PHP程式碼基本用法:2種在HTML網頁引用的方式
PHP程式碼主要用於輔助HTML網頁設計,因此很需要將PHP程式碼內嵌於HTML標籤裡面,在此介紹2種在HTML網頁引用的方法,最後並輔充如何添加單行與多行註解。
一、 PHP與HTML標籤
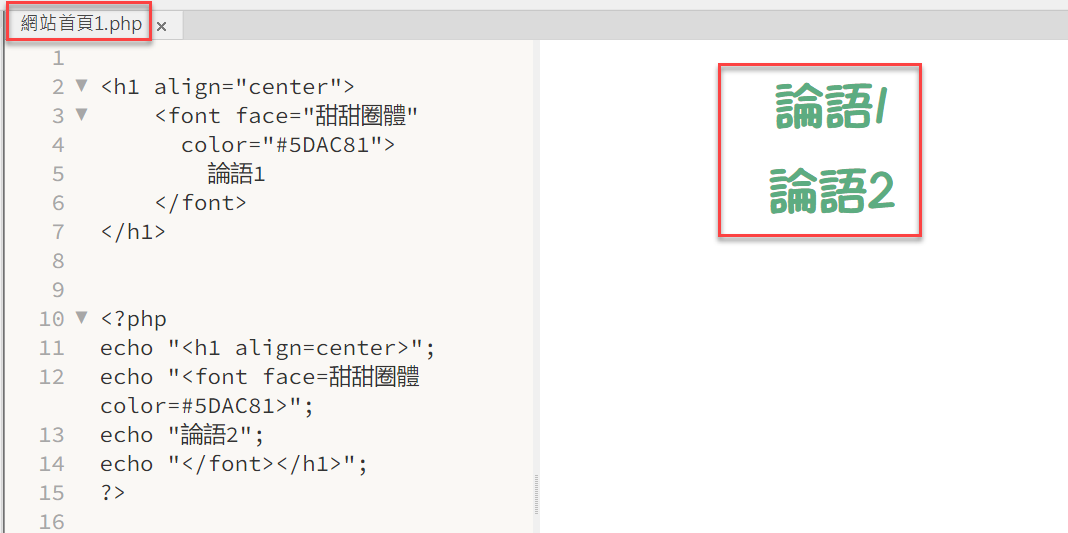
範例是簡單的論語電子書網頁標題,目前內容只有「論語」兩個字,從截圖可以看到有使用HTML標籤進行樣式的設定。注意到這是一個PHP文件,在PHP程式碼文件有兩種方式可以呈現HTML標籤樣式的效果,第一種是直接寫入HTML標籤代碼,沒有任何PHP程式符號,第二種是使用PHP程式碼標籤,然後把每一行的HTML標籤代碼都用echo語句寫入,從右側的預覽效果會看到這兩種方式的呈現是完全一樣的。

二、 PHP資料引用
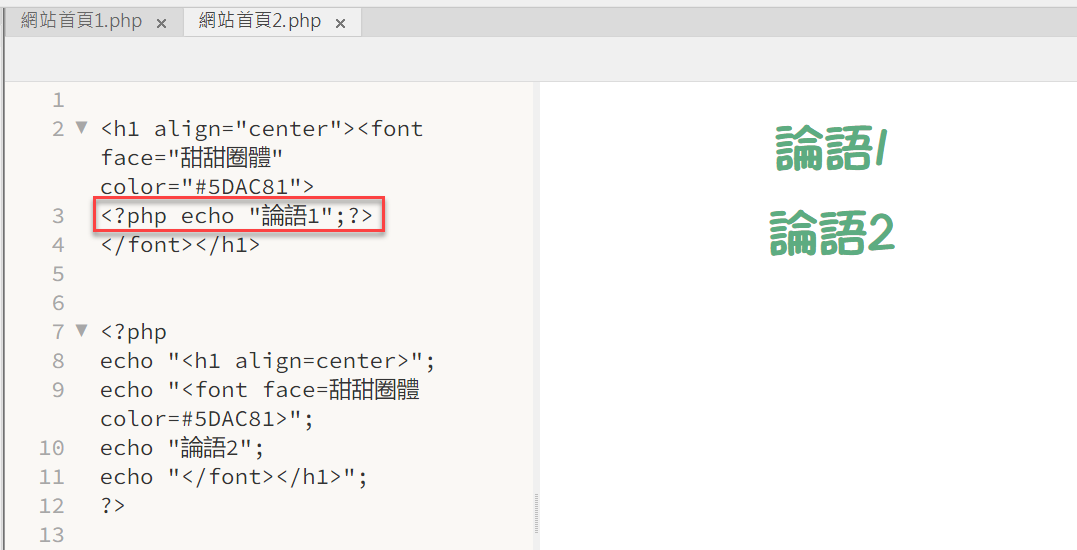
雖然上個步驟測試過,可以直接在PHP程式碼裡設定HTML樣式標籤,但是PHP主要用於資料處理,較為適當的做法是如同這個步驟所見,只有在資料的部分才引用PHP程式碼,非資料部份的HTML標籤則是放在PHP代碼之外,以雙引號標註參數值。

三、 單引號雙引號
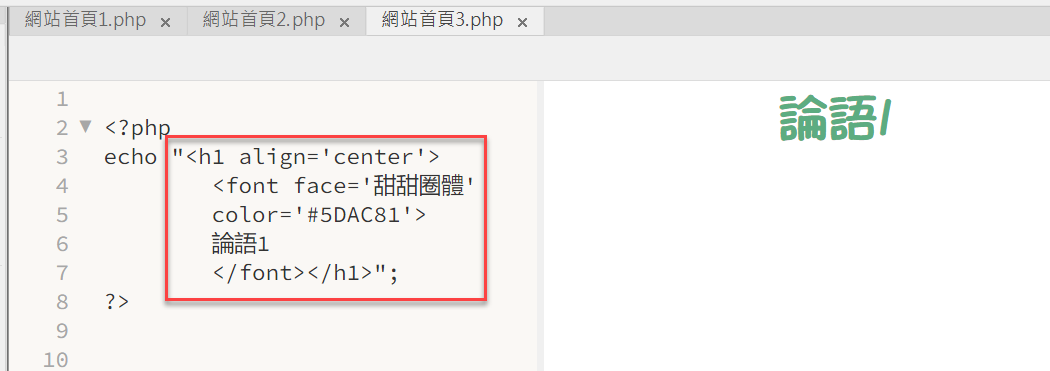
PHP程式碼中如果要標註文字字串,方法如同截圖所示,在雙引號文字字串中再以單引號定義字串,亦即字串中的文字,在此是HTML標籤中參數值的部分。

四、 HTML參數語法
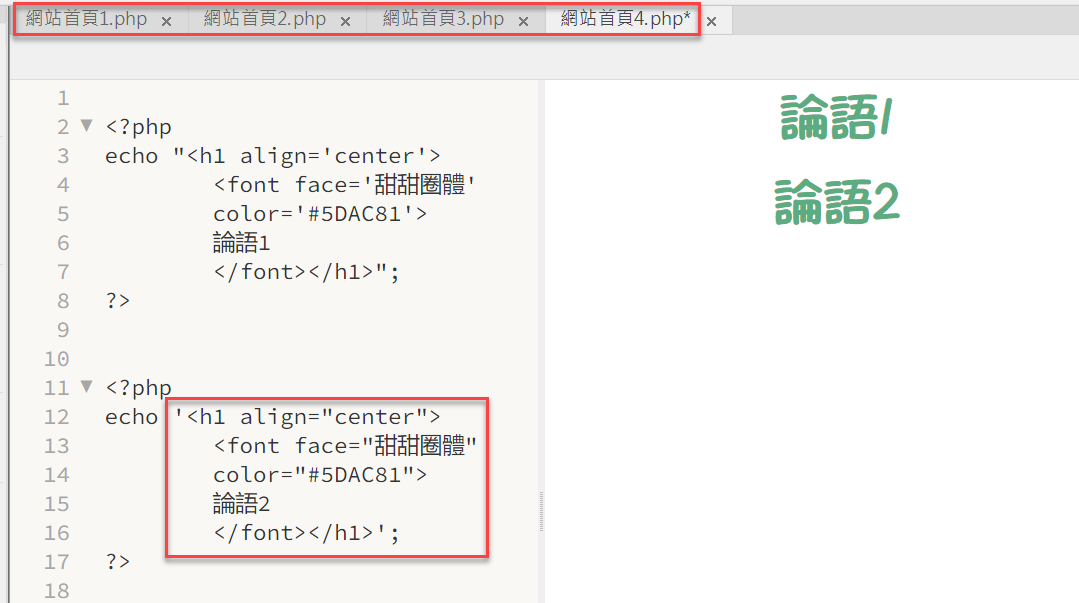
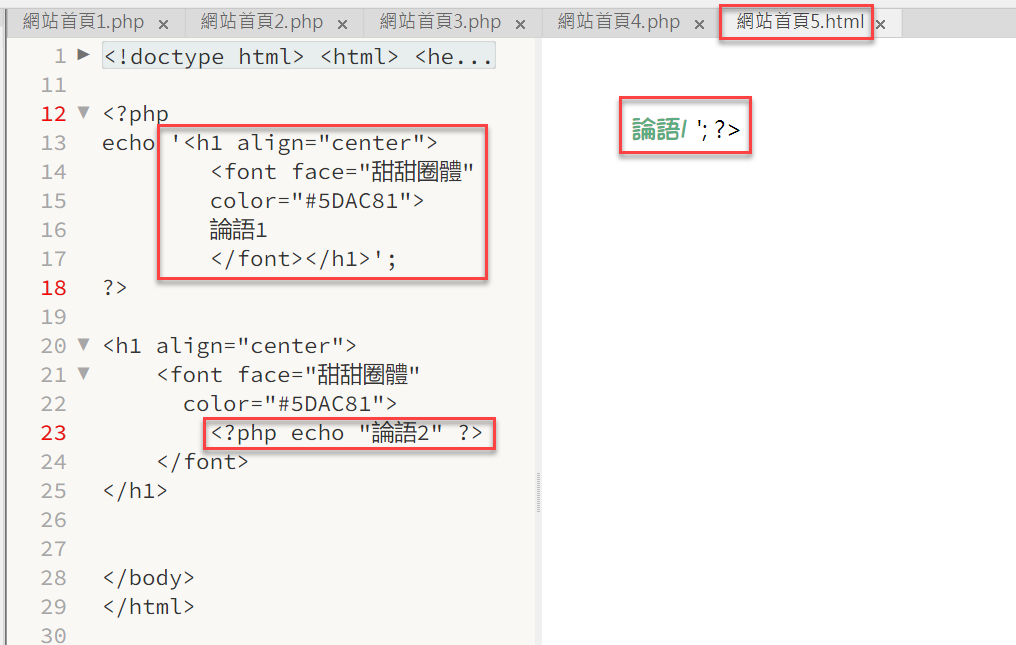
上個步驟的PHP代碼是在雙引號裡面使用單引號,不過在第二步驟有提到HTML標籤中參數值通常使用雙引號,為了符合HTML習慣用法及規範,這裡的PHP程式碼也可以反過來,在單引號裡面使用雙引號,這樣會是一個比較完美的狀態。
另外注意到從第一步驟到這裡都是使用PHP檔案文件進行測試。

五、 Dreamweaver測試
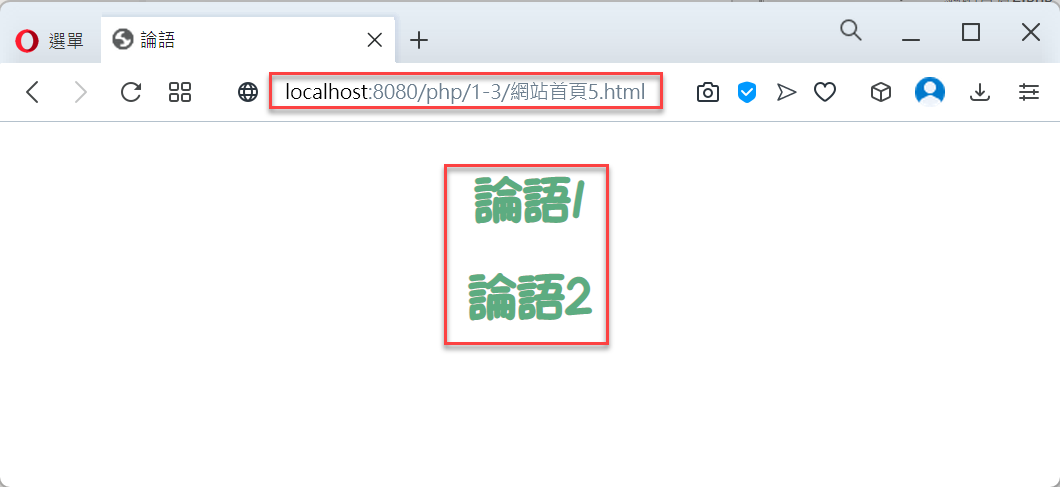
接下來直接使用 HTML網頁文件,也就是這個步驟範例的「網站首頁5.html」,可以看到副檔名是「html」,將先前步驟的PHP程式碼內嵌到HTML網頁中,單純從Adobe Dreamweaver預覽效果而言,似乎沒有順利呈現想要的網頁效果。

六、HTML瀏覽器測試
上個步驟內置有單引號和雙引號PHP程式碼的HTML文件,如果是在瀏覽器直接測試的話會看到是可以正常呈現的。

七、單行多行註解
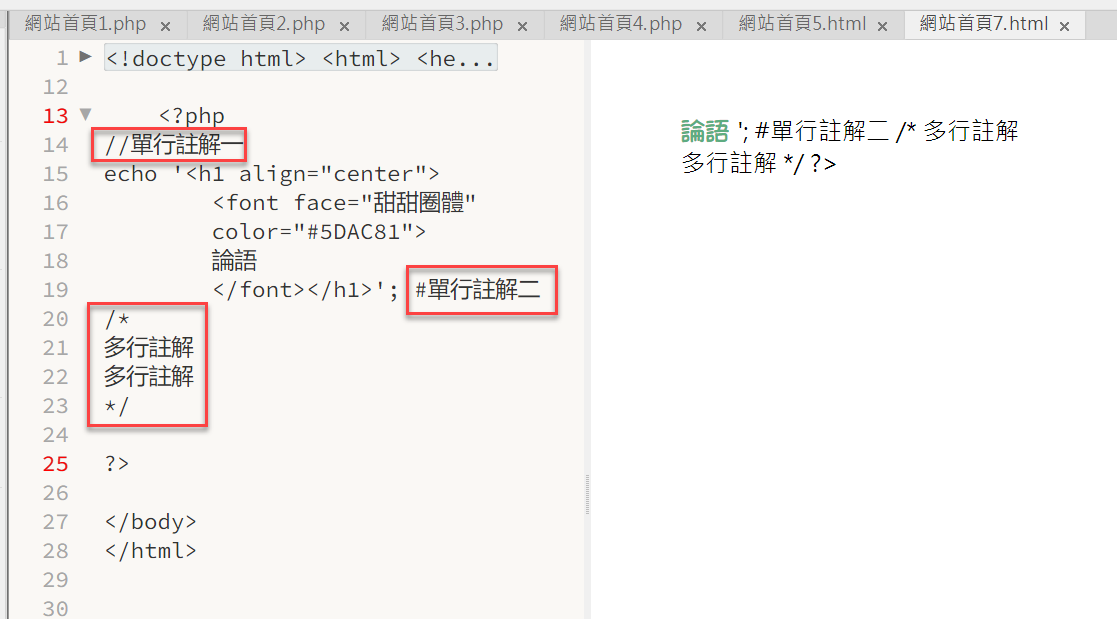
隨著PHP程式碼越來越多,很多時候有需要搭配一些說明文字,在此介紹三種PHP程式碼加上註解的方法,如同截圖所示,第一種是兩個斜線「//」,第二個是加井字號「#」,第三種則是斜線和星字號「/*」的搭配,注意到前面兩個都是單行註解,最後第三種的斜線星字號則是可以方便的進行多行註解。不過在右側的預覽還是發現到,帶有PHP的HTML文件在Adobe Dreamweaver並不能如實呈現。

八、瀏覽器測試通過
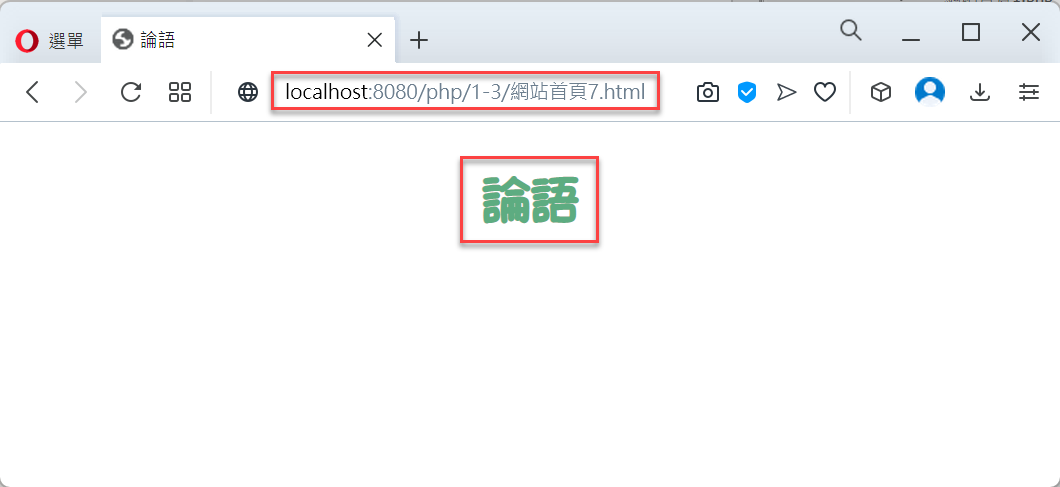
延續第六步驟的作法,同樣直接在瀏覽器測試上個步驟的HTML文件,確認加上的註解沒有問題,並沒有在網頁上呈現。

PHP、HTML與註解
這篇文章的主題是如何在PHP程式碼裡有效撰寫HTML標籤,尤其是屬性值的部分,會遇到在文字字串裡還有文字字串的狀況,本文的PHP為了配合HTML標籤語法,是在單引號裡面使用雙引號,而其他程式語言例如Python或者Excel VBA,雖然應用場景不同,也會遇到相同的文字問題。然而不一樣的程式,解決方法可能會有所差異,這是在設計程式時要特別注意的地方,就好像包括HTML在內的每個程式語言都有註解,可是有可能各自有獨特的表達方式。
本文章講解影片:
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。


