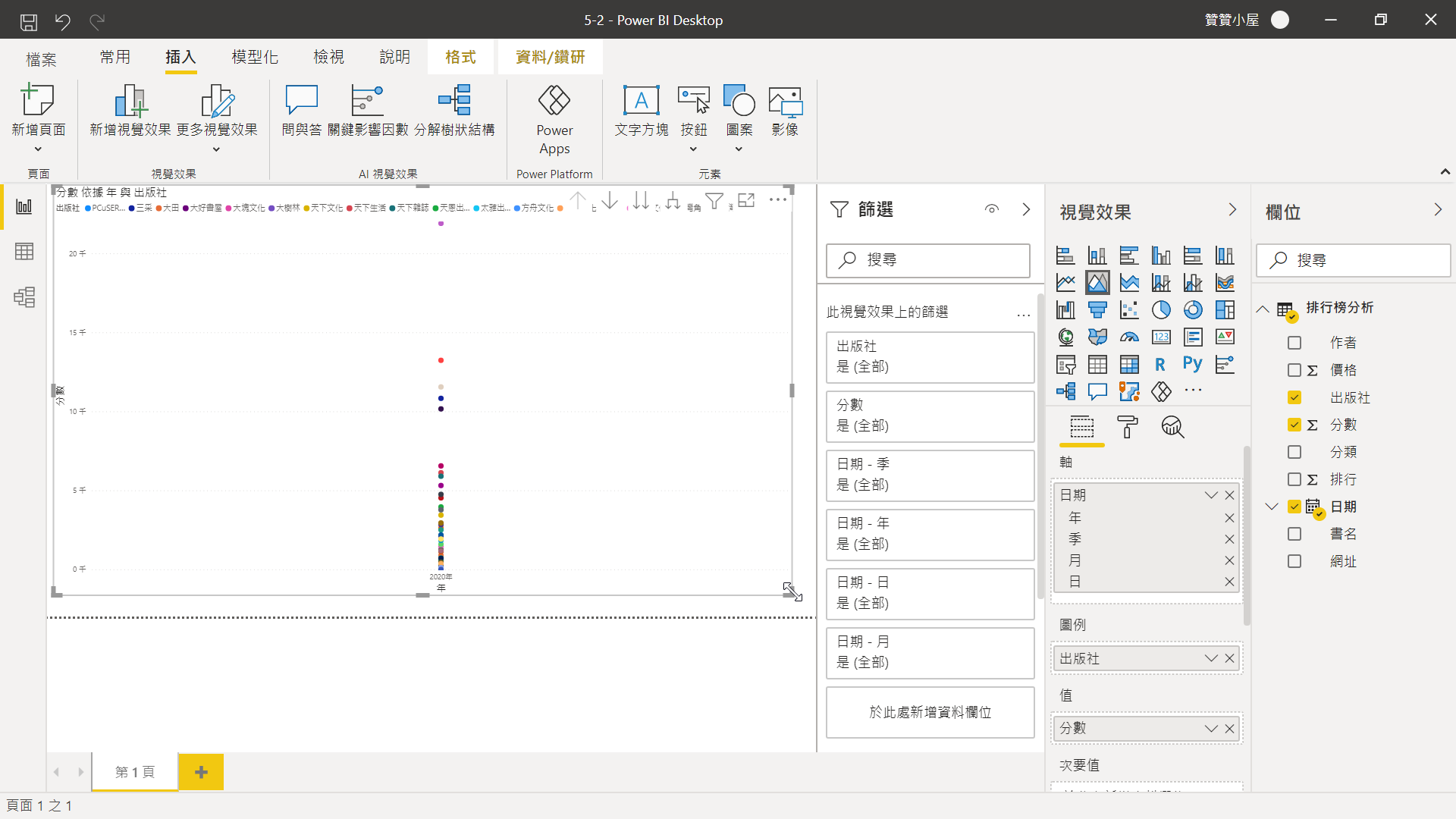
不同欄位型態的差別主要呈現在篩選和排序。以日期為例,如截圖所示,將「日期」欄位拉到視覺效果中的「軸」,自動會出現「年」、「季」、「月」、「日」等標籤。

三、調整區域圖期間
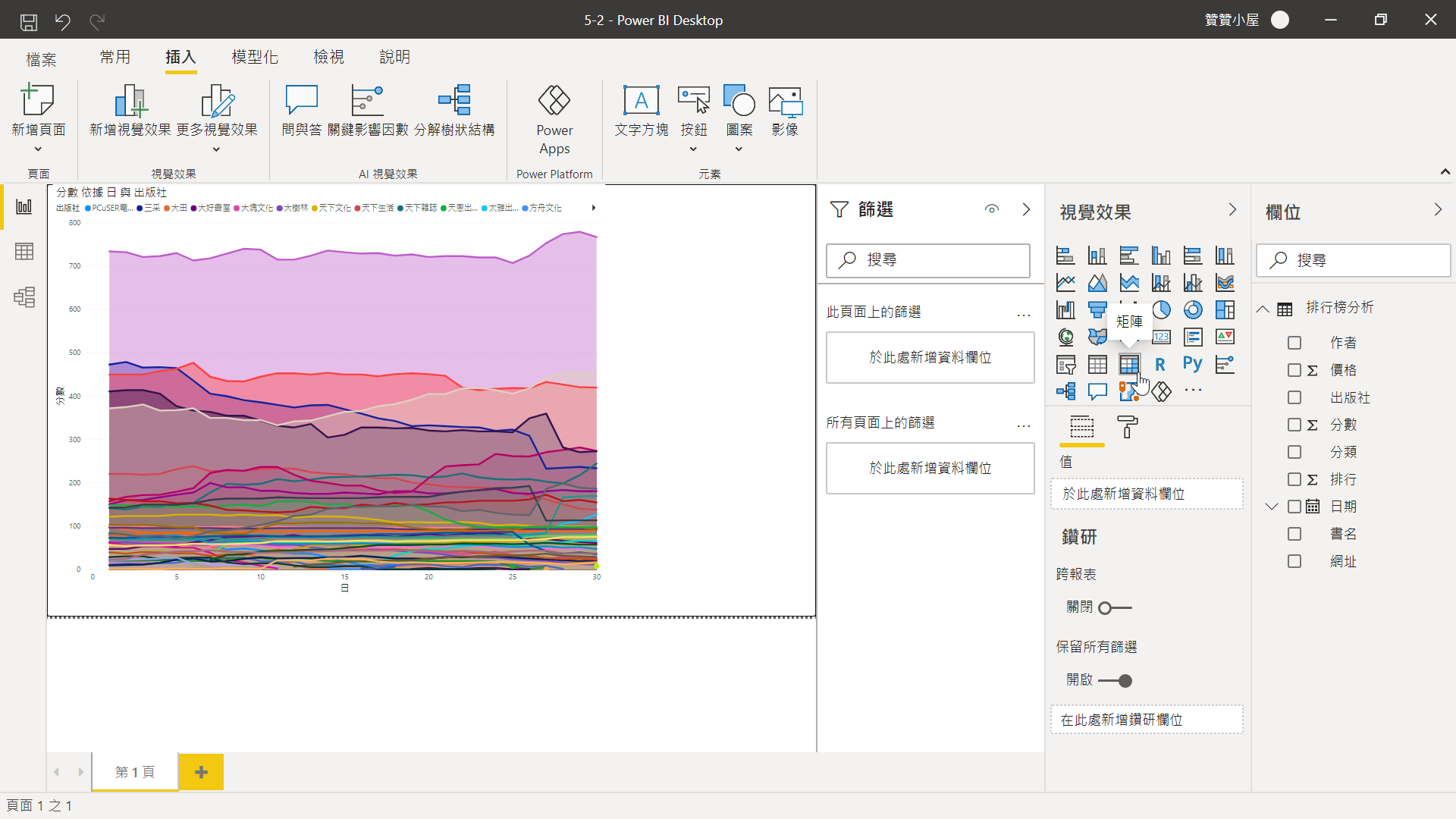
上個步驟的圖表內容全集中為一條垂直線,其實是因為預設為「年」期間的緣故,配合原始資料是11月份30天的資料,將「視覺效果」中「軸」的「年」、「季」、「月」用點擊叉叉圖標的方式去除,只剩下「日」,此時區域圖的視覺效果呈現出來。
調整區域圖大小,畫布右邊騰出一個空間,整個操作介面右邊的「視覺效果」點選「矩陣」,準備新增另一個圖表類型。

四、矩陣視覺效果
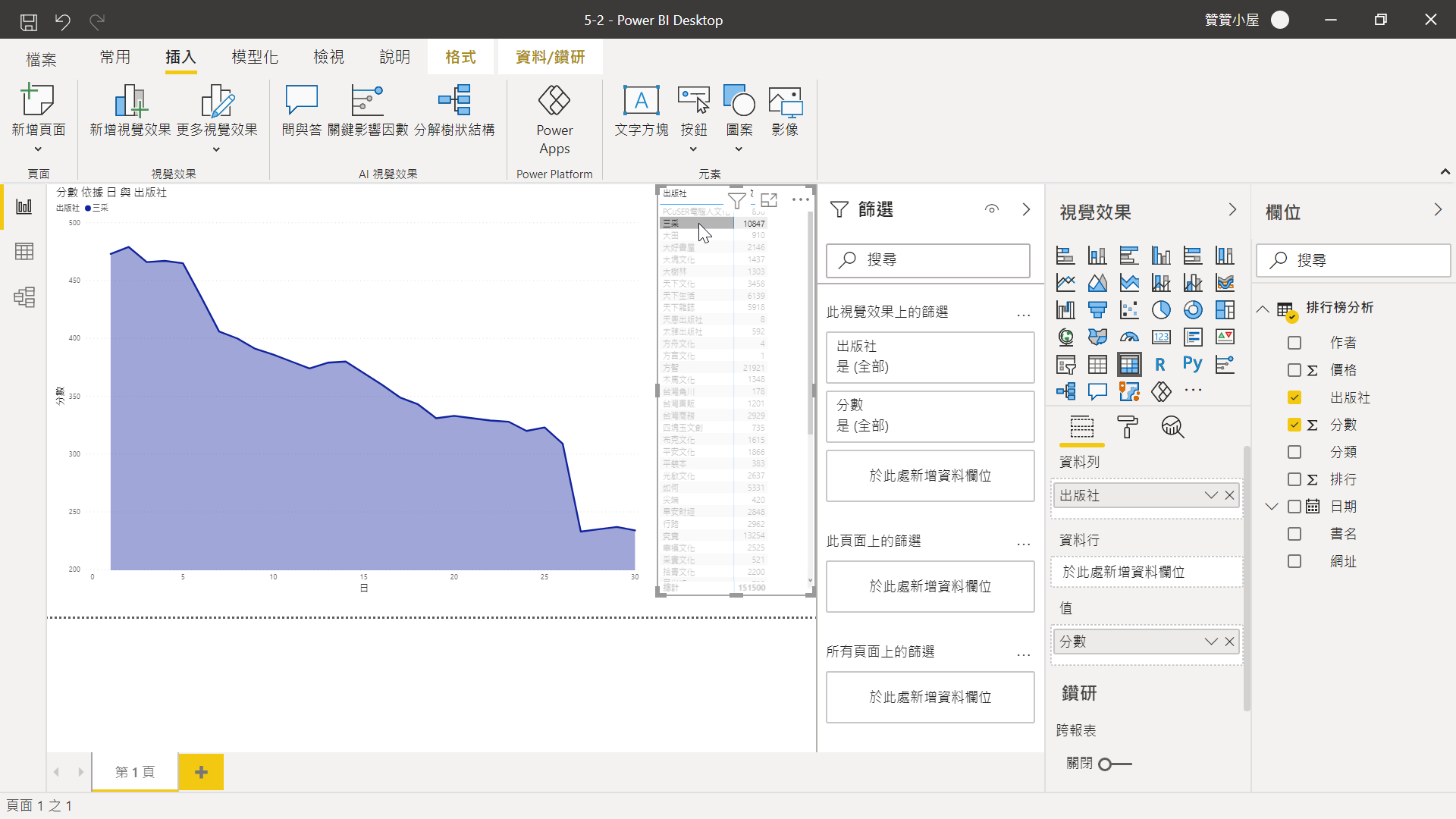
設置矩陣視覺效果的欄位配置,將「出版社」拉到「資料列」,將「分數」拉到「值」。
調整好區域圖和矩陣的大小位置,此時會看到矩陣中是出版社及相對應的分數報表,點選任何一個出版社,例如「三采」,區域圖便會變成是該出版社的資料,和第四章第三節所介紹的交叉分析篩選器一樣直覺簡單。

五、排序依據設定
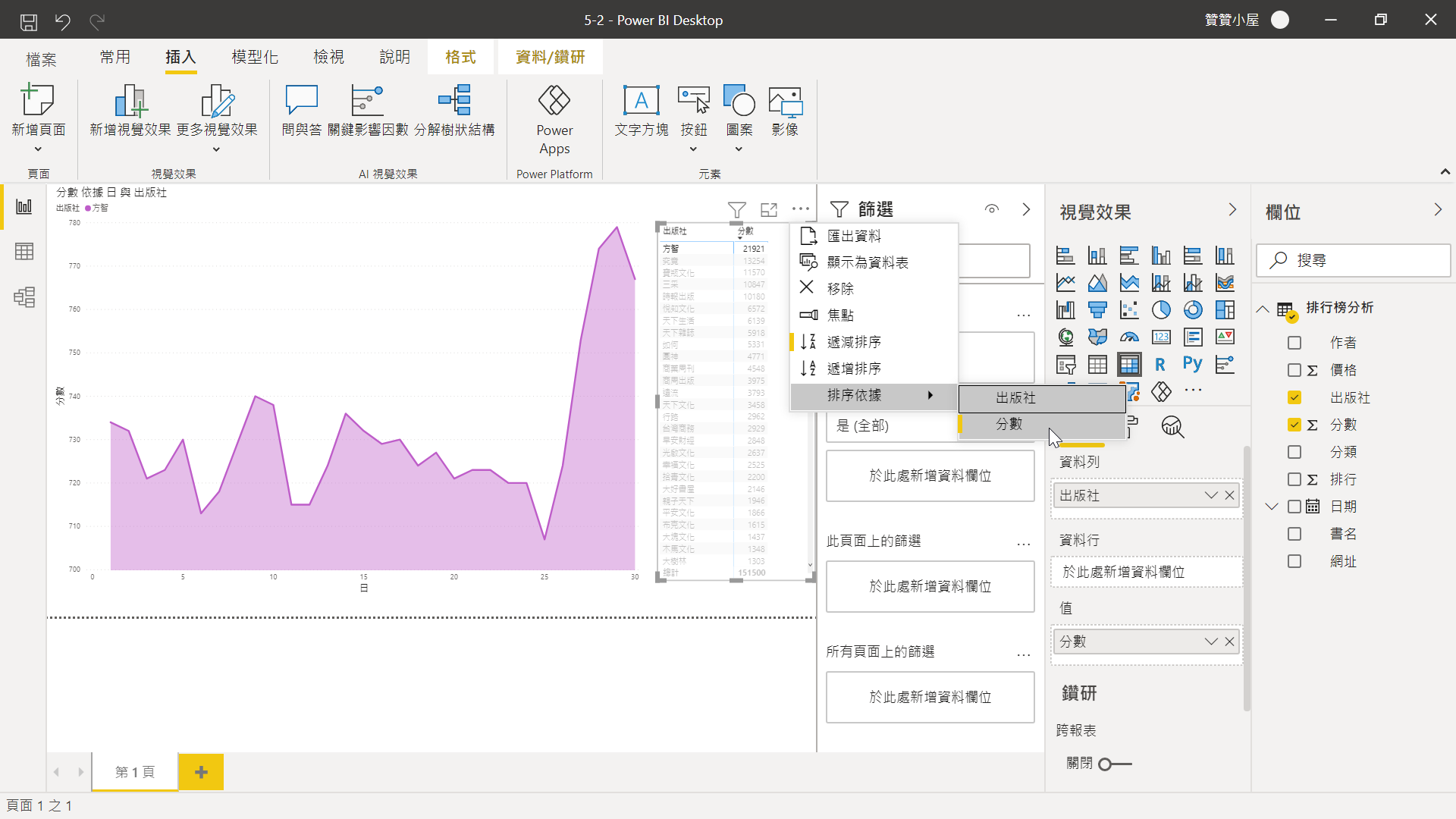
每個視覺效果右上方都可以進行選項設定,以「矩陣」為例,選擊右上方三個點形狀的更多選項圖標,於快捷功能表依序選擇「排序依據>分數」,如此一來矩陣即依照分數排序,第一名為「方智」。

六、添加資料標籤
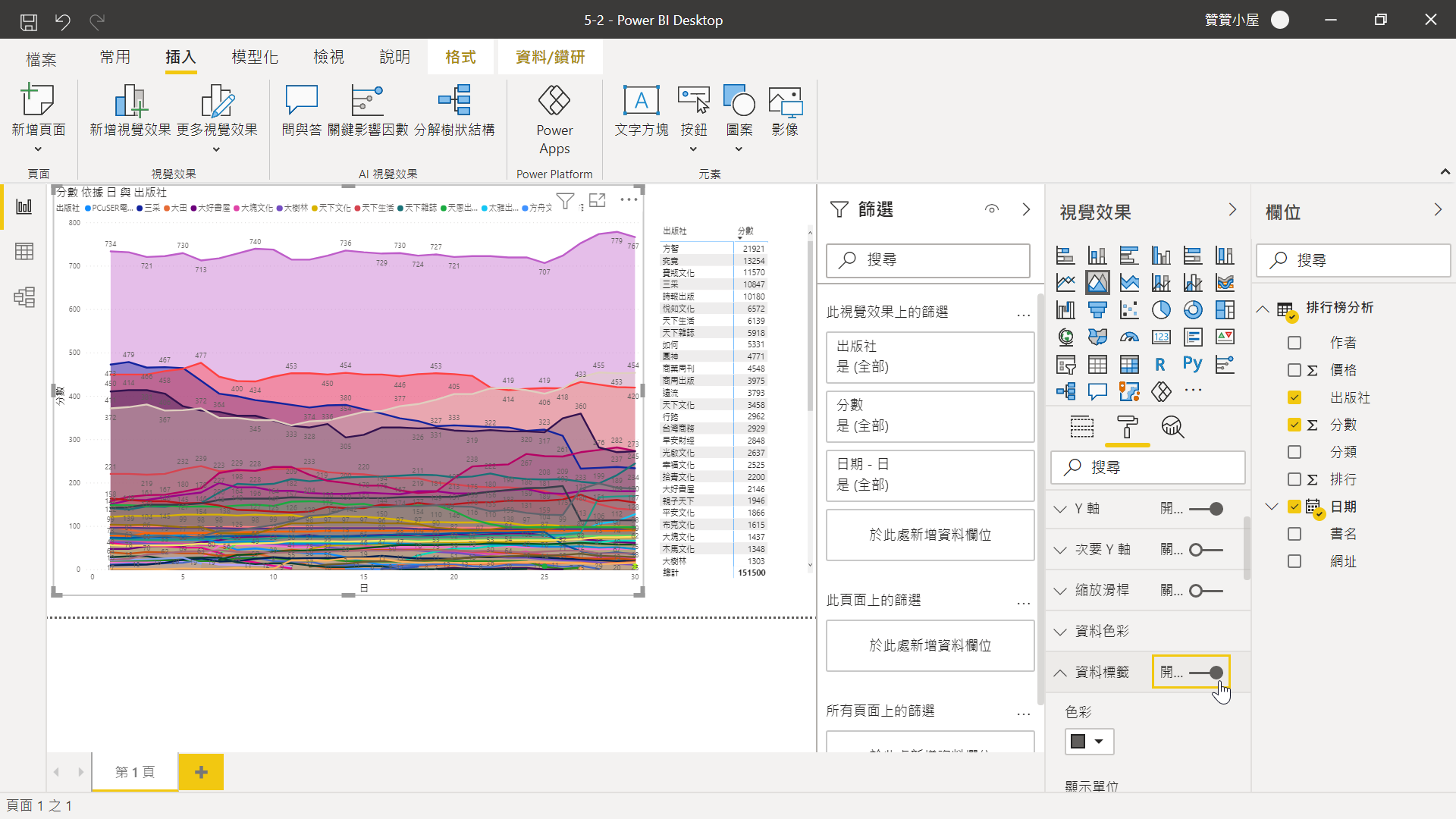
每個視覺效果都有很多格式調整的選項,操作介面的「視覺效果」下方中間有三個小圖標,點選中間那個刷子,所有Power BI為這個類型的視覺效果所提供的格式選項都在這裡,進行任何調整在畫布上立即能看到調整結果,相當方便容易上手。
在此將「資料標籤」的拉桿點擊開啟,區域圖即顯示每一天各個出版社的分數加總值。

七、Ctrl選取多項目
圖表呈現和資料整理不太一樣,並不是越多越好,重點是如何有效精準地傳達分析結果。以上個步驟的圖表為例,全部出版社擠在一起,雖然資訊量十足是100%,可是也正因為如此,無法快速看出可分析的重點。
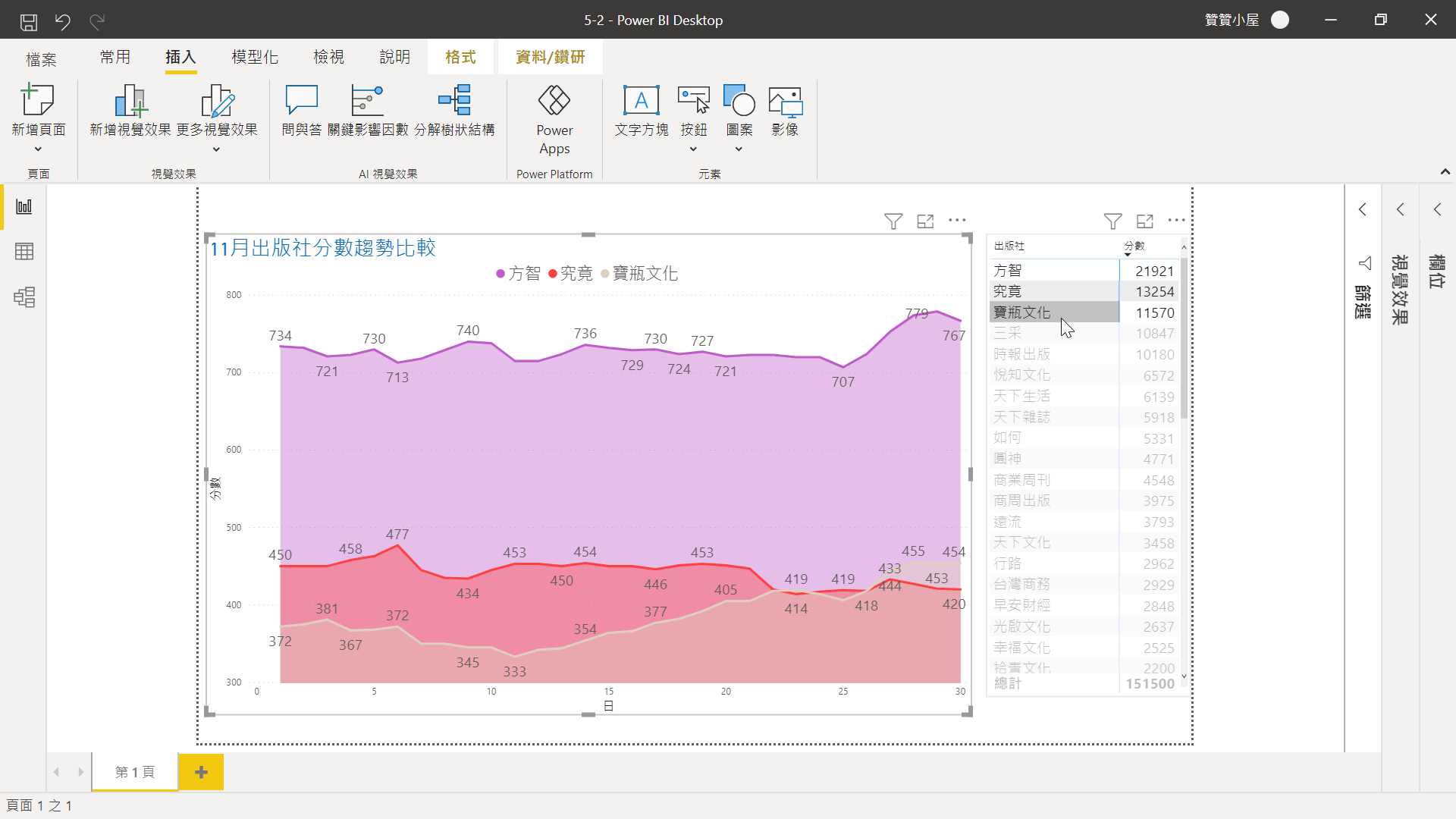
此時右邊的矩陣視覺效果便是很有用的工具,例如按住Ctrl鍵不放,點選前三家出版社:「方智」、「究竟」、」寶瓶文化」,很容易可得知方智出版社在11月一直維持在高分,究竟出版社則是大約維持在一半的水平,第三名寶瓶文化則是起伏落差較大。
除了排序及篩選的分析之外,在此步驟同時也做了很多格式調整,簡述如下:
區域圖:
圖例:位置上方置中、關閉標題、文字大小16pt;
資料標籤:文字大小為14pt;
標題:標題文字從「分數依據日與出版社」改為「11月出版社分數趨勢比較」、字型色彩為藍色、文字大小20pt。
矩陣:
值:文字大小14pt;
資料列標題:文字大小14pt。

效覺效果特殊格式
不同於制式化的VBA網路爬蟲取得網頁資料,Power BI分析報告是相對較主觀的選擇過程,不同場合、不同需求、不同目的,可能會有截然不同的呈現方式,其中沒有對或錯,甚至也沒有絕對的好與壞。透過本文範例介紹,讀者應該能熟悉Power BI視覺效果的操作,微軟提供了這麼多不同的視覺效果,每個視覺效果都有著一些特殊格式可供設置,建議讀者有時間自己嘗試看看。
歡迎加入Line社群,口袋裡的Excel小教室!
Power BI大全集:零基礎入門到進階的學習教程
贊贊小屋Power BI教學:

